position absolute 속성.
지난 시간 우리는 position 의 relative 속성에 대해서 확인 해보았습니다. 마지막에 absolute 와 사용시 강력한 기능을 제공한다고 이야기 했는데요. 그 내용을 살펴보겠습니다.
먼저 소스 상에 하기처럼 index.html 과 main.css 파일을 작성 합니다. 첫번째 시간의 static 예제와 동일 합니다.
[main.html]
div 태그 안에 3개의 문단을 만듭니다.
<body>
<div id="contents">
<p id="p1">What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
<p id="p2">Why do we use it?
Many desktop publishing packages and web page editors now use Lorem
Ipsum as their default model text, and a search for
'lorem ipsum' will uncover many web sites still in their infancy.</p>
<p id="p3">Where can I get some?
The generated Lorem Ipsum is therefore always free from repetition,
injected humour, or non-characteristic words etc.</p>
</div>
</body>[main.css]
div 영역 과 3문단에 대한 크기와 색상을 지정했습니다.
#contents{
width: 500px;
height:600px;
padding: 10px;
background-color: yellowgreen;
}
p{
width: 200px;
padding: 20px;
border: 1px solid #0c0c0c;
}
#p1{
background-color: blueviolet;
}
#p2{
background-color: red;
}
#p3{
background-color: rosybrown;
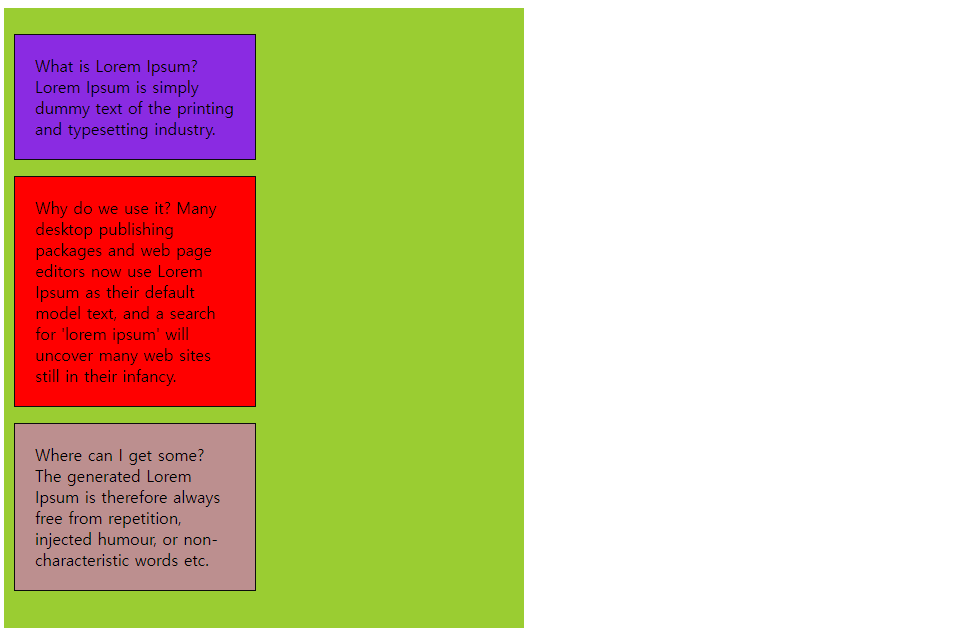
}웹페이지 결과 화면은 하기처럼 나옵니다.

그럼 여기서 CSS 코드를 조금 수정 해봅니다.
p3 아이디 선택자 내용에 위치를 설정 해봅니다. 오늘 나온 position : absolute 란 속성과 함께 말이죠.
#p3{
position: absolute;
right : 10px;
bottom : 10px;
background-color: rosybrown;
}그럼 하기와 같은 결과 값이 나옵니다.
웹페이지 하단 오른쪽에 세번째 문단이 위치하게 되었습니다.

사실 우리가 원했던 값이 아니죠. 우리는 div 영역인 녹색 박스 오른쪽 하단에 위치를 시키고 싶으니까 말이죠
어떻게 해야 할까요? 바로, 여기서 absolute 와 relative 속성의 조합이 나옵니다.
div 요소에 position : relative 속성값을 추가 합니다.
#contents{
width: 500px;
height:600px;
padding: 10px;
background-color: yellowgreen;
position: relative;
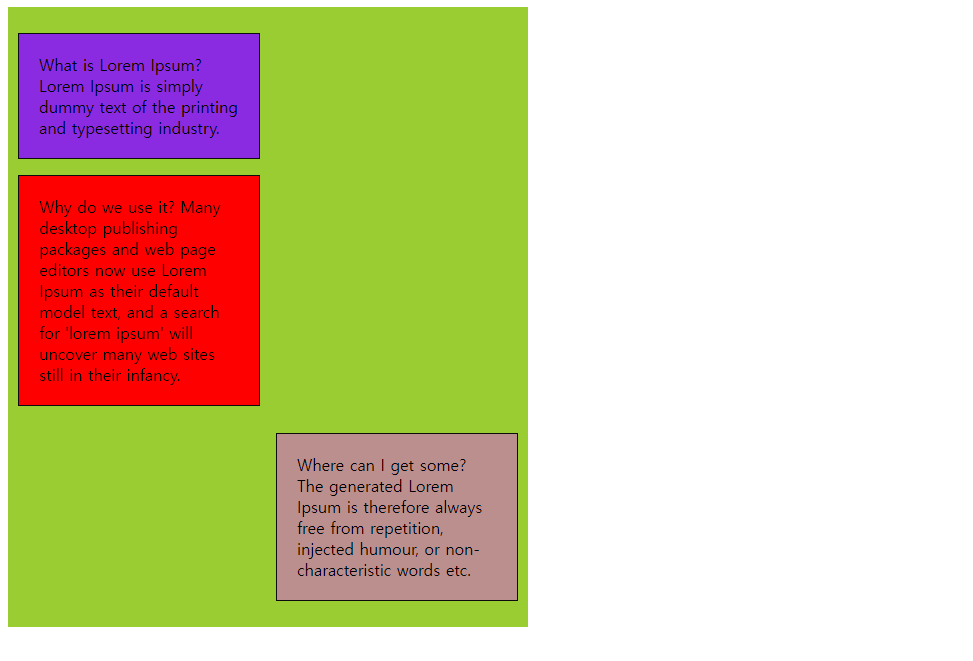
}그리고, 다시 결과를 확인 합니다. 정상적으로 위치가 조정 되었습니다.

정리를 하자면, position : absolute 는 relative 를 사용한 부모 요소를 기준으로 위치를 잡는 속성값 입니다.
위 예제에서는 부모 요소인 div 에 position:relative 속성값을 설정했기때문에, div 영역을 기준으로 p3가 위치를 조정하게 된 것이죠. 부모 요소에 position:relative 값이 없다면, 결국에는 최종 viewport 를 기준으로 위치 값이 설정 됩니다.
그렇기에 정확한 위치 제어를 하기위해서는 부모요소 에 position:relative 속성값을 명시 해주어야 합니다.
감사합니다.
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 박스모델이란? (2) | 2023.06.20 |
|---|---|
| CSS 스타일 상속 (1) | 2023.06.19 |
| CSS position relative 속성 이란? (1) | 2023.06.14 |
| CSS Position 이란? (1) | 2023.06.13 |
| CSS 일반 형제 선택자(General Sibling Combinator) (1) | 2023.06.11 |


댓글