CSS 스타일 속성 중 Position 이란
웹 문서의 요소, 즉 이미지 나 텍스트 등등의 브라우저 화면(Viewport) 상에 보이는 내용들을 원하는 곳에 위치시키기 위해서 사용되는 CSS 속성을 말합니다.
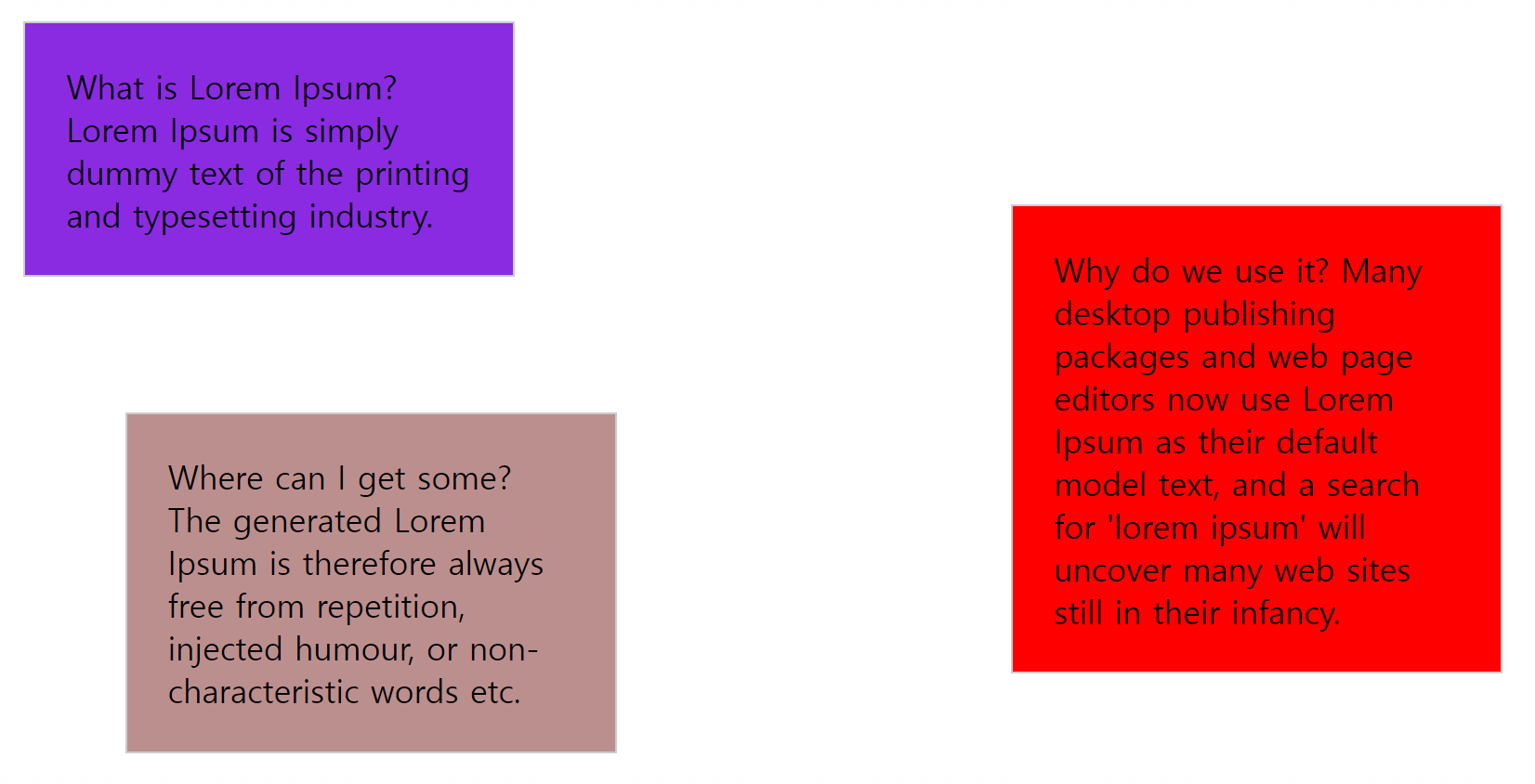
예시로 3개의 문단을 웹페이지 내에서 이렇게 위치를 시키고 싶다면 position 속성을 사용하면 되겠습니다.

Position 에는 대표적인 4가지 속성 값들이 있습
static, relative, absolute, fixed 입니다. 각 속성에 대해서 알아보겠습니다.
static
기본 속성 으로 position 속성을 설정하지 않았을때 값과 동일 하며, 요소들의 기본 속성에 따라 기본 배치됩니다.
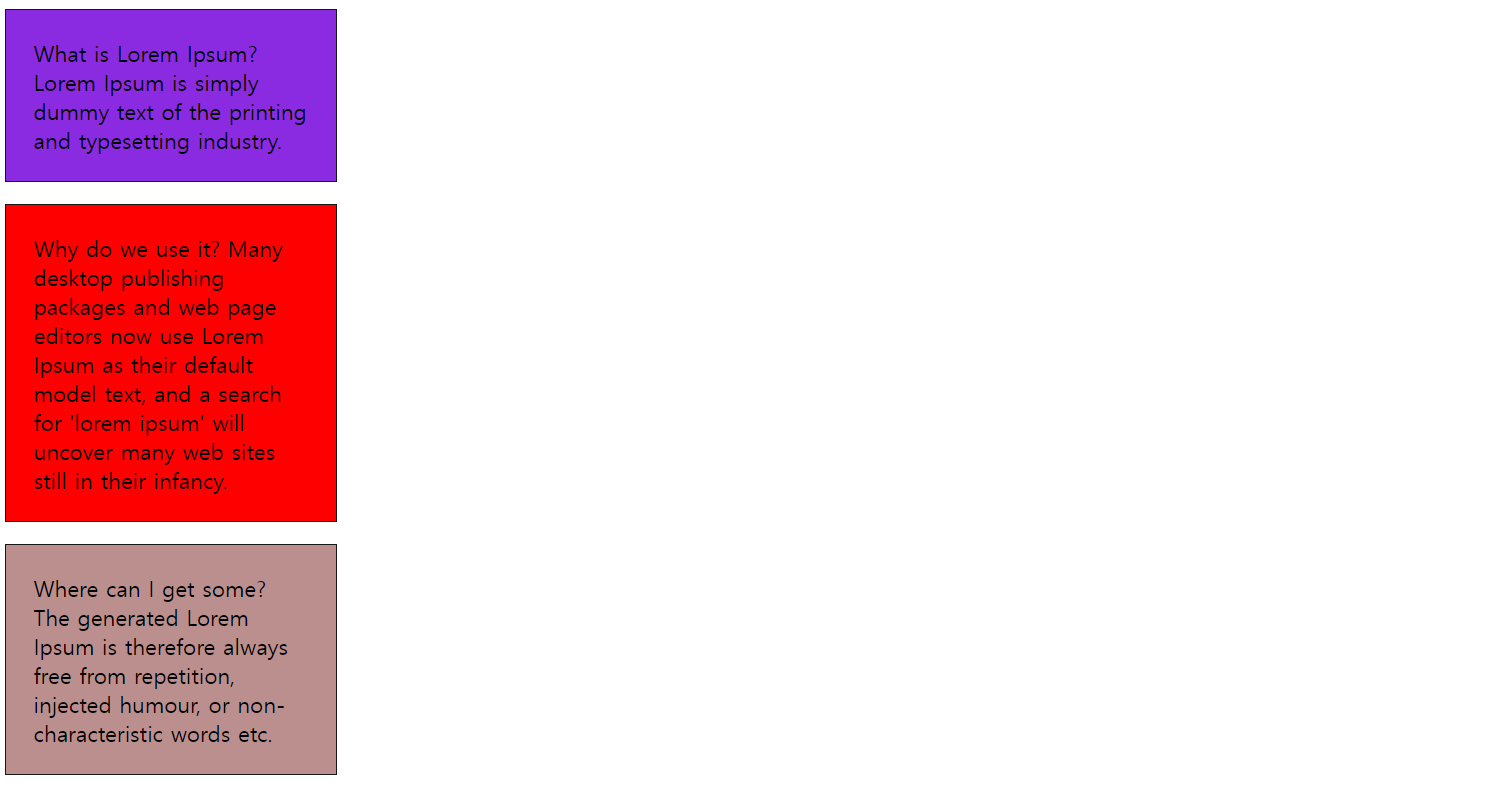
3개의 문단을 만들었다면 P태그는 블럭레별 요소로서 위에서 부터 아래로 배치됩니다.
만약 span 태그 등의 인라인 레벨 요소를 사용했다면, 옆으로 하나씩 배치가 되어지겠죠.

위 결과에 대한 소스 내용 입니다.
[ index.html ]
HTML에서는 3개의 문단 구조를 만들어 보았습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 외부스타일 시트로 연결 -->
<link rel="stylesheet" href="CSS/main.css">
</head>
<body>
<p id="p1">What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
<p id="p2">Why do we use it?
Many desktop publishing packages and web page editors now use Lorem
Ipsum as their default model text, and a search for
'lorem ipsum' will uncover many web sites still in their infancy.</p>
<p id="p3">Where can I get some?
The generated Lorem Ipsum is therefore always free from repetition,
injected humour, or non-characteristic words etc.</p>
</body>
</html>
[main.css]
태그 , 아이디 선택자 를 사용하여 스타일을 지정합니다.
문단의 공통 크기 와 패딩 사이즈 그리고 테두리 를 설정 했습니다.
블럭요소 성격을 가진 P태그 이므로 화면의 위에서 아래로 하나씩 배치 됩니다.
p{
width: 200px;
padding: 20px;
border: 1px solid #161616;
}
#p1{
/* position: static; */
background-color: blueviolet;
}
#p2{
position: static;
background-color: red;
}
#p3{
position: static;
background-color: rosybrown;
}position 에서 static 은 설정하지 않았을때와 동일한 기본 값입니다.
실제 코딩시에는 없어도 기본적으로 static 값으로 설정되어 있구나 라고만 알아주시면 됩니다.
다음 시간에는 postion 의 relative 속성에 대해서 정리해보겠습니다.
감사합니다.
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS position absolute 속성 이란? (6) | 2023.06.17 |
|---|---|
| CSS position relative 속성 이란? (1) | 2023.06.14 |
| CSS 일반 형제 선택자(General Sibling Combinator) (1) | 2023.06.11 |
| CSS 인접형제 선택자(Adjacent Sibling Combinator) (3) | 2023.06.10 |
| CSS 하위선택자(Desecent Combinator) (2) | 2023.06.09 |


댓글