반응형
일반형제 선택자
일반 형제 선택자란 동일한 부모 태그 밑에 여러 자식 태그가 있을 때 선택자로 명시된 첫 번째 선택자 다음에 오는 모든 자식 요소들 에 스타일을 주기 위한 선택자를 말합니다. 일반형제 선택자 문법을 먼저 살펴봅니다.
표현식1 ~ 표현식 2 {
/* 스타일 */
}
표현식 1 에는 동일한 부모를 가진 형제 태그 혹은 전역 속성인 클래스 나 id가 들어갈 수 있습니다.
~ 는 일반형제 선택자에서 사용하는 필수 기호입니다.
표현식 2 에는 표현식 1 바로 다음에 있는 형제들 중 첫 번째 요소를 가리키는 태그 혹은 속성값을 지정할 수 있습니다.해당 요소부터 그 밑 모든 형제요소들은 스타일이 적용됩니다.
예제 입니다.
[index.html]
일반 형제 선택자를 만들기 위해서 div 라는 공통 부모 태그를 가지 h2 요소들과 p 태그 요소를 만들었습니다.
<div>
<!-- 일반 형제 선택자 -->
<h2 id="ASC">This is a General Sibling Combinator.</h2>
<!-- 태그 와 클래스 선택자 조합 -->
<h2 class="ASC2">This is a General Sibling Combinator.</h2>
<!-- 태그, 클래스 그리고 아이디 선택자 조합 -->
<h2 class="ASC2" id="ASCid">This is a General Sibling Combinator with id</h2>
<p id="ASCid2">This is a myParagraph.</p>
<h2 class="ASC2" id="ASCid">This is a General Sibling Combinator with id</h2>
</div>[main.css]
CSS 코드에서는 일반형제 선택자 문법에 따라 코딩합니다.
하기 코드의 의미는 id ASC 요소 다음에 오는 형제요소들 모두의 컬러값을 세팅하라는 뜻 입니다.
/* CSS 코드 */
#ASC ~ h2{
color: blue;
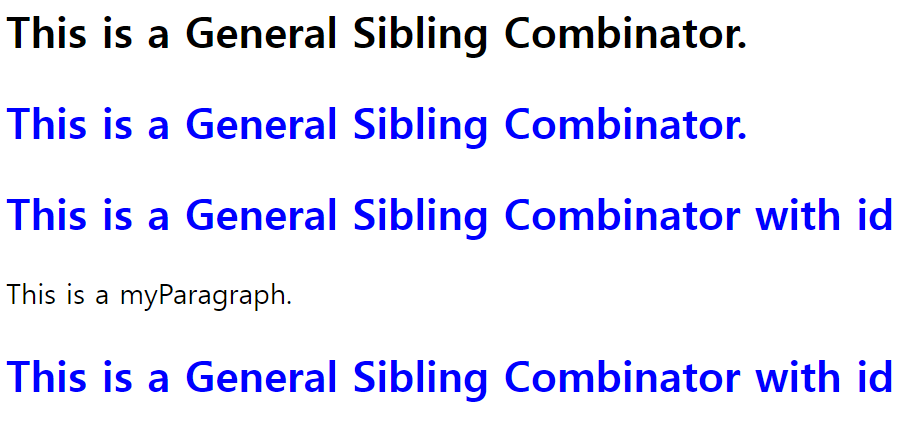
}결과값은 어떻게 나올까요?

맞습니다. id asc 요소 다음에 나오는 h2 요소들에는 모두 컬러가 적용되었습니다.
일반 형제 선택자로 상황에 맞게 잘 사용하면 좋겠습니다.
감사합니다.
반응형
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS position relative 속성 이란? (1) | 2023.06.14 |
|---|---|
| CSS Position 이란? (1) | 2023.06.13 |
| CSS 인접형제 선택자(Adjacent Sibling Combinator) (3) | 2023.06.10 |
| CSS 하위선택자(Desecent Combinator) (2) | 2023.06.09 |
| CSS Child Combinator(자식 선택자) (1) | 2023.06.08 |


댓글