반응형
CSS 자식 선택자
자식선택자는 부모와 자식관계를 가진 HMTL 태그 의 모습을 조합해서 만들 수 있는 선택자입니다.
자식 선택자의 문법은 하기와 같습니다.
부모태그 > 자식 태그 or 자식 전역속성{
/*스타일*/
}
예제를 만들어 보겠습니다.
[index.html]
div 가 부모이고 h2와 p 가 자식인 구조를 만들어 봅니다.
<div>
<!-- 자식 선택자 -->
<h2 id="BC">This is a Child Combinator.</h2>
<!-- 태그 와 클래스 선택자 조합 -->
<h2 class="BC2">This is a Child Combinator.</h2>
<!-- 태그, 클래스 그리고 아이디 선택자 조합 -->
<h2 class="BC2" id="Bid">This is a Child Combinator.</h2>
<p>This is a myParagraph.</p>
</div>[main.css]
자식 선택자 를 여러 가지 형태로 만들어봅니다. div 부모 태그 > 자식 요소를 형태입니다.
자식 요소를 선택하기 위해서 아이디, 클래스 선택자와 태그, 클래스, 아이디를 조합 그리고 태그 만 가진 요소를 적용해 봅니다.
/* CSS 코드 */
div > #BC{
color: blue;
}
div > .BC2{
color: yellowgreen;
}
div > h2.BC2#Bid{
color: orangered;
}
div > p{
color: violet;
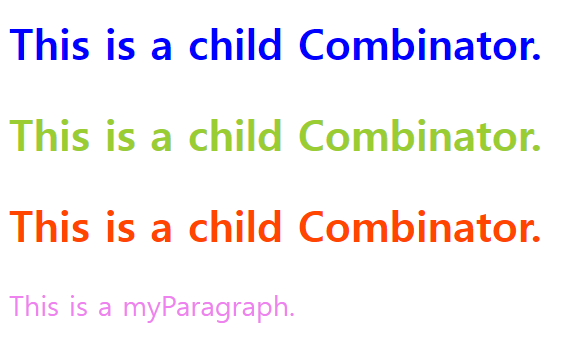
}웹 페이지 결과 화면은 자식 선택자로 지시한 자식 요소들에 정확히 스타일이 씌워진 것을 확인해 볼 수 있습니다.
기본선택자 들과 부모 자식 관계를 잘 활용하여 특정 HTML요소를 선택할 수 있다는 장점이 있습니다.
이상 CSS 자식 선택자였습니다. 감사합니다.

반응형
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 인접형제 선택자(Adjacent Sibling Combinator) (3) | 2023.06.10 |
|---|---|
| CSS 하위선택자(Desecent Combinator) (2) | 2023.06.09 |
| CSS Basic Combinator (일치선택자) (2) | 2023.06.07 |
| CSS 기본 선택자 네가지 (0) | 2023.06.06 |
| CSS ID 선택자 란? (1) | 2023.06.05 |


댓글