반응형
CSS Basic Combinator
CSS 일치 선택자는
기본 선택자들을 조합하여 사용하는 개념입니다. Combinator 역시 조합이라는 의미입니다.
일치 선택자의 문법은 각각의 선택자들을 붙여서 사용하면 됩니다.
선택자1선택자n{
/*스타일*/
}
예제를 구성해 보겠습니다.
[index.html]
일치선택자를 만들기 위해서, h2 태그의 전역 속성으로 class와 id를 설정했습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example HTML Page</title>
<link rel="stylesheet" href="/CSS/main.css">
</head>
<body>
<div>
<!-- 태그 와 id 선택자 조합 -->
<h2 id="BC">This is a Basic Combinator.</h2>
<!-- 태그 와 클래스 선택자 조합 -->
<h2 class="BC2">This is a Basic Combinator.</h2>
<!-- 태그, 클래스 그리고 아이디 선택자 조합 -->
<h2 class="BC2" id="Bid">This is a Basic Combinator.</h2>
<p id="myParagraph">This is a myParagraph.</p>
</div>
</body>
</html>[main.css]
CSS 코드에서는 선택자들을 붙여서 코딩했습니다. h2.BC2#Bid처럼 3개의 선택자도 붙여서 만들어 봅니다.
/* CSS 코드 */
h2#BC{
color: blue;
}
h2.BC2{
color: yellowgreen;
}
h2.BC2#Bid{
color: orangered;
}
#myParagraph {
color: black;
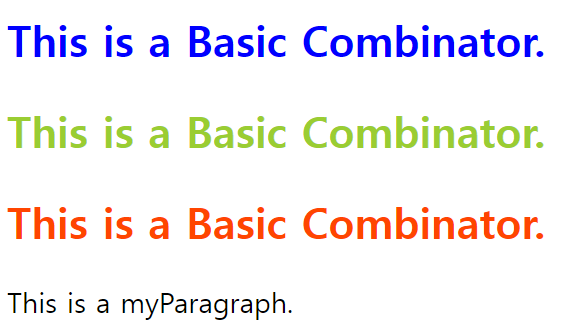
}웹 페이지에서 확인한 결과에서는
선택자들의 조합에 맞게 특정 HTML 요소들이 잘 선택되어 스타일을 표현해주고 있습니다

반응형
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 하위선택자(Desecent Combinator) (2) | 2023.06.09 |
|---|---|
| CSS Child Combinator(자식 선택자) (1) | 2023.06.08 |
| CSS 기본 선택자 네가지 (0) | 2023.06.06 |
| CSS ID 선택자 란? (1) | 2023.06.05 |
| CSS 클래스 선택자 란? (5) | 2023.06.03 |


댓글