CSS 스타일 상속
CSS 스타일 시트는 HTML태그 의 부모 자식 즉, 상속관계에 대해서 영향을 받습니다.
부모태그의 스타일 시트 속성값이 그대로 자식에게도 전해지는 것을 "스타일 상속" 이라고 말합니다.
예제를 보면서 알아보겠습니다.
[html 코드]
div 태그로 부모와 자식관계도를 만들었습니다. parent 는 child1, child2 두개의 자식을 가집니다.
<div id="parent">Parent
<div id="child1">Child1</div>
<div id="child2">Child2</div>
</div>
<div id="child3">Child3</div>[CSS 파일]
CSS 파일에서는 부모 parent 의 너비 속성값을 설정 하였습니다.
#parent{
font-size: 100px;
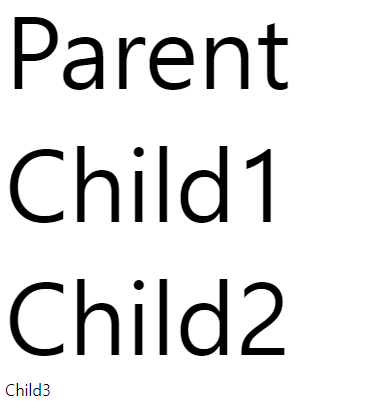
}웹브라우저에 실행한 결과는
부모와 자식관계 모두 글자의 크기(폰트 사이즈) 가 100px로 커졌습니다. 부모 자식 관계가 아닌 child3 은 상속관계가 아니므로 폰트 사이즈가 적용되지 않음을 볼 수 있습니다.

이렇듯, 스타일 시트는 HTML 태그들의 상속관계에 영향을 받습니다. 물론 모든 속성들이 전부 상속되는 것은 아닙니다.
대표적으로 배경색, 배경이미지 그리고 너비 등은 상속관계를 받지 않습니다. 이는 외우려기 보다는 자꾸 사용하면서 이해하면 굳이 부모의 색상과 이미지 그리고 너비까지는 상속이 필요없겠구나란 생각이 듭니다.
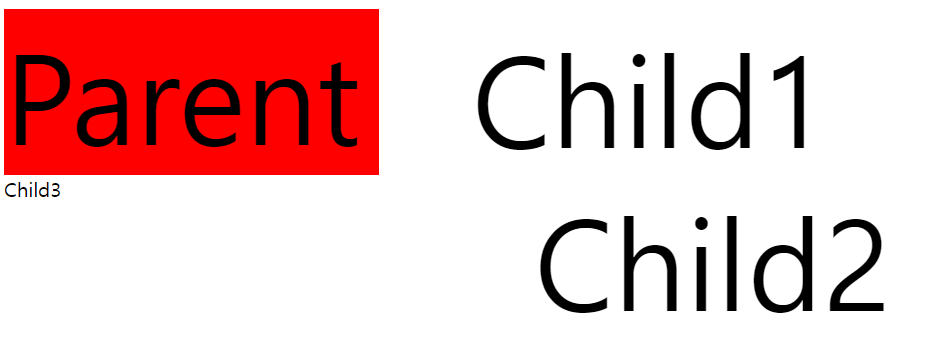
상속되지 않는 상황의 예제입니다. 동일 HTML 코드에 CSS 파일만 수정하였습니다.
백그라운드 컬러 와 width 값은 설정되지 않음을 확인 할 수 있습니다.
#parent{
font-size: 100px;
background-color: red;
width: 300px;
}
#parent :nth-child(1){
position: fixed;
right : 100px;
top : 10px;
}
#parent :nth-child(2){
position: fixed;
right : 50px;
}
스타일 상속에 대해서 다루어 보았습니다
감사합니다.
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS box-sizing 이란? (2) | 2023.06.21 |
|---|---|
| CSS 박스모델이란? (2) | 2023.06.20 |
| CSS position absolute 속성 이란? (6) | 2023.06.17 |
| CSS position relative 속성 이란? (1) | 2023.06.14 |
| CSS Position 이란? (1) | 2023.06.13 |


댓글