CSS 박스모델
웹페이지의 컨텐츠를 배치하는데 사용되는 레이아웃 모델 입니다.
조금 더 쉽게 이야기 하자면, 웹 문서의 내용을 박스형태로 각각 정의하는 것을 CSS 박스모델이라고 말합니다.
우리가 평소에 접속하는 웹 사이트들은 박스모델을 사용하여 내용들을 보여주고 있기에 하기 이미지로 손쉽게 이해가 갑니다. 이는 바로 네모난 브라우저안에서 가장 효율적으로 내용을 보여줄 수 있는 방법이기 때문이죠.

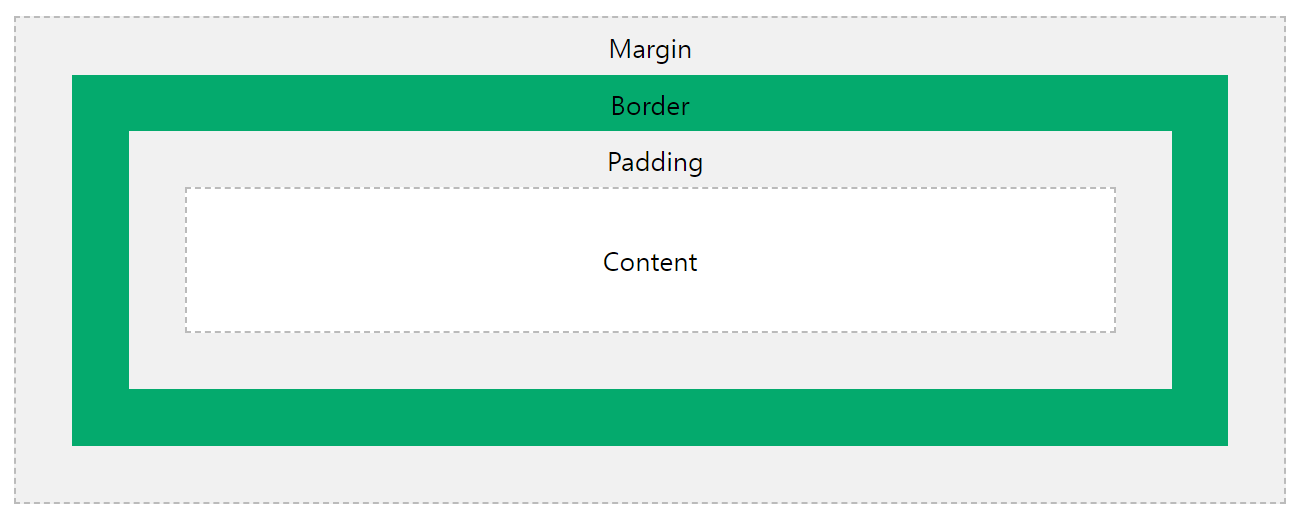
CSS Box model 을 뜯어보면 4가지로 구성되어 있습니다.
Content : 내용 (이미지와 텍스트) 등이 나타나는 콘텐츠 영역 입니다.
Padding : 컨텐츠 주변의 여백을 공간 입니다.
Border : 패딩과 컨텐츠를 둘러싼 영역입니다. 속성을 주어서 경계부분에 선을 표현할 수 있습니다.
Margin : Border 의 바깥부분으로 다른 element(요소) 들과의 여백을 설정할 수 있습니다.

HTML에선 하나의 요소들 마다 바로 위의 CSS Box 모델을 가지고 있습니다.
CSS Box 모델에 대한 예제는 하기 사이트를 참고드립니다.
CSS Box Model
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
그리고, Box model 은 웹문서 태그 요소 특성이 "블록레벨 요소" 인지 "인라인 레벨요소" 인지 에 따라서 나열되는 방식이 달라집니다. 블록레벨요소 와 인라인 레벨요소 에 대해서도 알아보겠습니다.
블록 레벨요소는?
요소가 한 줄을 차지하는 것을 말합니다. 이런 태그에는 div, h , p 태그 등이 있습니다.
기본적으로는 한 줄을 차지하나 가로 세로 크기를 속성값을 통해서 설정할 수 있습니다. 예제를 만들어보겠습니다.
[html 파일]
대표적인 블럭레벨 요소 태그인 div로 구조를 잡아보았습니다.
<body>
<div id="parent">Parent
<div id="child1">Child1</div>
<div id="child2">Child2</div>
</div>
</body>[CSS파일]
CSS 파일에서는 블럭레벨요소의 크기를 나타내기 위해서 테두리 속성인 border를 설정했습니다.
div{
border: 1px solid red;
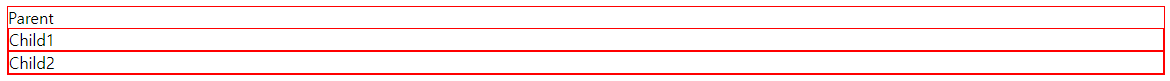
}블록레벨요소의 결과 값입니다.
브라우저에서 보이는 결과값에서는 각 div 요소 내용이 한 줄을 모두 사용하고 있습니다. 즉, 너비는 100%입니다.

인라인 레벨요소는?
인라인 레벨요소는 한 줄을 차지하지 않고, 콘텐츠 크기만큼 만 영역을 차지합니다.
그렇기 때문에 남는 공간에는 다른 요소가 배치될 수 있습니다. 그리고 "인라인 레벨요소"는 글자를 제어하기 위한 용도 라서 가로 세로 사이즈를 설정할 수 없답니다. 예제를 만들어 볼까요.
[Html 파일]에 span 태그를 추가합니다. span 태그는 대표적인 인라인 레벨요소입니다.
<div id="parent">Parent
<div id="child1">Child1</div>
<div id="child2">Child2 <span>is cute.</span></div>
</div>[CSS 파일]에서는 인라인 레벨요소인 span 영역을 표기하기 위해서 색상과 border를 추가했습니다.
div{
border: 1px solid red;
}
span{
color: red;
border: 1px solid blue;
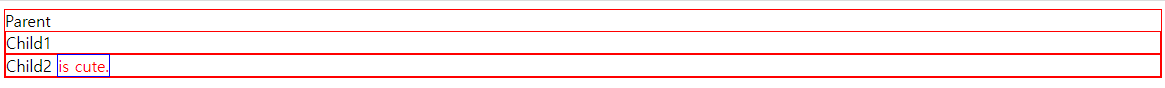
}브라우저에서 실행한 결과 화면입니다.

3번째 줄에서는 블록레벨요소 안에 인라인 레벨요소가 추가되어서 한 줄 내에서 표기가 되고 있습니다.
오늘은 박스모델 의 정의와 블록레벨요소, 인라인 레벨요소에 대해서 정리해 보았습니다
감사합니다.
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 박스모델 예제 (0) | 2023.07.06 |
|---|---|
| CSS box-sizing 이란? (2) | 2023.06.21 |
| CSS 스타일 상속 (1) | 2023.06.19 |
| CSS position absolute 속성 이란? (4) | 2023.06.17 |
| CSS position relative 속성 이란? (1) | 2023.06.14 |




댓글