position relative 속성
지난 시간 우리는 CSS 에서 position 이란 무엇인지 그리고 position 의 기본 값인 static 에 대해서 알아보았습니다.
이번 시간에는 relative 속성에 대해서 확인 해보겠습니다.
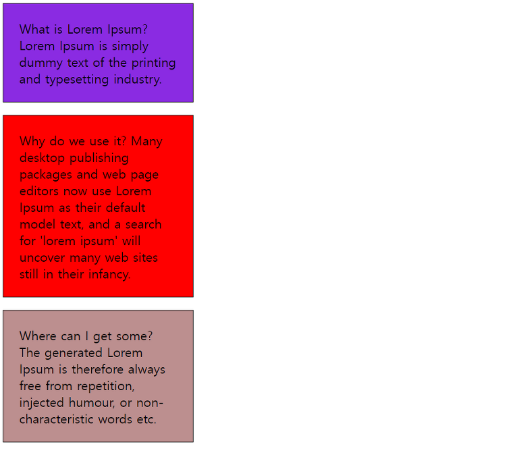
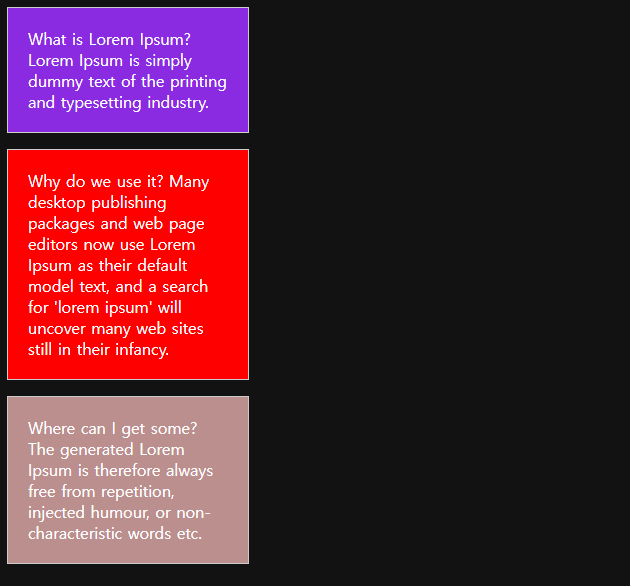
먼저 static 과 relative 결과값을 확인 한 후 어떤 차이점이 있는지 알아볼까요?


static 은 요소의 속성(블럭,인라인)에 따라서 배치가 되었습니다. 기본 값으로 position 속성을 적지 않았을때와 동일했었죠. 그에 반해 relative 는 위치 값을 조정할 수 있습니다. 위치 값의 기준이 되는것은 바로 원래 그 요소의 기본 자리 입니다. 무슨 말인고 할때는 코딩을 해봐야 겠죠 :)
[index.html]
지난 시간과 동일한 3개의 문단을 가진 지문을 html 에 만들어 보았습니다.
뼈대를 만들었으니 CSS로 예쁘게 포장을 해봐야 겠습니다. 이런 포장을 스타일 한다라고 이해하시면 되겠습니다.
<body>
<p id="p1">What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
<p id="p2">Why do we use it?
Many desktop publishing packages and web page editors now use Lorem
Ipsum as their default model text, and a search for
'lorem ipsum' will uncover many web sites still in their infancy.</p>
<p id="p3">Where can I get some?
The generated Lorem Ipsum is therefore always free from repetition,
injected humour, or non-characteristic words etc.</p>
</body>
[main.css]
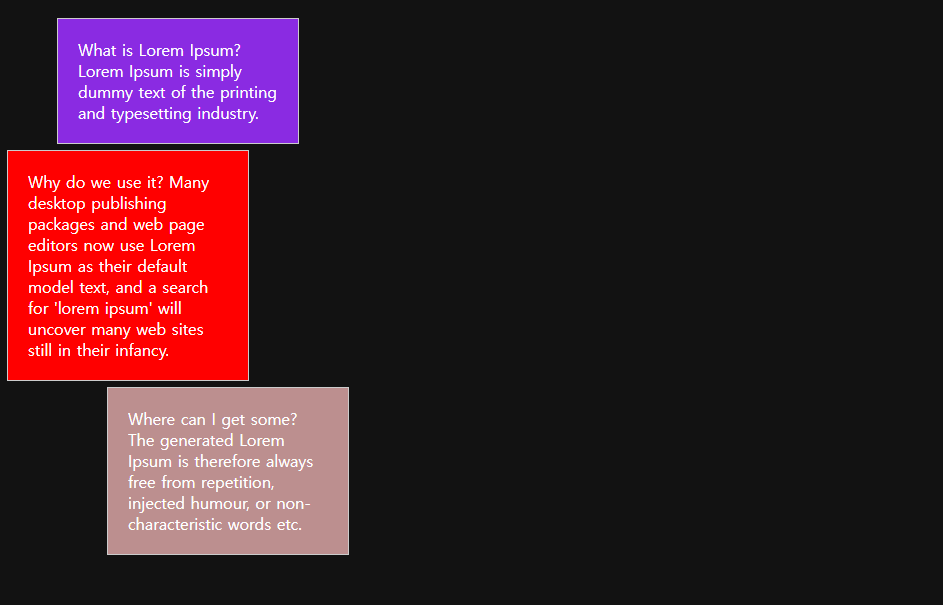
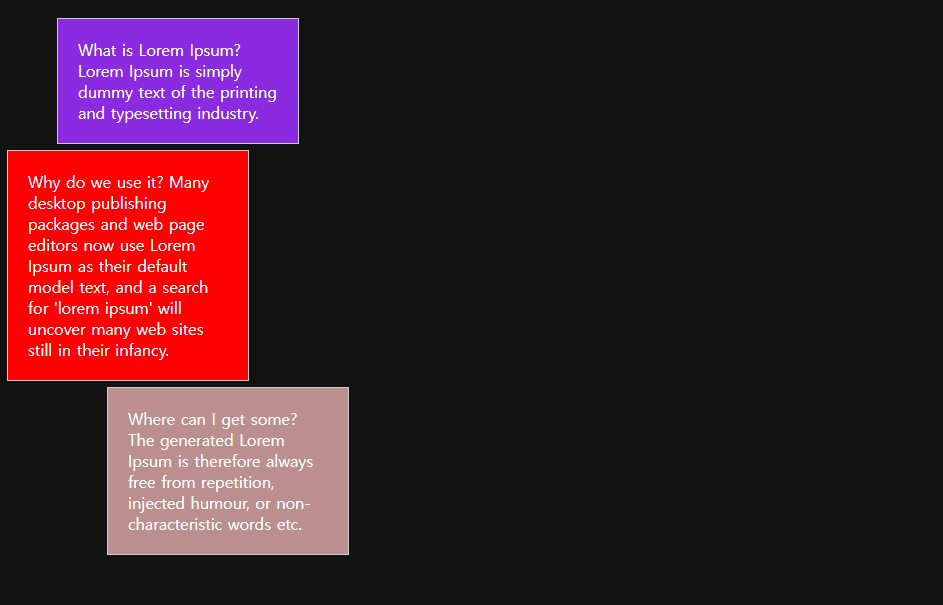
p태그 공통의 스타일을 설정한 이후, p1,p3 아이디 선택자를 통해서 position:relative 값을 설정 했습니다.
그리고, left, top ,bottom 이라는 속성을 활용해서 기존 위치에서 얼마만큼 떨어뜨려라 라고 적어줍니다.
p{
width: 200px;
padding: 20px;
border: 1px solid #ccc;
}
#p1{
position: relative;
left: 50px;
top:10px;
background-color: blueviolet;
}
#p2{
background-color: red;
}
#p3{
position: relative;
left: 100px;
bottom: 10px;
background-color: rosybrown;
}이제 감이 좀 오시나요?
원래 P1,P3의 위치에서 위치가 수정된 모습입니다.


relative 는 absolute 라는 속성과 값이 사용될때
강력한 기능을 지원하게 됩니다. 이는 다음 시간 absolute 에서 다루어 볼께요
감사합니다.
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 스타일 상속 (1) | 2023.06.19 |
|---|---|
| CSS position absolute 속성 이란? (4) | 2023.06.17 |
| CSS Position 이란? (1) | 2023.06.13 |
| CSS 일반 형제 선택자(General Sibling Combinator) (1) | 2023.06.11 |
| CSS 인접형제 선택자(Adjacent Sibling Combinator) (3) | 2023.06.10 |


댓글