인접형제 선택자
Adjacent는 '인접한'이라는 뜻입니다. 인접형제 선택자란 동일 부모 요소를 가진 형제 요소들 중 선택자 다음에 오는 자식 요소 하나에만 스타일을 주기 위한 선택자를 말합니다.
인접형제 선택자의 문법을 먼저 살펴봅니다.
표현식1 + 표현식 2 {
/*스타일*/
}
표현식1 에는 동일한 부모를 가진 형제 태그 혹은 전역 속성인 클래스 나 id가 들어갈 수 있습니다.
+ 는 인접형제 선택자에서 사용하는 필수 기호입니다.
표현식 2 에는 표현식 1 바로 다음에 있는 형제들 중 첫 번째 요소를 가기 키는 태그 혹은 속성값을 지정할 수 있습니다.
예제를 만들어 봅니다.
[index.html]
인접 형제 선택자를 위해서 div라는 공통 부모를 둔 h2 요소 3개(형제) 와 별도의 p 요소 하나를 코딩했습니다.
실습을 위해서 태그 이외에 전역속성인 id와 class 도 추가 했습니다.
<div>
<!-- 인접 형제 선택자 -->
<h2 id="ASC">This is a Adjacent Sibling Combinator.</h2>
<!-- 태그 와 클래스 선택자 조합 -->
<h2 class="ASC2">This is a Adjacent Sibling Combinator.</h2>
<!-- 태그, 클래스 그리고 아이디 선택자 조합 -->
<h2 class="ASC2" id="ASCid">This is a Adjacent Sibling Combinator with id</h2>
<p id="ASCid2">This is a myParagraph.</p>
</div>[main.css]
인접형제 선택자 규칙에 따라 스타일을 코딩했습니다.
첫 번째 선택자 내용을 살펴보면, id 로 ASC 를 가진 선택자를 표현하기 위해서 "아이디 선택자" 를 사용했습니다.
#ASC 즉, ASC 아이디를 가진 요소 다음의 h2 요소들 중 첫번째 형제 요소에 스타일을 적용하라는 의미입니다.
결과는 두 번째 h2 요소에 파란색 컬러가 적용이 됩니다.
/* CSS 코드 */
#ASC + h2{
color: blue;
}
.ASC2 + h2{
color: red;
}
#ASCid + p{
color: yellow;
}두 번째와 세 번째도 동일한 규칙에 따라 ASC2 클래스 다음 h2 요소들 중 첫 번째 형제, 아이디 ASCid 다음 p 요소 중 첫번째 형제 요소에 스타일 적용하라는 의미입니다.
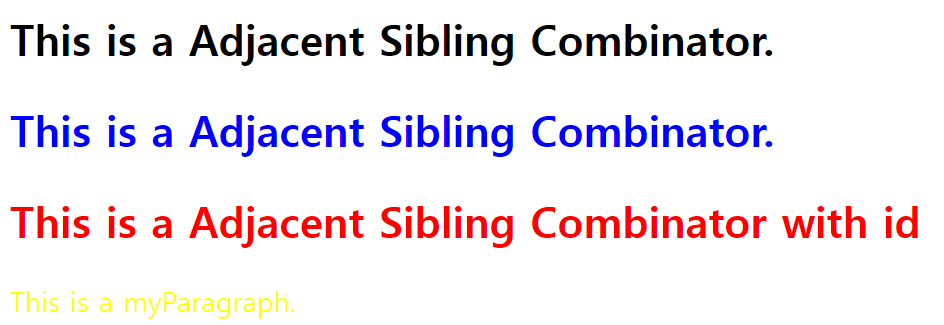
웹 페이지에서 결과를 실행해 봅니다.

개발자가 예상했던 대로 스타일이 특정 요소에 잘 적용된 것을 볼 수 있습니다.
인접형제 선택자! 외우기보다는 코딩하면서 익히는 것이 빠릅니다.
상황에 맞게 기본선택자, 조합 선택자 등을 유용하게 섞어서 사용하면 좋겠습니다.
감사합니다.
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS Position 이란? (1) | 2023.06.13 |
|---|---|
| CSS 일반 형제 선택자(General Sibling Combinator) (1) | 2023.06.11 |
| CSS 하위선택자(Desecent Combinator) (2) | 2023.06.09 |
| CSS Child Combinator(자식 선택자) (1) | 2023.06.08 |
| CSS Basic Combinator (일치선택자) (2) | 2023.06.07 |


댓글