box-sizing
box-sizing 속성은 박스모델에서 width 크기를 설정할 수 있는 속성 값입니다.
기본값인 content-box 속성이 나타내는 width 크기는 단지 content 크기 입니다.
즉, 패딩과 여백, 마진은 width 값에서 빠져있습니다. content 크기만을 설정할때는 유용한 값이 되겠습니다.
border-box 설정은 width 크기가
콘텐츠 크기 + 패딩 + 여백 + 마진 까지 모두 포함하기에 손쉽게 해당 태그요소의 크기를 설정할 수 있다는 장점이 있습니다.
예제를 만들어 봅니다.
[HTML] 파일에서는 div 태그 요소 두개를 만듭니다. 박스모델을 설정하기 위함 입니다.
<body>
<div class = "div1">div1</div>
<div class = "div2">div2</div>
</body>[CSS] 파일에서는 box-sizing : border-box 와 기본 설정 타입을 테스트 하고 있습니다.
값이 없을때는 즉, 기본설정은 box-sizing: content-box 입니다.
.div1{
width: 200px;
height: 200px;
border: 1px solid red;
padding: 30px;
}
.div2{
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid blue;
padding: 30px;
}웹브라우저에서 실행한 결과 내용 입니다.
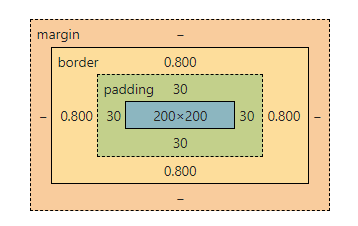
div1 의 경우 박스모델의 전체 width 값은 콘텐츠(200px) +패딩(30px*2) + 보더(0.8*2) = 261.6px 입니다.

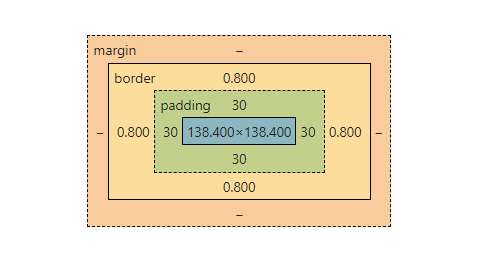
그에 반해 div2 는
width 값은 콘텐츠(138.4px) +패딩(30px*2) + 보더(0.8*2) = 200px 입니다.

웹 브라우저에서 실행 해보면 하기와 같은 결과 화면을 볼수 있습니다.

box-sizing 속성을 상황에 맞게 잘 활용해서 태그요소를 잘 배치하면 좋겠습니다.
감사합니다.
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 구문(Syntax) 구조 (4) | 2023.07.07 |
|---|---|
| CSS 박스모델 예제 (0) | 2023.07.06 |
| CSS 박스모델이란? (1) | 2023.06.20 |
| CSS 스타일 상속 (1) | 2023.06.19 |
| CSS position absolute 속성 이란? (4) | 2023.06.17 |


댓글