8-2강. CSS 테두리 와 마진, 패딩 속성 사용방법
테두리 설정 방법을 먼저 알아보자div 요소는 이미 크기와 배경색상을 설정한 상태이다.1. 테두리 설정하기테두리 설정을 위한 CSS 속성은 border 이다. 속성값으로는 기본적으로 3가지 값을 설정
soo0100.tistory.com
HTML 태그에 일일이 CSS 클래스 속성을 주고 스타일을 입히는 것은 반복되는 작업이 될 수 있다.
예를 들어 여러 div 요소에 동일한 디자인 스타일을 입히고 싶은데, 똑같은 작업을 반복하니 말이다
이럴 때 CSS 클래스 선택자 를 사용하면 쉽게 스타일을 적용할 수 있다.
* 선택자(selector) 란?

CSS 클래스 선택자 정의 방법은
. ClassName {
스타일
}
.(점) 다음에 클래스 이름을 적어주고 { } 괄호 사이에 스타일을 코딩해 주면
클래스 선택자 정의가 완료된다.
이렇게 정의된 클래스는 HTML 태그에 class라는 속성을 주어서 적용하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 클래스 사용하기</title>
<style> .text{
text-align: center;
font-size: 20pt;
background-color: pink;
color: white;
width: 20%;
height: 300px;
margin: 20px;
padding: 30px;
} </style>
</head>
<body>
<div class="text">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div class="text">
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
</body>
</html>
예제에서는. text라는 클래스를 정의했다.
{ } 괄호 안에는 CSS의 대표속성 격인 텍스트 정렬, 폰트 사이즈, 배경색, 텍스트 컬러, 가로세로 크기, 마진과 패딩 속성을 속성값과 함께 정의해두었다.
. text라는 클래스가 적용되는 HTML요소에는 이런 속성들이 모두 적용되게 해 달라는 의미이다.
그럼, HTML 태그에는 어떻게 적용하냐고?
두 개의 div 태그의 속성에 class를 적용했고, 속성값으로 클래스 이름을 명시한다.
class="text"
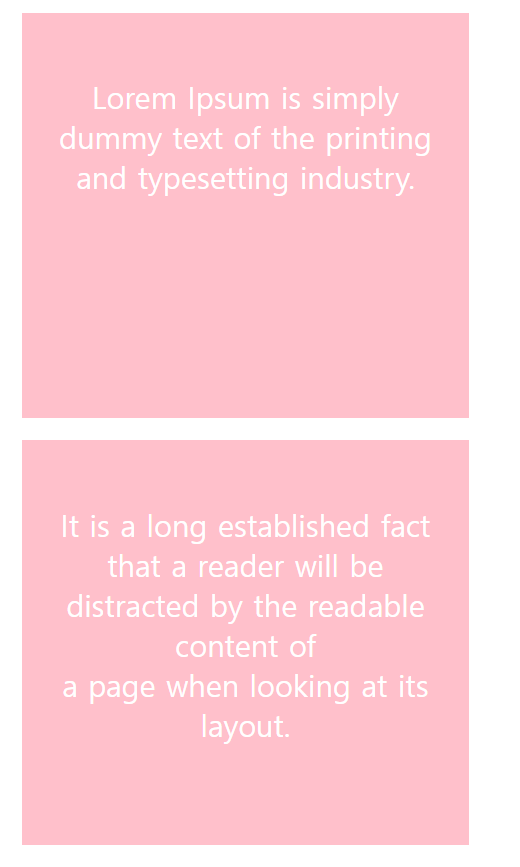
CSS클래스로 정의된 스타일시트가 어떻게 적용되었는지 브라우저에서 확인해본다.

CSS클래스를 사용하지 않았다면, 2개의 div 태그에 style 속성을 설정한 뒤 모든 CSS속성을 기재하는 일을 두 번이나 반복해야 했다.
여러 곳에 적용이 쉬울 뿐만 아니라, 클래스에서 한 번만 수정하면 모든 부분이 적용이 되기에 코드 수정에도 효율적이다.
9-1. CSS 태그 선택자 사용법
CSS 태그선택자란 HTML 태그 이름을 선택자로 사용한다.예를 들어, p 태그에 적용할 스타일을 정의하고 싶을때는. p{ 스타일} 이렇게 정의한다. p 태그에는 별도의 속성을 주지 않더라도 p요소에
soo0100.tistory.com
'앱 만들기 > CSS study' 카테고리의 다른 글
| 9-1. CSS 태그 선택자 사용법 (2) | 2024.07.02 |
|---|---|
| 8-2강. CSS 테두리 와 마진, 패딩 속성 사용방법 (0) | 2024.06.30 |
| 8-1강. CSS 크기 속성 (1) | 2024.06.29 |
| 8강. CSS 속성 여러개 적용하는 방법 (0) | 2024.06.28 |
| 7강. CSS 적용하기 (1) | 2024.06.27 |


댓글