6강. div 태그 사용방법
5강 img 태그 사용법4강. br 태그 사용법3강. P 태그 사용법2강. HTML 태그란 무엇일까?HTML에서 태그란 무엇일까?바로 기호로 둘러쌓인 HTML 문법의 가장 작은 단위 이다. 시작되는 태그 를 start tag(시
soo0100.tistory.com
CSS 는 HTML 요소에 디자인을 입히는 역할을 한다.
CSS 는 Cascading Style Sheets 또는 스타일스 라고도 불리운다.
CSS를 HTML에 적용하는 방법 중 하나는
HTML 태그의 style 속성을 추가 후 하기 포맷으로 설정한다.
style = "CSS 속성 : 속성값"
속성은 적용하려는 디자인 모양과 형태를 뜻한다.
속성값은 적용하는 값이 되겠다.(수치,색상...)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 연습하기</title>
</head>
<body>
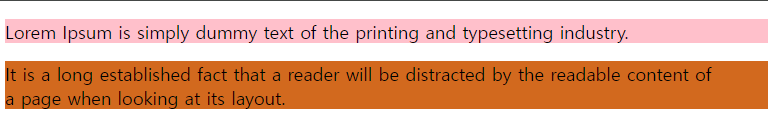
<div style="background-color: pink;">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div style="background-color: chocolate;">
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
</body>
</html>
위 예제에서는
div 태그 에 style 속성을 설정한다. background-color 라는 속성값은 영문뜻 그대로 배경색상이며
: 다음에 오는 pink , chocolate 은 색상값을 의미한다.
div 태그로 구역을 나누었기때문에, 서로 다른 CSS스타일을 손쉽게 적용할 수 있다.
div 태그는 이런식으로 사용된다.

8강. CSS 속성 여러개 적용하는 방법
HTML태그에 CSS를 여러개 적용해보자.방법은 각 스타일 사이에 ; (세미콜론) 으로 속성과 값을 구분해서 코딩하면 된다. Lorem Ipsum is simply dummy text of the printing and typesetting industry. 위 예제에서는back
soo0100.tistory.com
'앱 만들기 > CSS study' 카테고리의 다른 글
| 8-1강. CSS 크기 속성 (1) | 2024.06.29 |
|---|---|
| 8강. CSS 속성 여러개 적용하는 방법 (0) | 2024.06.28 |
| 티스토리 제목 라인 넣는 방법 (4) | 2023.07.17 |
| 티스토리 소제목 라인 만들기 (4) | 2023.07.16 |
| CSS 테두리 면 설정하기 와 티스토리 소제목 라인 만들기 (5) | 2023.07.14 |


댓글