반응형
CSS 태그선택자란 HTML 태그 이름을 선택자로 사용한다.
예를 들어, p 태그에 적용할 스타일을 정의하고 싶을때는.
p{
스타일
}
이렇게 정의한다. p 태그에는 별도의 속성을 주지 않더라도 p요소에 정의한 스타일이 적용된다.
* 선택자 란?

태그 선택자는
일반적으로 head 요소 사이에 정의한다. head 요소 사이에는 대게 브라우저에게 정보를 알려주는 코드 를 넣는다.
CSS 를 적용할 것임을 브라우저에게 알려주기 위해서
<style> 열림태그 와 </style>닫힘 태그를 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 태그선택자</title>
<style>
div{
background-color: pink;
text-align: center;
color: green;
}
</style>
</head>
<body>
<div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div>
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
</body>
</html>
위 코드에서는
div 태그에 배경색, 텍스트 정렬, 텍스트 컬러 스타일을 정의했다.
태그 선택자이기 때문에 div 요소에는 별다른 속성을 지정하지 않았다.
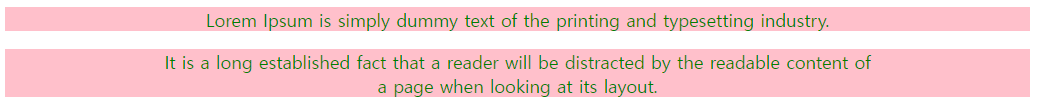
브라우저에서 확인 결과,

두개의 div 태그에 스타일이 잘 적용되어 있음을 확인할 수 있다.
반응형
'앱 만들기 > CSS study' 카테고리의 다른 글
| 9강. CSS 클래스 선택자 사용방법 (1) | 2024.07.01 |
|---|---|
| 8-2강. CSS 테두리 와 마진, 패딩 속성 사용방법 (0) | 2024.06.30 |
| 8-1강. CSS 크기 속성 (1) | 2024.06.29 |
| 8강. CSS 속성 여러개 적용하는 방법 (0) | 2024.06.28 |
| 7강. CSS 적용하기 (1) | 2024.06.27 |




댓글