테두리 설정 방법을 먼저 알아보자
div 요소는 이미 크기와 배경색상을 설정한 상태이다.
1. 테두리 설정하기
테두리 설정을 위한 CSS 속성은 border 이다.
속성값으로는 기본적으로 3가지 값을 설정할 수 있다.
border : 테두리 설정 속성
4px solid green : 테두리 굵기 , 테두리 선 스타일 , 테두리 선 색
굵기를 4px로 , 선 스타일은 솔리드 타입으로 줄. 줄의 색상은 녹색으로 설정했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 테두리와 마진</title>
</head>
<body>
<div style="border: 4px solid green;
width:30% ; background-color: pink;" >
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
</body>
</html>
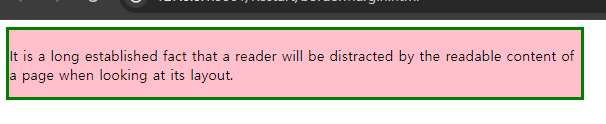
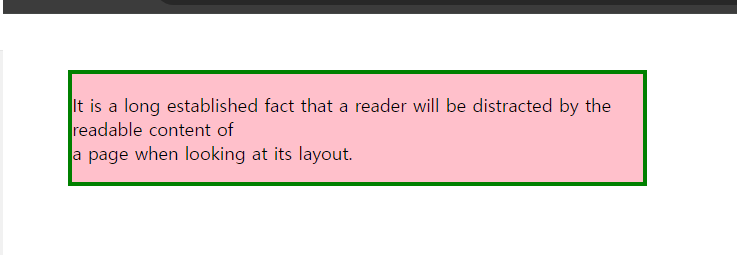
브라우저에서 확인해보면,

위와 같이 테두리가 잘 설정되었음을 확인 할 수 있다.
선스트일과 색상등은 외우기 보다는 인터넷의 CSS 웹 문서등을 서칭해서 하나씩 설정해보면서 익혀 나가는 것이 좋다.
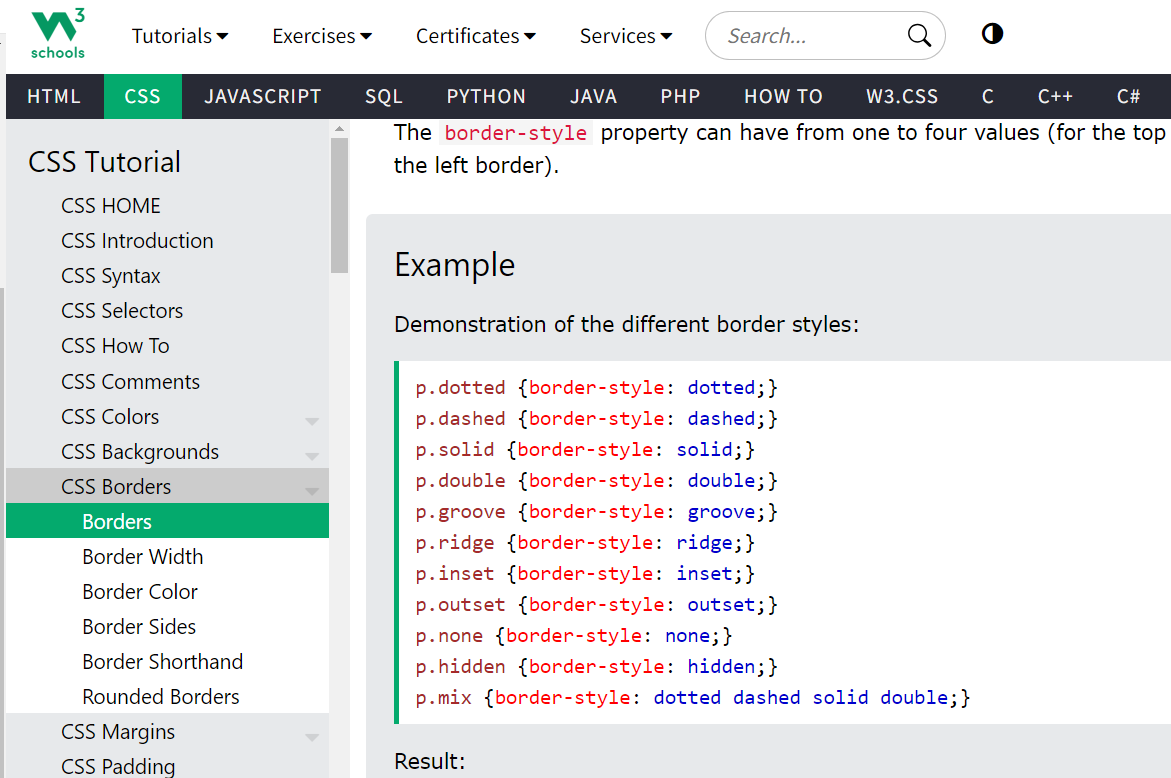
그 한예로 해외 사이트이기는 하나 W3schools.com 사이트 도 프로그램 랭귀지의 튜토리얼 내용들이 잘 정리되어 있다.
https://www.w3schools.com/css/css_border.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
w3 schools 에서 제공하는 CSS 튜토리얼 문서

2. 마진 설정하기
마진은 테두리 외곽의 여백크기를 설정 한다.
margin : 테두리 외곽 여백설정
50px : 외곽 여백크기 설정.
<div style="margin: 50px;
border: 4px solid green;
width:30% ; background-color: pink;" >
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
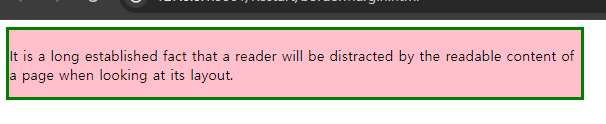
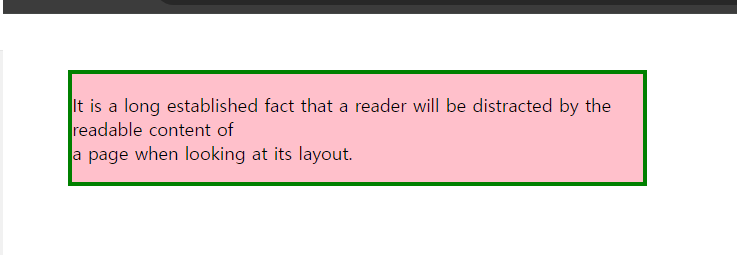
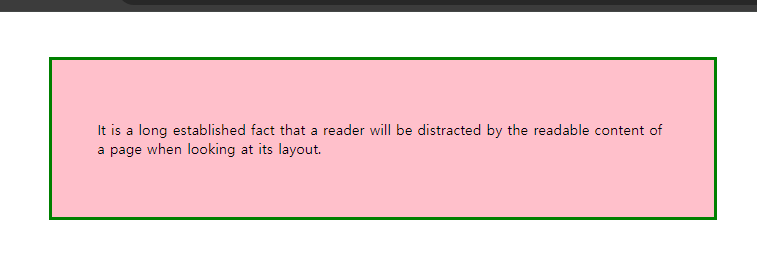
브라우저에서 확인 해보면, 마진 설정 전후의 차이점을 알 수 있다.


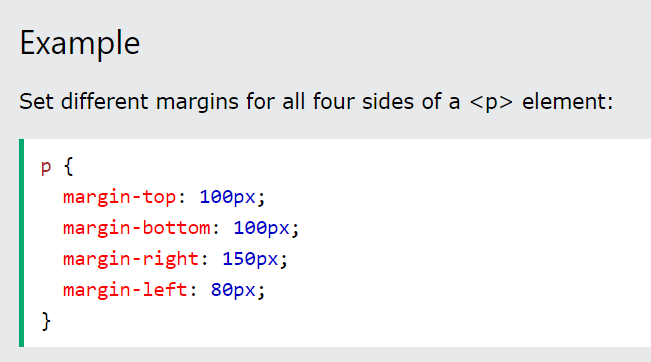
마진 속성은 사실 하기처럼 상,하,좌,우 네 방향을 모두 컨트롤 할 수 있다.

3. 패딩 설정하기
패딩은 테두리 내부 여백크기를 설정 한다.
padding: 테두리 내부 여백설정
50px : 내부 여백크기 설정.


<div style="padding: 50px;
margin: 50px;
border: 4px solid green;
width:30% ; background-color: pink;" >
<p>It is a long established fact that a reader will be distracted by the readable content of <br/>
a page when looking at its layout.</p>
</div>
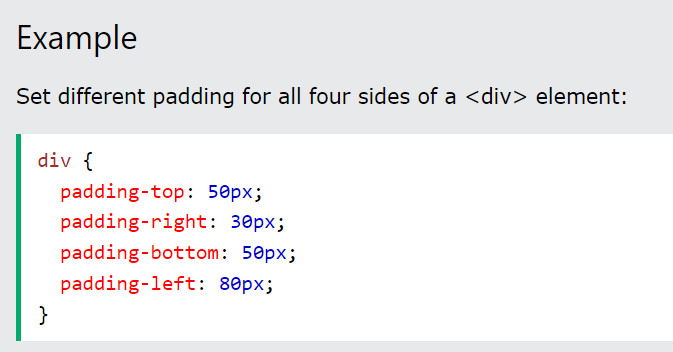
패딩 역시 4방향 설정이 가능하다.

'앱 만들기 > CSS study' 카테고리의 다른 글
| 9-1. CSS 태그 선택자 사용법 (2) | 2024.07.02 |
|---|---|
| 9강. CSS 클래스 선택자 사용방법 (1) | 2024.07.01 |
| 8-1강. CSS 크기 속성 (1) | 2024.06.29 |
| 8강. CSS 속성 여러개 적용하는 방법 (0) | 2024.06.28 |
| 7강. CSS 적용하기 (1) | 2024.06.27 |


댓글