CSS 테두리 설정에 대해서 알아봅니다.
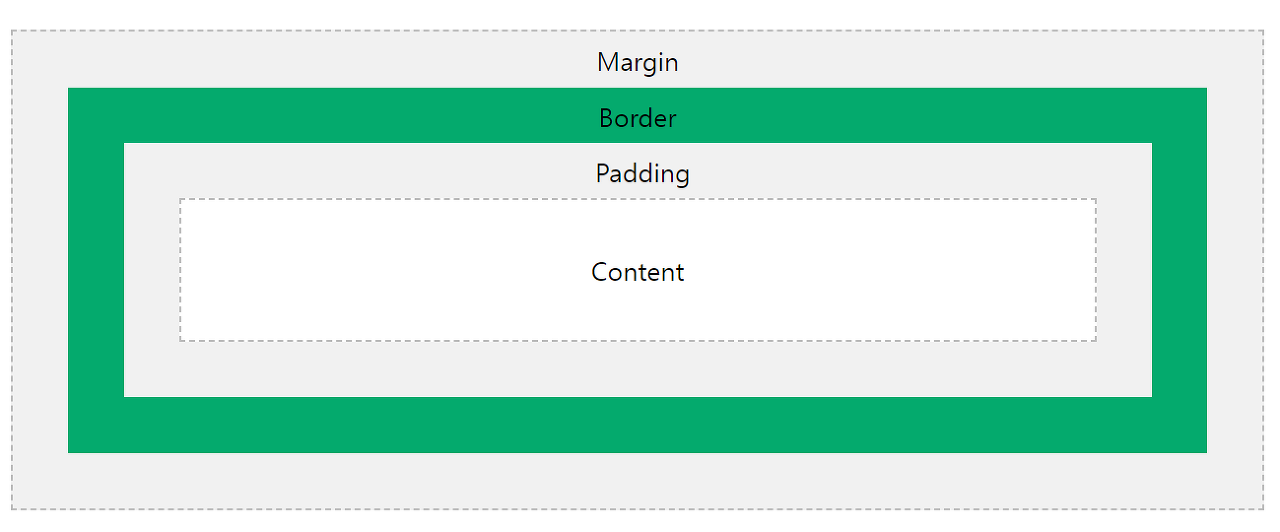
CSS 테두리 즉, border라는 영역은 CSS Box model 중 패딩 밖에 위치한 영역입니다.

border는 style , width , color 속성을 통해서 테두리 선을 만들 수 있습니다.
이중 style 속성이 정의되지 않으면 width 나 color 속성값들이 있더라도 테두리선은 그려지지 않습니다.
border-style
border-style 속성은 선의 스타일을 선언합니다. 예제를 통해서 어떤 종류의 테두리 선을 정할 수 있는지 알아볼까요?
CSS 선언부를 작성합니다.
<title>CSS Border</title>
<style>
p.dotted {
border-style: dotted;
}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>테두리 선 테스트를 위해서 P요소 문단들을 배치합니다.
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
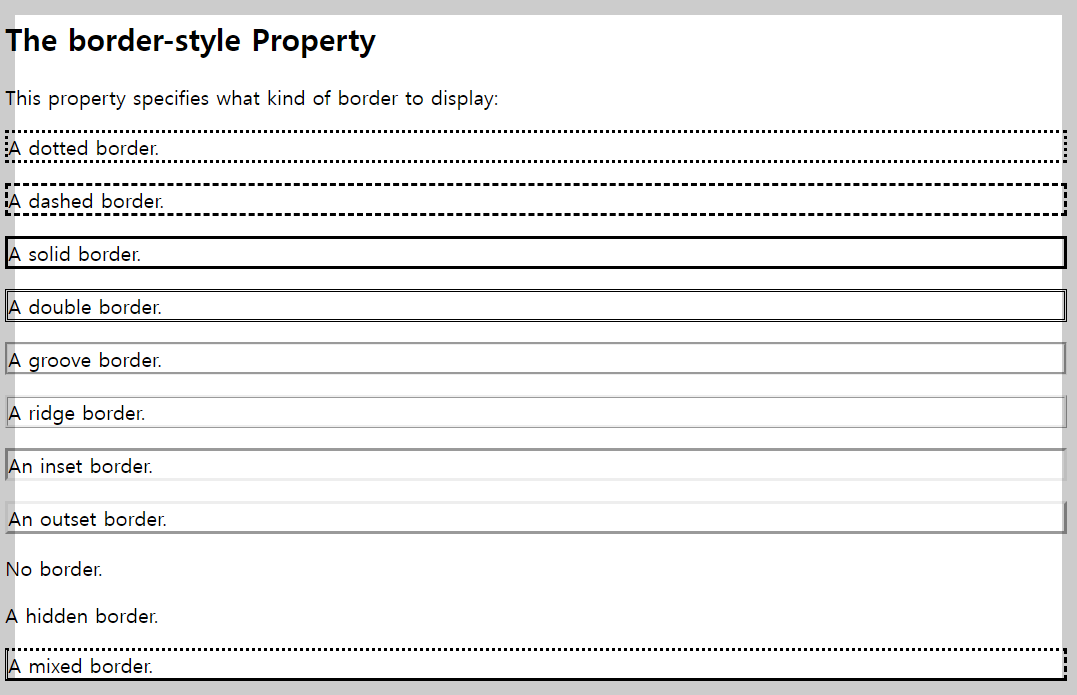
</body>웹페이지에서 확인한 결과 값은 하기와 같습니다.
테두리 스타일을 외우기 보다는 필요할 때마다 찾아서 사용하면 됩니다.
일반적으로는 solid 스타일을 많이 사용합니다.

CSS Border Width
width 속성은 테두리 선 굵기를 선언합니다.
역시 CSS 스타일과 html 예제를 통해서 확인해 봅니다. 선 스타일을 선정하고 선의 굵기를 지정한다.라고 이해하면 되겠습니다.
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
<h2>The border-width Property</h2>
<p>This property specifies the width of the four borders:</p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
<p><b>Note:</b> The "border-width" property does not work if it is used alone.
Always specify the "border-style" property to set the borders first.</p>
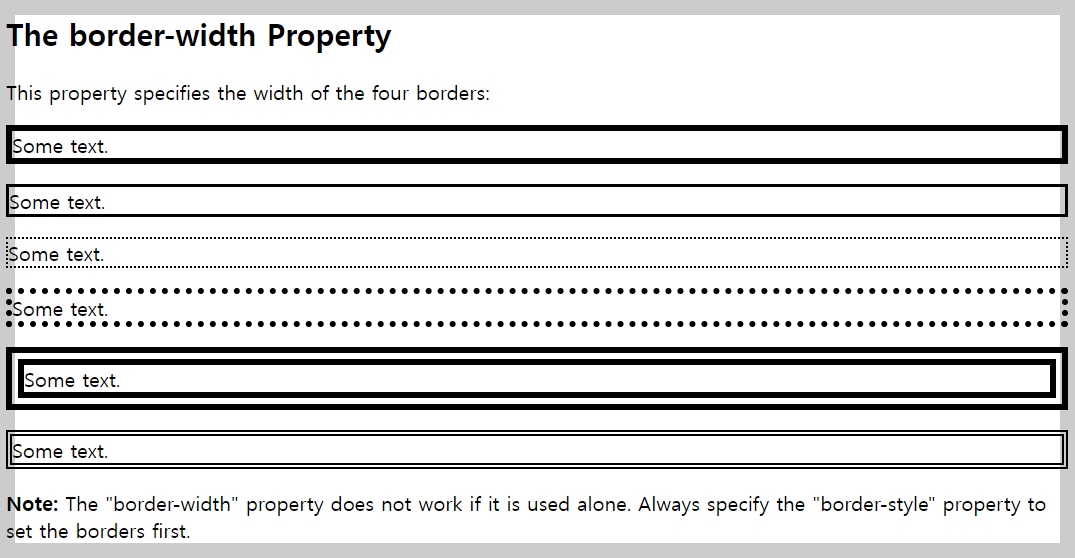
</body>border-width: 는 px,pt,cm, em 등의 수치 및 미리 정의된 thin, medium, thick 값을 사용할 수 있습니다.
이런 부분들도 외우기보다는 웹 상에서 검색을 통해서 접근하는 것이 좋겠네요.
웹 페이지에서 실행한 결과 화면입니다.

CSS Border color
border-color 속성은 테두리 선 색상을 지정합니다. 만약 지정하지 않으면 스타일이 적용된 Html 요소의 색상을 상속하게 됩니다. 역시 예제와 결과를 확인해봅니다.
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
<h2>The border-color Property</h2>
<p>This property specifies the color of the four borders:</p>
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p class="three">A dotted blue border</p>
<p><b>Note:</b> The "border-color" property does not work if it is used alone. Use the "border-style" property to set the borders first.</p>
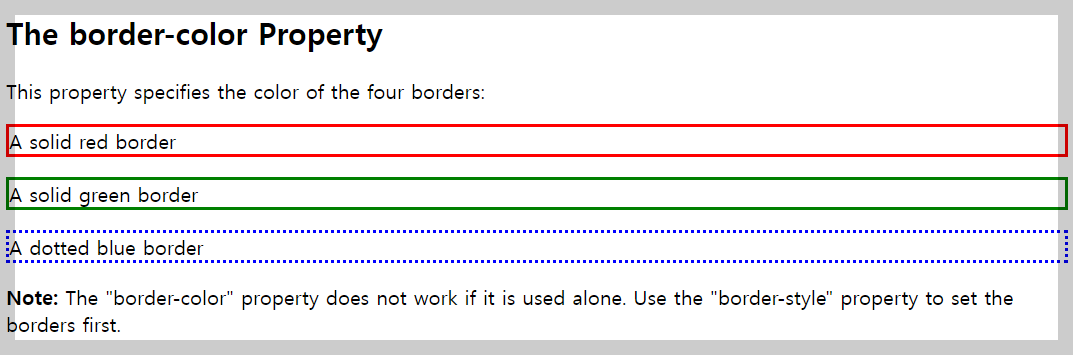
</body>color의 속성값 역시 정의된 컬러이름, HEX, RGB, HSL 등의 색상 표현수치로 나타낼 수 있습니다.
이 역시 외우기보다는 웹 상에서 검색하여 소스에 적용하는 것이 훨씬 효율적입니다.

색상값에 따라서 테두리의 선들이 잘 적용된 모습입니다.
Border Shorthand
위의 속성들을 하나씩 적는 것이 아니라 간단히 한 줄로 표현할 수 있습니다.
이런 방식을 Shorthand라고 말합니다.
예를 만들어 봅니다. border : 속성 1 속성 2 속성 3 ; 을 선언 합니다.
하기에서는 속성 1로 width 속성 2로 style 마지막엔 color를 지정합니다. 순서는 상관없습니다.
다만 style 속성은 꼭 있어야 합니다. 그렇지 않으면 선이 그려지지 않습니다. 어떤 선인지 스타일을 적용하지 않았다는데 선이 그려진다는 것도 이상한 일이 맞습니다.
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<h2>The border Property</h2>
<p>This property is a shorthand property for border-width, border-style, and border-color.</p>한 줄로 속성값들을 나열하니 편리합니다.

오늘은 border-style, border-color, border-width 속성과 border shorthand 방식을 정리해 보았습니다.
다음 포스팅에서는 테두리 전체가 아닌 특정 테두리 영역만 선을 그려보겠습니다.
border 에 대한 자세한 내용들은 하기 사이트를 참고드립니다.
감사합니다.
CSS Borders
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > CSS' 카테고리의 다른 글
| 티스토리 소제목 라인 만들기 (4) | 2023.07.16 |
|---|---|
| CSS 테두리 면 설정하기 와 티스토리 소제목 라인 만들기 (5) | 2023.07.14 |
| CSS 컬러 (백그라운드, 텍스트) (6) | 2023.07.12 |
| CSS 배경이미지 전체화면이 되도록 설정하기 (2) | 2023.07.11 |
| CSS 백그라운드 이미지 설정하기 (1) | 2023.07.09 |


댓글