앞 포스팅에서는 CSS border 속성을 가지고 네 면에 테두리 선을 그려보았습니다.
이번에는 네면이 아니 특정 면을 지정해서 해당 면에만 테두리 선을 그려봅니다.
티스토리 본문내용 중 소제목을 강조하기 위해서 많이 사용되는 방식입니다.
먼저 예제를 만들어 볼까요?
CSS 스타일과 스타일이 적용될 P 요소(element)를 코딩합니다.
border-top, right, bottom, left(위치)-style
테두리의 4면을 각각 다른 선으로 구성합니다. 여기서 중요한 포인트는
border-top, right, bottom, left(위치)-style을 선언하여 원하는 위치에 속성값을 설정합니다.
<head>
<style>
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
</head>
<body>
<h2>Individual Border Sides</h2>
<p>2 different border styles.</p>
</body>결과는 하기와 같습니다.

그럼 예제를 조금 바꾸어 볼까요?
Shorthand
스타일을 하기처럼 바꿉니다. 지난 시간 다루었던 Shorthand 방식으로 말이죠.
<style>
p {
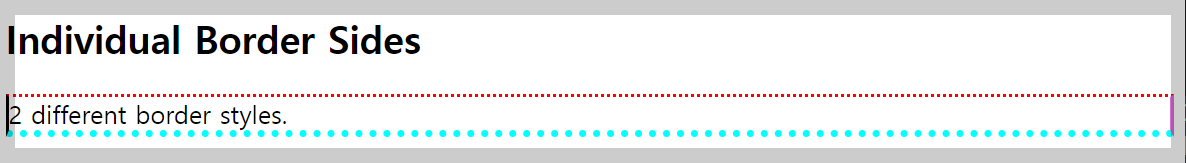
border-top: dotted red 2px;
border-right: solid orchid 3px;
border-bottom: dotted cyan 5px;
border-left: solid;
}
</style>결과는 하기와 같습니다. 속성에 따라 테두리 선을 그릴 수 있는 자유도가 높아졌습니다. ^^

Shorthand를 조금 더 활용해 보겠습니다.
border-style 속성에서 속성값을 1~4개를 주는 것에 따라 선의 스타일을 각기 다르게 정할 수 있습니다.
1개 일 때 : 4면을 동일한 선으로
2개 일때 : 첫 번째 속성(상, 하 선) 두 번째 속성(좌, 우선)
3개 일 때 : 첫 번째(상), 두번째(우) , 세번째(하), 좌측선은 두번째 속성이 적용됩니다.
4개 일때 : 첫번째(상), 두 번째(우), 세 번째(하), 네 번째(좌) 4면의 속성을 각기 지정합니다.
즉, 시계방향으로 돌아가면서 속성값들이 세팅됨을 알 수 있습니다.
<style>
p.one{
border-style: solid;
}
p.two{
border-style: solid dotted;
}
p.three{
border-style: solid dotted dashed;
}
p.four{
border-style: solid outset dotted dashed;
}
</style>
</head>
<body>
<h2>Individual Border Sides</h2>
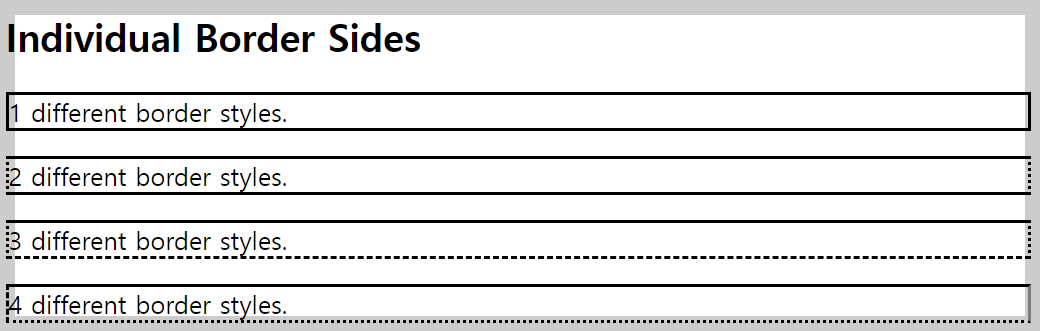
<p class="one">1 different border styles.</p>
<p class="two">2 different border styles.</p>
<p class="three">3 different border styles.</p>
<p class="four">4 different border styles.</p>
</body>결과는 하기와 같습니다.

티스토리 소제목 라인 만들기

일반적으로 많이 사용되는 티스토리 소제목 도 하기처럼 border 를 구성해서 만들 수 있습니다.
width 에서 3번째(하), 4번째(좌) 테두리 선 굵기를 셀프로 조정할 수 있습니다.
color 속성 뒤에 원하는 컬러 값을 설정하면 되겠죠. black 이런식으로 말이죠.
컬러 속성값은 하기 CSS 컬러 색상값 사이트를 참고하세요.
<head>
<style>
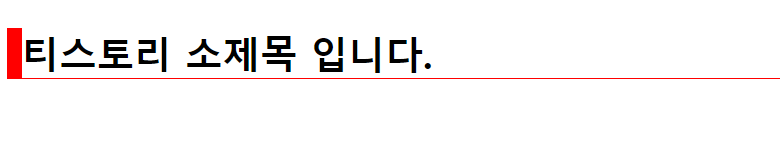
h2{
border-style : solid;
border-width: 0px 0px 1px 10px;
border-color:red;
}
</style>
</head>
<body>
<h2>티스토리 소제목 입니다.</h2>
</body>네. 오늘은 CSS border sides 속성과 속성값을 설정해 보았습니다.
요즘은 정보의 데이터 베이스 시대입니다. 모든 것을 외우는 시대는 아닙니다.
어떻게 구성이 되는지를 알고 나면 그 구성에 필요한 속성과 값들은 웹 검색을 통해서 코드를 재활용하여 만들어 가는 것이 훨씬 더 효율적입니다.
border sides에 대한 자세한 내용들은 하기 사이트를 참고 드립니다.
감사합니다.
CSS Border Sides
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > CSS study' 카테고리의 다른 글
| 티스토리 제목 라인 넣는 방법 (4) | 2023.07.17 |
|---|---|
| 티스토리 소제목 라인 만들기 (4) | 2023.07.16 |
| CSS 테두리 설정 (3) | 2023.07.13 |
| CSS 컬러 (백그라운드, 텍스트) (6) | 2023.07.12 |
| CSS 배경이미지 전체화면이 되도록 설정하기 (2) | 2023.07.11 |


댓글