배경 색상과 텍스트 색상은 CSS 컬러로 가장 많이 설정하는 속성입니다.
예제를 만들어봅니다.
CSS 선언부에서 h1과 p 요소(element)를 위한 스타일을 선언합니다.
color : 컬러값 >> 텍스트 컬러를 설정합니다
background-color : 컬러값 >> 배경 컬러를 설정합니다.
<title>CSS Colors</title>
<style>
h1{
color:blueviolet;
background-color: aqua;
}
p{
color:brown;
background-color: yellowgreen;
}
</style>
</head>h1, p 태그 콘텐츠를 완성합니다.
<body>
<h1>Hello world!</h1>
<p>What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries,
but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages,
and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
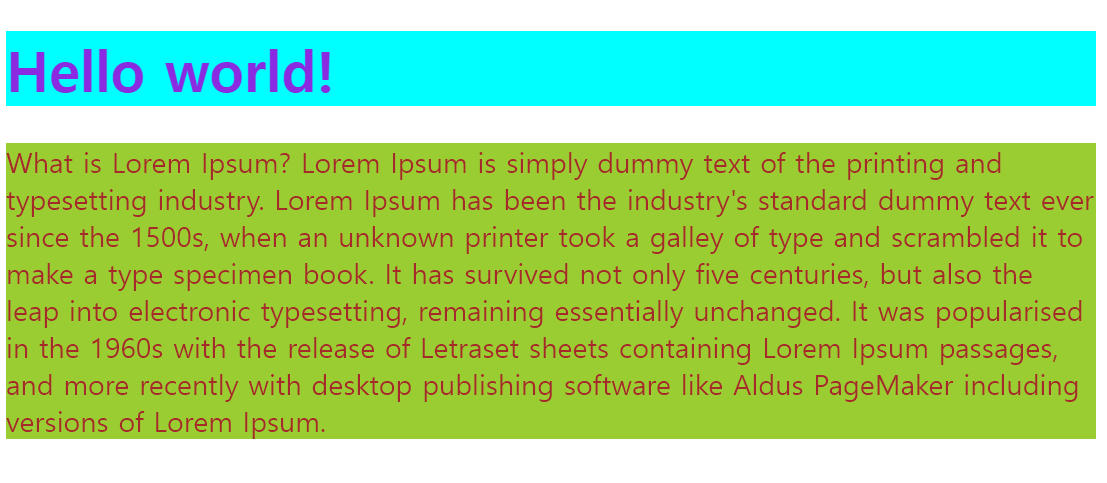
</body>웹페이지에서 실행한 결과는 하기와 같습니다.
color로는 텍스트 색상을
background-color 속성으로는 배경 색상을 설정할 수 있습니다.

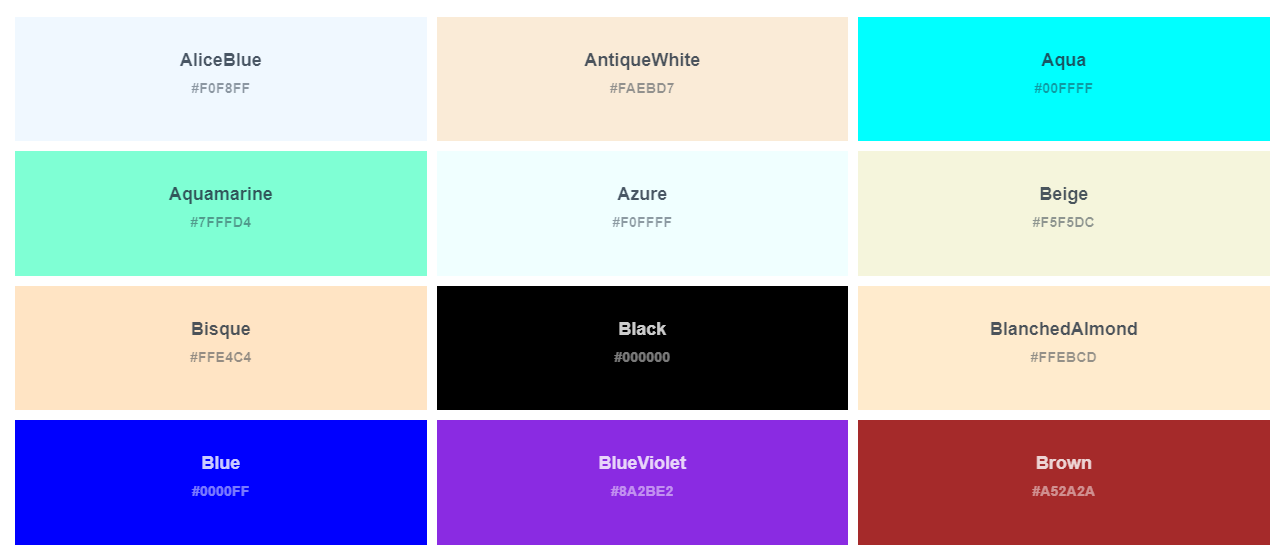
참고로, 컬러의 속성값을 컬러 이름으로 설정할 수 있습니다.
모든 브라우저에 140개의 색상을 지원합니다. 필요한 컬러값은 검색해서 사용하면 됩니다.

W3 school에서 제공하는 컬러네임 페이지를 참고 드립니다.
오늘은 CSS 컬러 중 많이 사용되는 속성인 color와 background-color에 대해서 알아보았습니다
감사합니다.
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
반응형
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 테두리 면 설정하기 와 티스토리 소제목 라인 만들기 (5) | 2023.07.14 |
|---|---|
| CSS 테두리 설정 (3) | 2023.07.13 |
| CSS 배경이미지 전체화면이 되도록 설정하기 (2) | 2023.07.11 |
| CSS 백그라운드 이미지 설정하기 (1) | 2023.07.09 |
| CSS 글자 색상 지정하기 (0) | 2023.07.08 |


댓글