CSS 백그라운드 이미지 설정하기
CSS로 백그라운드 이미지 즉, HTML 특정요소의 배경 이미지를 설정할 수 있습니다. CSS 백그라운드 이미지 속성은 background-image 입니다. background-image의 예시를 만들어봅니다. Internal CSS 방식으로 결
soo0100.tistory.com
지난 시간 CSS 배경(background)을 설정할 수 있는 background 속성을 알아보았습니다.
주요 속성으로 하기 4가지 속성이 있었습니다.
- background-image
- background-position
- background-repeat
- background-attachment
오늘은 배경이미지를 브라우저 화면에 꽉 채우는 방법을 알아보겠습니다.
전체화면을 위해서는 container 요소를 사용하고 배경이미지를 container에 height : 100% 속성값을 주어서 설정해야 합니다. 코드를 살펴보겠습니다.
<title>BackGround</title>
<style>
body, html {
height: 100%;
margin: 0;
}
.bg {
/* Full height */
height: 100%;
/* The image used */
background-image: url("images/water-gde0560d2e_1920.jpg");
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>. bg 선택자에서 위 내용을 기술하고, 이미지를 중앙정렬로 스케일 하기 위해서
position 속성, 반복되지 않기 위해서 repeat 속성을 사용했습니다.
그리고 이미지를 전체화면으로 확대 시 스케일 조정을 하기 위해 cover 속성값을 지정합니다.
마지막으로 중요한 부분이 있습니다.
바로 <html> 과 <body> 섹션 사이에 height : 100%로 설정해주어야 합니다.
이 부분이 없으면 이미지가 출력되지 않습니다. 왜냐기 보다는 W3 shcools의 가이드에 따라 그냥 적용하는 것이 좋겠습니다. 제작자들이 그렇게 제작했다는데 굳이 왜 이럴까 분석하기보다는 잘 활용하여 예쁘게 구성하는 것이 더 효율적인 학습이 될 거 같습니다.
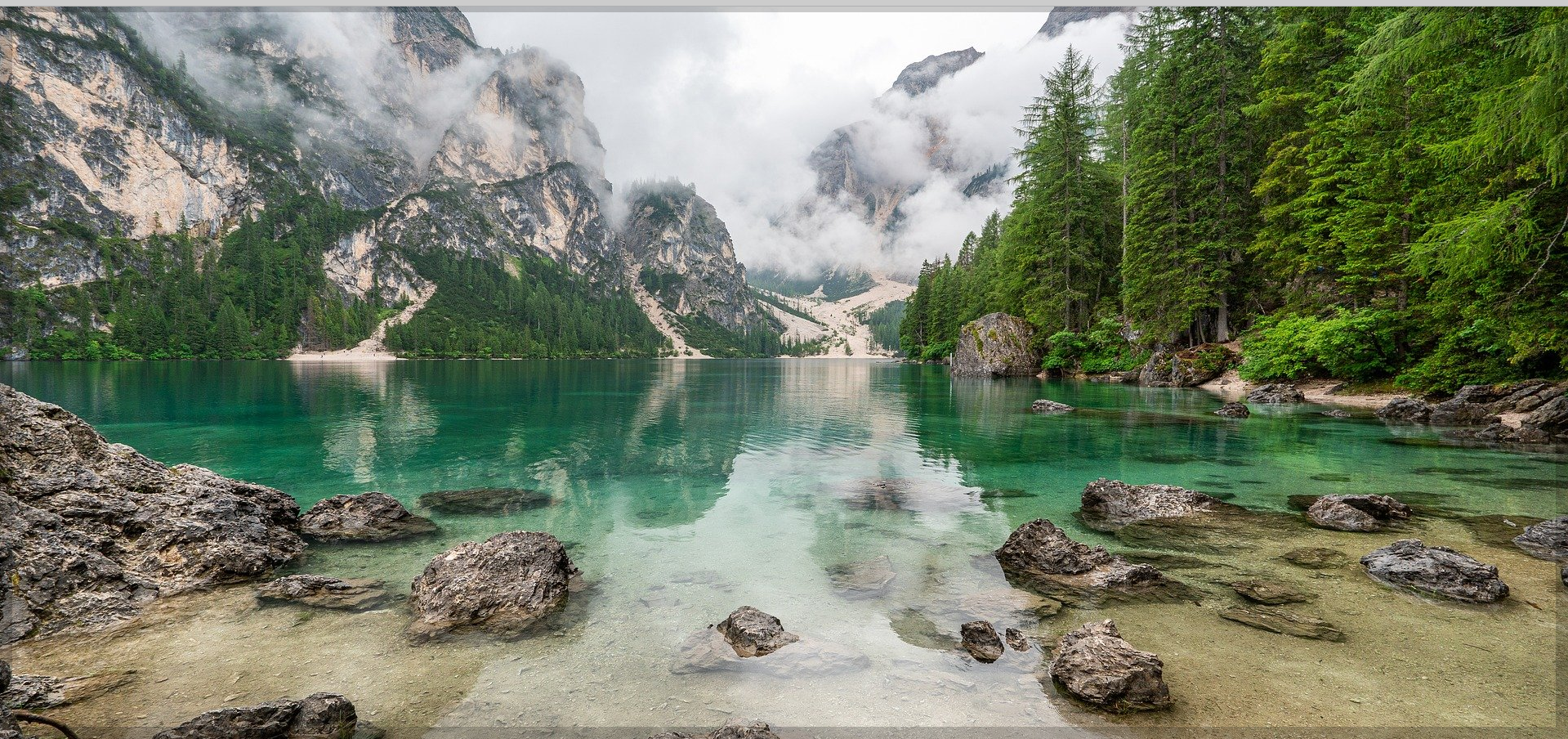
웹페이지에서 실행한 결과, 하기와 같이 브라우저 전체를 꽉 채운 이미지를 볼수가 있습니다.
이렇게 화면을 채울때 바로 스케일 조정이 일어나면서 일부의 이미지가 잘릴 수도 있습니다. 이것이 바로 background-size : cover 속성입니다. 덮는다는 의미에 가장 맞는 방법인 거 같습니다.

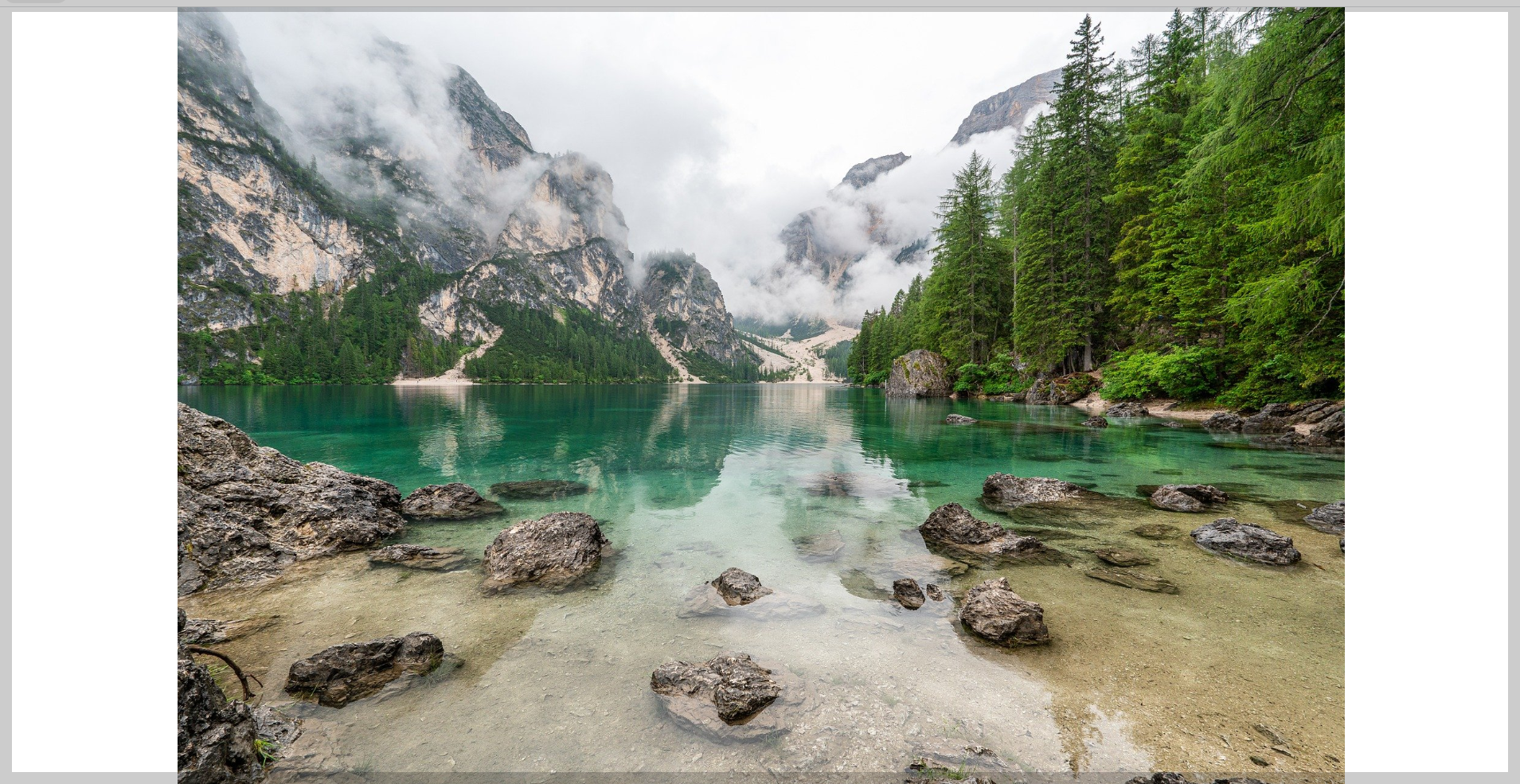
반면, background-size : contain 속성은 이미지의 전체를 다 보여주게 됩니다. 스케일이 되지 않습니다.
하기처럼 말이죠. 상황에 맞게 적절히 사용해야 겠습니다.

전체화면 이미지 만드는 방법과 background-size 속성에 대한
자세한 내용은 W3 school 사이트를 참고 드립니다.
오늘은 전체화면 이미지 만드는 방법에 대해서 정리해 보았습니다.
감사합니다.
How To Create a Full Page Image
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
CSS background-size property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 테두리 설정 (3) | 2023.07.13 |
|---|---|
| CSS 컬러 (백그라운드, 텍스트) (6) | 2023.07.12 |
| CSS 백그라운드 이미지 설정하기 (1) | 2023.07.09 |
| CSS 글자 색상 지정하기 (0) | 2023.07.08 |
| CSS 구문(Syntax) 구조 (4) | 2023.07.07 |


댓글