CSS 박스모델이란?
CSS 박스모델 웹페이지의 컨텐츠를 배치하는데 사용되는 레이아웃 모델 입니다. 조금 더 쉽게 이야기 하자면, 웹 문서의 내용을 박스형태로 각각 정의하는 것을 CSS 박스모델이라고 말합니다. 우
soo0100.tistory.com
CSS 박스모델의 앞 포스팅에 말씀드린것처럼,
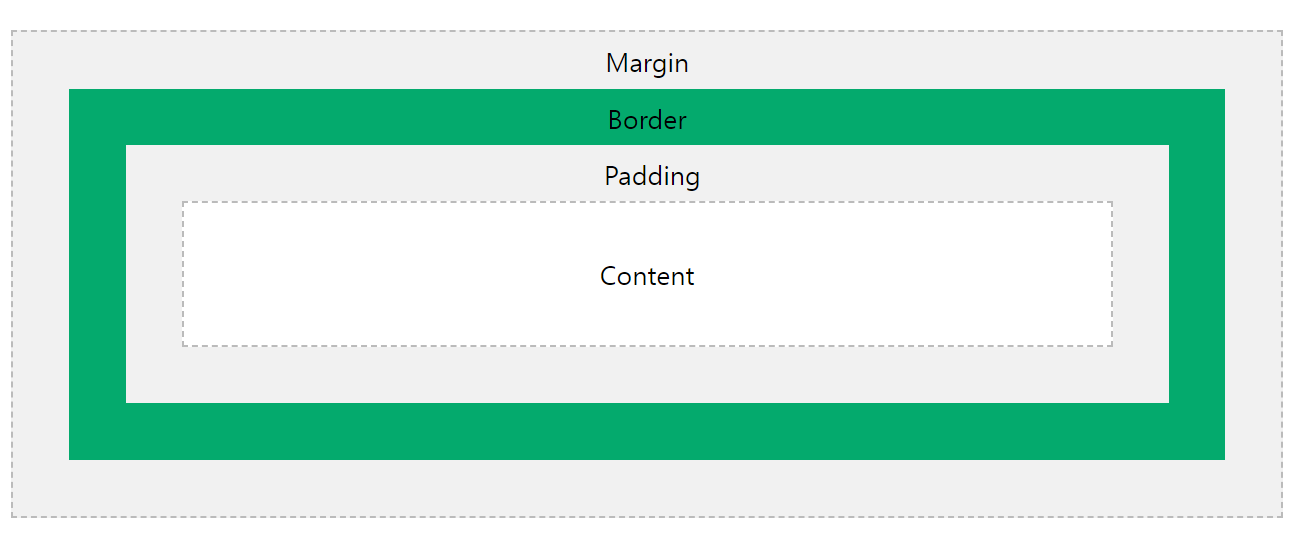
CSS 박스모델은 마진,보더,패딩,컨텐츠 4가지 요소를 가집니다.

CSS 박스모델은 모든 HTML 요소를 감싸고 있는 박스 입니다.
그렇기에 CSS 를 어떻게 스타일 하게 만드냐에 따라 동일한 HTML 웹문서도 다르게 보여지게 되는 것이죠.
CSS 박스모델 예제를 하기처럼 구성해봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BoxModel</title>
<style>
div{
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding : 50px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<div>This text is the content of the box. We have added a 50px padding,
20px margin and a 15px green border. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
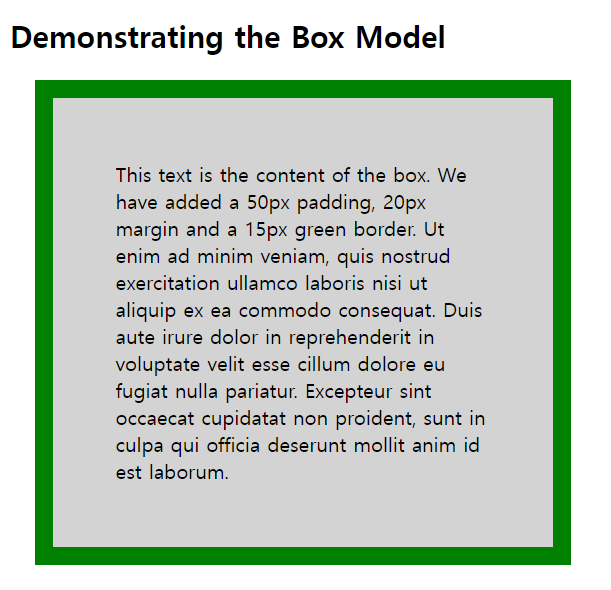
</html>결과 화면 입니다.
CSS 박스모델을 잘 표현해줄수 있도록 마진,패딩,보더, 컨텐츠 까지 만들어 보았습니다.
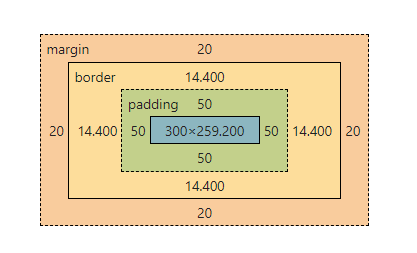
브라우저에서 F12 function 키로 개발자 도구를 실행시키면 스타일 탭에서 하기 오른쪽과 같은 박스모델을 확인 할 수 있습니다.


CSS 박스모델에 대해서 정리해보았습니다.
해당 자료는 W3C schools 사이트를 참고했습니다. 감사합니다.
CSS Box Model
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 글자 색상 지정하기 (0) | 2023.07.08 |
|---|---|
| CSS 구문(Syntax) 구조 (4) | 2023.07.07 |
| CSS box-sizing 이란? (2) | 2023.06.21 |
| CSS 박스모델이란? (2) | 2023.06.20 |
| CSS 스타일 상속 (1) | 2023.06.19 |


댓글