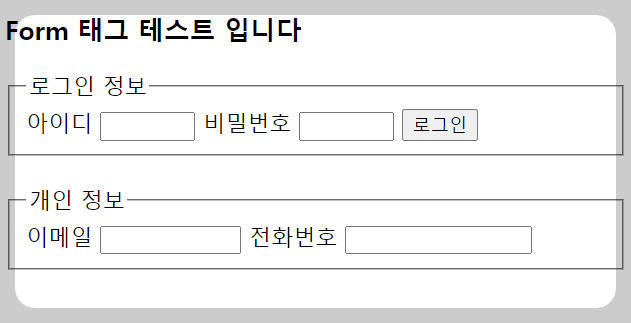
특정 정보를 입력받는 폼을 하나의 구성단위로 모아서 네모박스 영역으로 표기해주는 태그가 바로 fieldset입니다.
이렇게 웹문서에서 표기가 되면 각 폼별로 정보를 손쉽게 구별 할 수 있습니다.
하기는 로그인 정보를 이루는 입력필드 와 개인정보 입력필드를 구분하고 있습니다.

해당 예제를 살펴봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>Fieldset 테스트 입니다</h3>
<form>
<fieldset>
<legend>로그인 정보</legend>
<lable for="id">아이디</lable>
<input type="text" id="id" size="5">
<lable for="pw">비밀번호</lable>
<input type="password" id="pw" size="5">
<input type="submit" value="로그인">
</fieldset>
<br>
<fieldset>
<legend>개인 정보</legend>
<label for="email">이메일</label>
<input type="email" id="email" size="10">
<label for="phone">전화번호</label>
<input type="tel" id="phone" size="15">
</fieldset>
</form>
</body>
</html><fieldset> : 필드셋 태그 입니다.
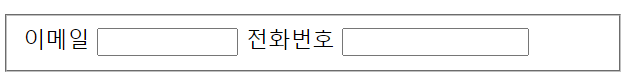
<legend> : 필드셋의 제목을 나타냅니다. 삭제시 필드셋의 기본 네모박스만 표기 됩니다.

필드셋 태그는 기본 하기 구성으로 이루어 집니다.
<fieldset>
<legend>필드셋 제목</legend>
<!-- 폼 요소들 -->
</fieldset><fieldset> 태그 였습니다. 감사합니다.
반응형
'앱 만들기 > HTML5' 카테고리의 다른 글
| 체크박스 예제 (6) | 2023.03.15 |
|---|---|
| 라디오 버튼 예제 (2) | 2023.03.14 |
| <form> 태그 예제 (2) | 2023.03.12 |
| <Object> 태그 예제 (4) | 2023.03.10 |
| html 하이퍼링크 예제 (2) | 2023.03.09 |


댓글