Object 태그는 이미지, 비디오, PDF 파일 등의 멀티미디어 파일들을 브라우저에 표시할 수 있습니다.
HTML5에서는 이미지는 <image> 태그, 비디오는 <video> 태그를 사용하지만, H5 이전에는 Object 태그가 이러한 미디어 파일을 오픈하는 역할을 담당하였습니다.
<Object> 태그 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
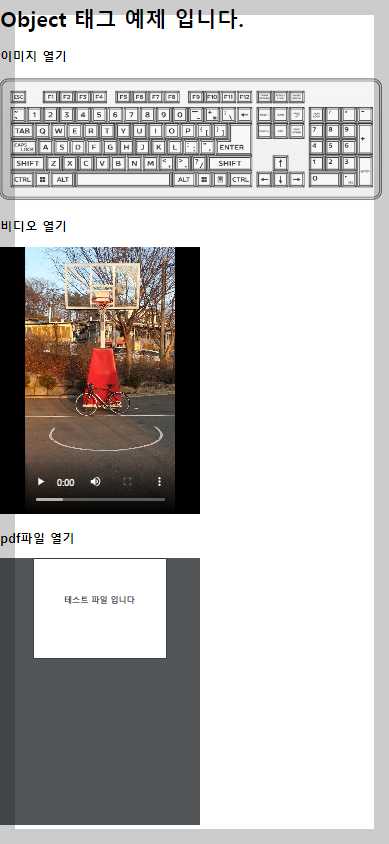
<h1>Object 태그 예제 입니다.</h1>
<h3>이미지 열기</h3>
<object data="images/keyboard.png" width="20%"></object>
<h3>비디오 열기</h3>
<object data="video/1.mp4" height="400px"></object>
<h3>pdf파일 열기</h3>
<object data="file/test.pdf" height="400px"></object>
</body>
</html><Object> 태그의 기본 사용법은 하기와 같습니다.
data 속성 : 오픈할 미디어파일의 경로를 지정합니다.
미디어 파일들의 경로를 별도로 지정하여 관리해 주는 것이 효율적입니다.
width, height : 너비와 높이를 px 고정값과 % 비율로 지정할 수 있으며,
둘 중 하나만 설정 시 크기는 해당값을 기준으로 자동 설정 됩니다.
위 예제에 대한 결과입니다. 감사합니다.

Object 태그를 사용하여 이미지, 비디오, 파일을 열어 보았습니다.
감사합니다.
비디오 태그 예제
HTML 웹문서에서 비디오 재생을 위해서는 비디오 태그를 사용합니다. 비디오 태그 예제를 살펴보겠습니다. 비디오 태그 예제 입니다. 비디오 태그에서 중요한 속성은 하기와 같습니다. src : 비디
soo0100.tistory.com
오디오 태그 예제
사운드 재생을 위한 오디오 태그 예제입니다. 브라우저에서 사운드 플레이를 위해서는 라는 태그를 사용해야 합니다. 예제를 보겠습니다. 오디오 태그 예제 입니다 태그 중 핵심적인 역할의 속
soo0100.tistory.com
이미지를 표현해주는 태그 예제
이미지를 브라우저에서 불러오기 위해서는 태그를 사용해야 합니다. 태그 예제를 살펴봅니다. 이미지 태그 예제 입니다 이미지 태그에서 중요한 부분은 2곳 입니다. src : 이미지 경로를 기재 합
soo0100.tistory.com
'앱 만들기 > HTML5 study' 카테고리의 다른 글
| <fieldset> 태그 예제 (1) | 2023.03.13 |
|---|---|
| <form> 태그 예제 (2) | 2023.03.12 |
| html 하이퍼링크 예제 (2) | 2023.03.09 |
| 비디오 태그 예제 (2) | 2023.03.07 |
| 오디오 태그 예제 (6) | 2023.03.06 |




댓글