반응형
CSS 스타일 시트 우선순위를 알아봅니다.
먼저, 테스트를 위해서 외부 스타일 시트를 만듭니다.
<css/styleTest.css>
h1{
padding : 20px;
background-color: blueviolet;
color: rgb(250, 248, 248);
}
p{
padding: 30px;
background-color: green;
color: black;
}
test.html 파일에
외부 스타일 시트를 위한 <link> 태그 및
태그 선택자 p 에 내부 스타일 시트 을 적용합니다.
그리고, 인라인 스타일 테스트를 위해서 동일하게 p 태그에 인라인 스타일을 적용합니다.
<test.html>
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/styleTest.css">
<style>
p{
padding: 30px;
background-color: black;
color: red;
font-style: italic;
font-size: 30px;
}
</style>
</head>
<body>
<h1>외부 스타일 시트이란 외부 파일에 만들어둔 스타일 정보를 의미한다</h1>
<p>내부 스타일이 외부 스타일보다 우선순위가 높습니다</p>
<p style ="font-style:normal; background-color: yellow;
color: black; font-size: 40px;"> 인라인 스타일의 우선순위 가 가장 높습니다!<br>
(인라인 스타일 > 내부 스타일 시트 >외부 스타일 시트 > )</p>
</body>
</html>
결론은 인라인 스타일 > 내부 스타일 시트 > 외부 스타일 시트 순서로 우선 순위가 정해집니다.
외부 스타일 시트를 사용해 여러 웹페이지 문서에 스타일을 적용하더라도 특정 파일 혹은 특정 태그에 내부 스타일 시트 및 인라인 스타일을 적용할 수 있습니다.
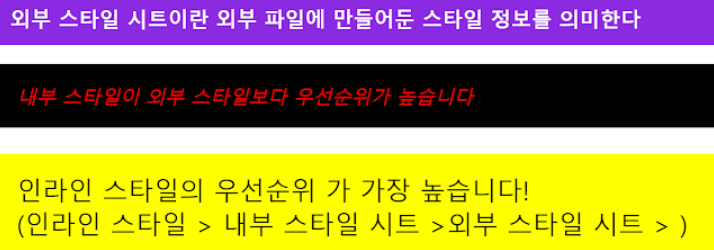
하기는 브라우저에 적용한 결과 입니다.

오늘은 CSS 스타일 시트 우선순위를 알아보았습니다.
감사합니다.
반응형
'앱 만들기 > CSS' 카테고리의 다른 글
| CSS 주요 font 속성 4가지 알아보기 (0) | 2023.05.12 |
|---|---|
| 브라우저 기본 스타일 이란? (0) | 2023.05.10 |
| CSS 외부 스타일 시트 란? 그리고 html 문서와 연동방법 알아보기 (6) | 2022.11.18 |
| CSS 내부 스타일 시트 란? (4) | 2022.11.17 |
| CSS 인라인 스타일 이란? (2) | 2022.11.16 |


댓글