반응형
CSS 인라인 스타일 이란?
특정 태그에만 CSS 스타일을 적용하는 것을 말합니다.
인라인 이란 표현 그대로, 특정 태그 내부에 전역 속성인 style 지정해서 사용할 수 있습니다.
그렇기에 해당 요소에서만 스타일이 동작 합니다.
인라인 스타일의 문법은 하기와 같습니다.
<태그 style=" 속성 : 속성값 ; ">
그럼 인라인 스타일 예제를 만들어볼까요?
<body>
<h1>CSS 인라인 스타일</h1>
<p style="color: orangered">인라인 스타일은 특정 태그안에 스타일을 직접 표현한다.</p>
<p>해당 태그에만 스타일이 적용되는 장점이 있다</p>
<p style="background-color: yellowgreen">여기서는 배경을 바꾼다</p>
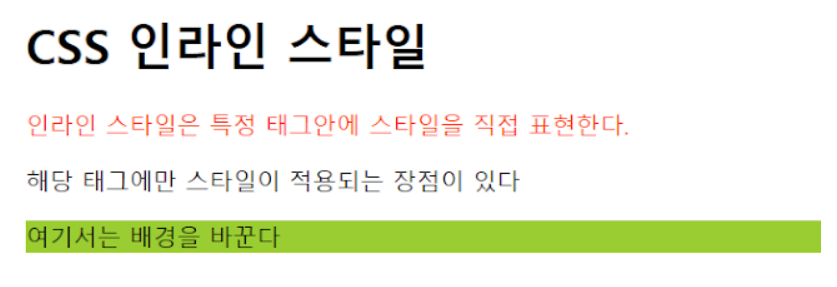
</body>위 예제를 브라우저에 실행해보면 하기 결과 값과 같이 여러 태그 중 스타일을 적용한 태그 들에만 CSS 스타일 디자인이 적용된 것을 볼 수 있습니다.

CSS 인라인 스타일을 만들기위한 style은 모든 태그들이 가지는 전역속성에 속합니다.
그렇기에 모든 태그에서 사용할 수 있다는 것 이죠.
CSS 인라인 스타일 문법과 예제를 통해서 인라인 스타일을 알아보았습니다.
감사합니다.
CSS 내부 스타일 시트 란?
CSS 내부 스타일 시트 란? HTML 파일의 내부스타일 시트 예제를 만들어 보겠습니다. head 태그 안에 h1 과 p 태그에 적용될 스타일 정보를 코딩 합니다. 내부 스타일 시트에서 선언된 태그들은 모두
soo0100.tistory.com
반응형
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 스타일 시트 우선순위 (3) | 2022.11.22 |
|---|---|
| CSS 외부 스타일 시트 란? 그리고 html 문서와 연동방법 알아보기 (6) | 2022.11.18 |
| CSS 내부 스타일 시트 란? (4) | 2022.11.17 |
| CSS 글자색 바꾸는 방법 (4) | 2022.11.07 |
| CSS font-size em 뜻 (2) | 2022.11.06 |




댓글