CSS 내부 스타일 시트 란?
HTML 파일의 <head> 태그 안에 스타일을 작성하는 것을 의미합니다.
<style>태그를 만들고 그 사이에 스타일을 지정합니다. 이렇게 하면 해당 html 파일에서는 코딩한 스타일이 적용되게 됩니다.
하기 예제에서는 h1 , P 태그 에 대한 스타일을 지정했습니다.
여기서 h1,P 를 "선택자" 라고 부릅니다. 스타일 태그 선택자에서 선택된 태그들은 해당 html 파일 내부에서 여러번 불리더라도 동일한 값으로 스타일링 됩니다. 위에서도 언급한 것 처럼, 해당 html 파일내에서만 동작합니다. 그렇기에 여러 html 파일에 동시 적용하기 위한 스타일 작업에는 비 효율적 입니다.
내부 스타일 시트의 문법입니다.
<head>
<style> 스타일 정보</style>
</head>
내부스타일 시트 예제를 만들어 보겠습니다.
head 태그 안에 h1 과 p 태그에 적용될 스타일 정보를 코딩 합니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
padding: 5px;
background-color: black;
color: azure;
}
p{
padding: 30px;
background-color: yellowgreen;
color: royalblue;
font-style: italic;
}
</style>
</head>
<body>
<h1>내부 스타일 시트에서 선언된 태그들은 모두 해당 스타일을 적용받는다</h1>
<h1>여러 태그에 동시에 적용할 수 있는 장점이 있다</h1>
<p>해당 태그에는 p 선택자 스타일이 적용된다</p>
</body>
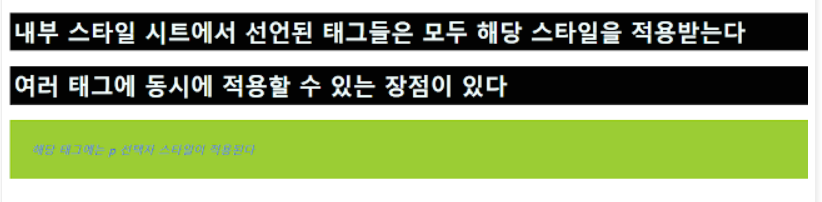
</html>브라우저에서 실행한 결과화면 입니다.

각 선택자 별로, 스타일 이 적용된 것을 살펴볼 수 있습니다.
내부스타일 시트는 하나의 html 파일내에서 재 사용시 유용한 스타일 방법 입니다.
하지만, 프로젝트 진행시에는 HTML 파일과 CSS 파일이 분리 되어 있지 않기때문에 유지보수 차원에서는 단점이 더 많다고 볼 수 있습니다. 이상으로, CSS 내부 스타일시트 예제 였습니다.
감사합니다.
CSS 인라인 스타일 이란?
CSS 인라인 스타일 이란? 특정 태그에만 CSS 스타일을 적용하는 것을 말합니다. 인라인 이란 표현 그대로, 특정 태그 내부에 전역 속성인 style 지정해서 사용할 수 있습니다. 그렇기에 해당 요소에
soo0100.tistory.com
'앱 만들기 > CSS study' 카테고리의 다른 글
| CSS 스타일 시트 우선순위 (3) | 2022.11.22 |
|---|---|
| CSS 외부 스타일 시트 란? 그리고 html 문서와 연동방법 알아보기 (6) | 2022.11.18 |
| CSS 인라인 스타일 이란? (2) | 2022.11.16 |
| CSS 글자색 바꾸는 방법 (4) | 2022.11.07 |
| CSS font-size em 뜻 (2) | 2022.11.06 |


댓글