|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class Main {
public static void main(String[] args) {
// TODO Auto-generated method stub
InterfaceA a = new InterfaceClass();
InterfaceB b = new InterfaceClass();
a.printA();
b.printB();
Animal animal[] = { new Cat() , new Dog()} ;
for(int i = 0; i < animal.length ; i++)
animal[i].sound();
}
}
|
cs |
프로그램 코드를 블로그에 올릴때 위 처럼 가시성이 좋게 하는 방법을 살펴보자.
필자는 이클립스를 활용한 자바를 예를 들어보겠습니다. 물론 다른 언어도 다 가능합니다.
1. 자신의 IDE 에서 블로그에 올리기 위한 코드 들을 복사한다.

2. 하기 사이트에 접속해서, 코드를 붙여넣기 한다.
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
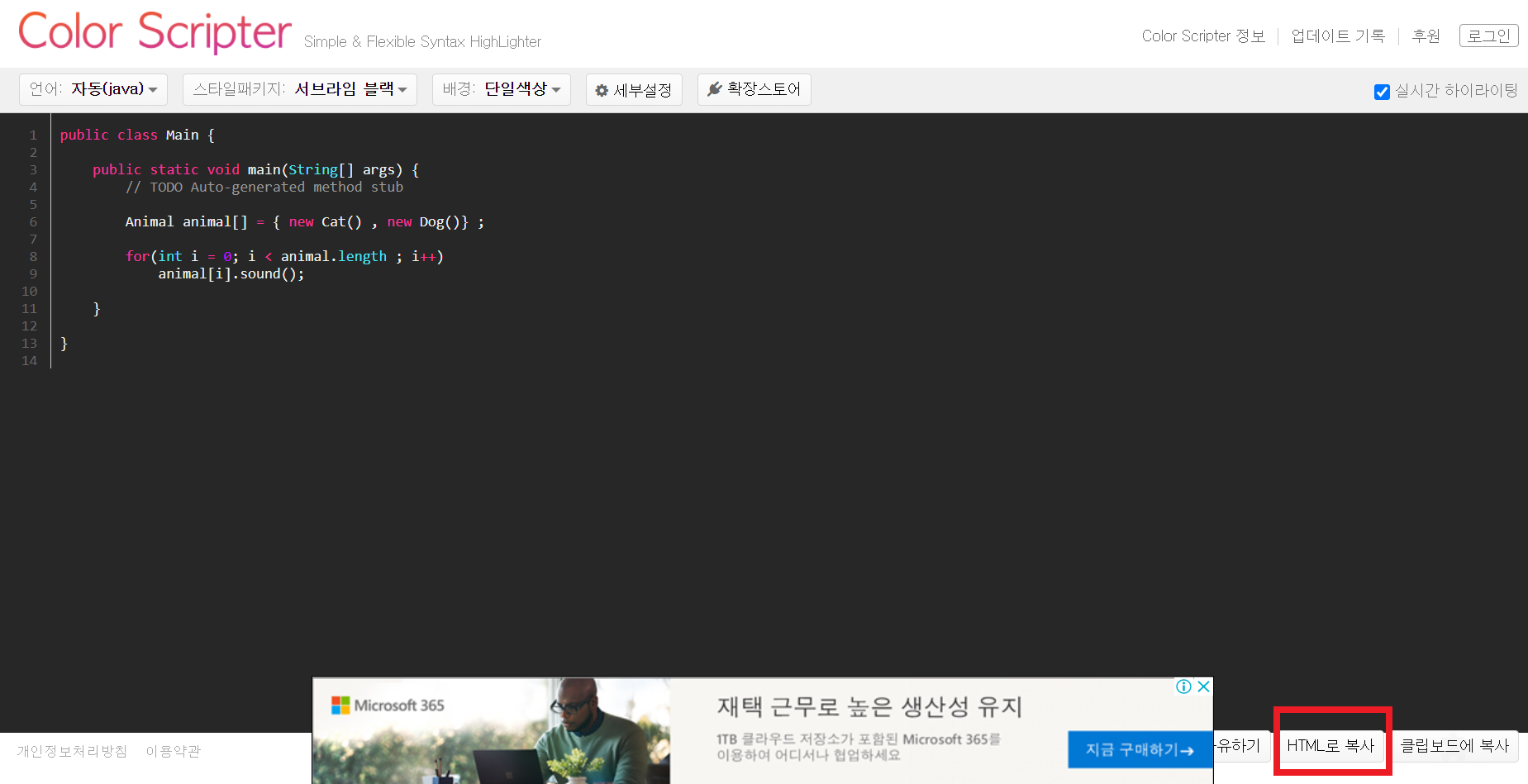
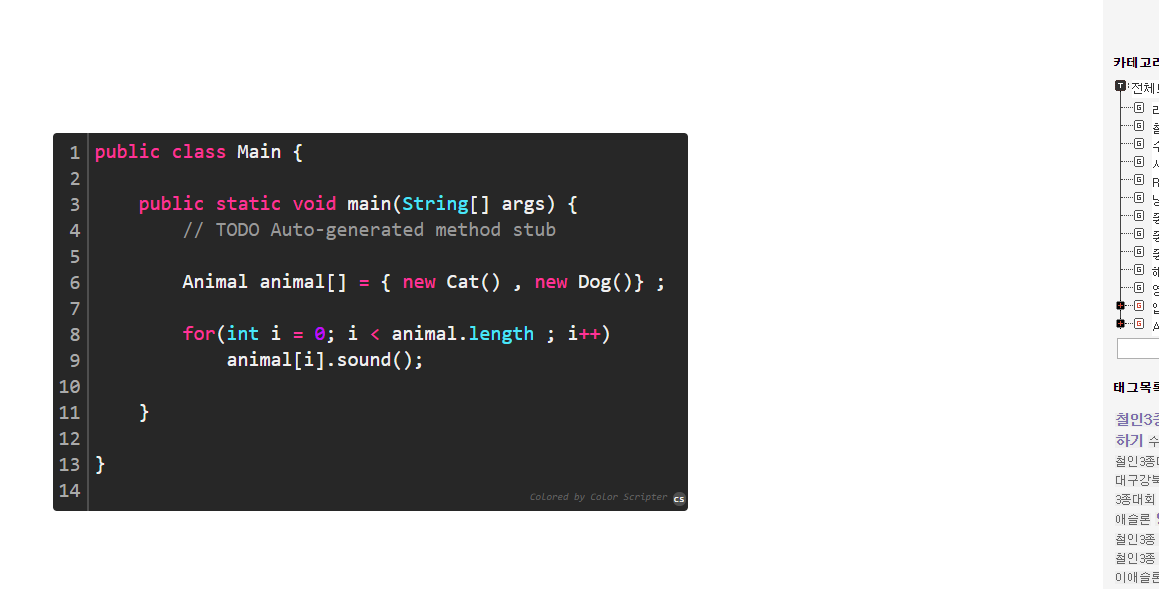
그럼 하기 처럼 됩니다. 언어는 자동으로 인식합니다. 편리하죠?
여기서 몇가지 추가 설정을 하겠습니다.

3. 추가 설정하기.
스타일 패키지에서 자신이 원하는 스타일로 변경하기. 저는 서브라임 블랙을 선택했습니다.

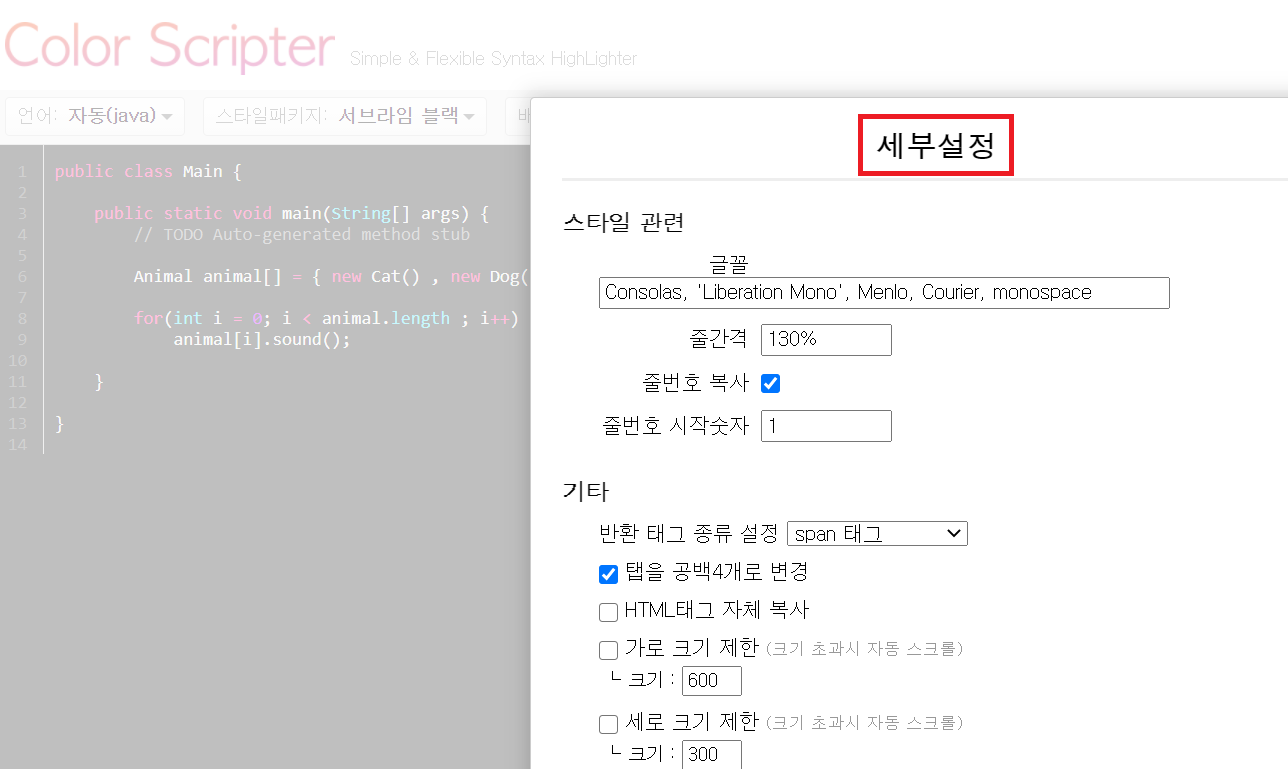
세부설정을 선택하여, 라인 번호 및 글자 크기 등도 조정이 가능합니다.
필자는 그냥 디폴트 값으로 유지했습니다. 각자 원하시는 타입으로 변경하시면 됩니다.

4. HTML로 복사 버튼 선택!
이런 설정들이 마무리 되면 하기 화면으로 보입니다.
이젠 해당 코드를 복사해서 티스토리에 넣으면 되겠습니다.
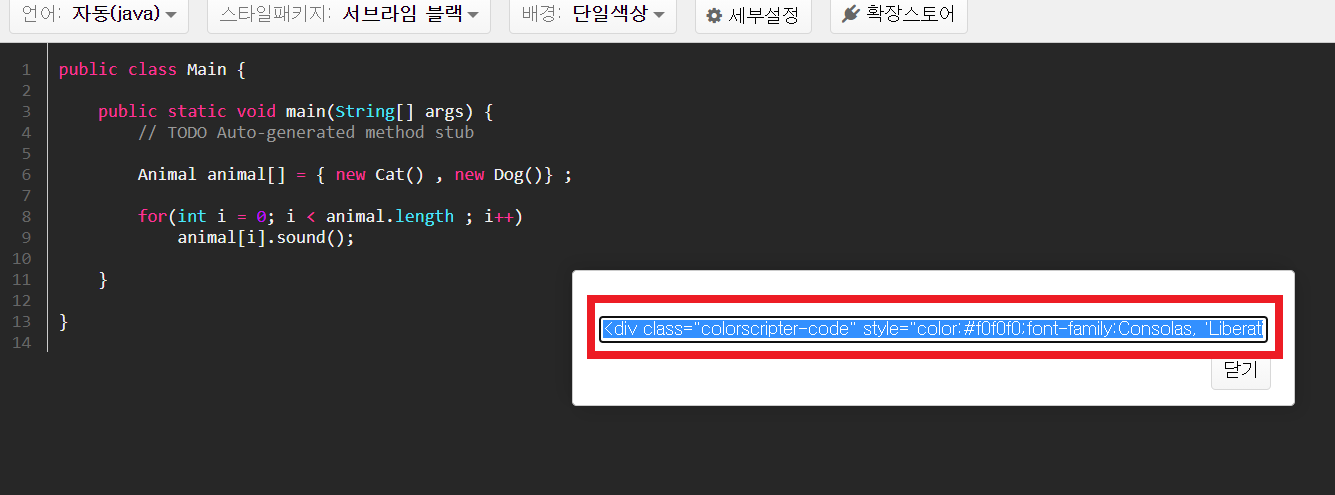
HTML로 복사 버튼를 선택합니다.

하기 팝업창 내의 코드를 Ctl+A 로 전체 복사합니다.
Color Scripter 웹사이트에서의 작업이 이제 마무리 되었습니다.

4. 티스토리에 넣기.
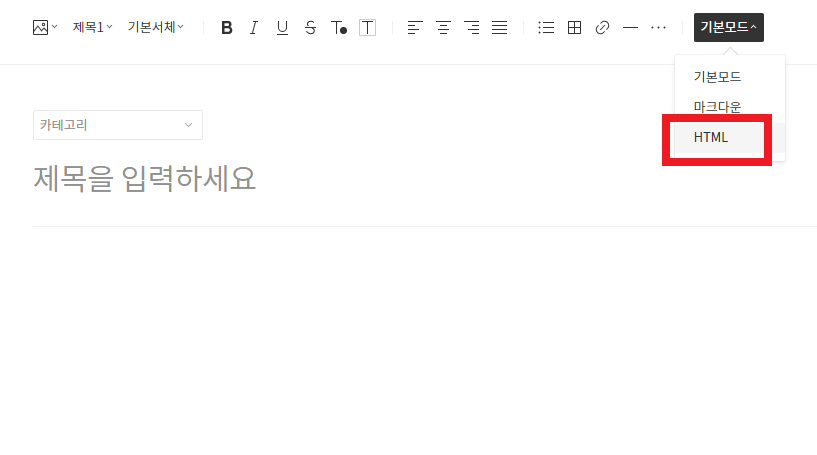
코드 삽입을 원하는 글 에서 쓰기 모드를 HTML 로 변경합니다.

Ctl+V 로 Color Scripter 에서 복사한 코드를 붙여넣기 합니다.
제목 입력 후 완료 버튼을 선택합니다. 글은 우선 비공개로 발행해 봅니다.

글에 코드가 예쁘게 삽입 된것을 확인 할 수 있습니다.
추가 적인 글이나 사진등은 기본모드 상태에서 추가 수정이 가능하며, 추가 소스 코드를 삽입 할 때는
해당 방법은 반복하면 됩니다.

블로그에 코드 삽입 방법을 살펴보았네요.
원하시는 코드를 이제는 예쁘게 업로드 해보시면 좋겠습니다
감사합니다 :)
'티스토리 세팅' 카테고리의 다른 글
| 티스토리 일일방문자 600명 미만일때의 광고 설정은 어떻게해야되나? (6) | 2021.10.03 |
|---|---|
| 네이버 서치어드바이저 에 내 블로그 등록하는 방법 (8) | 2021.09.03 |
| 네이버검색광고 에서 키워드 검색하기 (2) | 2021.09.02 |
| 티스토리에 글감이 부족할때... (14) | 2020.04.05 |
| 너무 쉬운 티스토리 애드센스 사이드 바 광고 달기 (15) | 2020.02.29 |


댓글