자바스크립트 ES6버전(2015년 발표) 이후에는 let 예약어를 사용해서 변수를 선언하는 것을 추천하고 있습니다.
var 를 사용한다고 해서 큰 일이 나는 것은 아니나, var 예약어가 가지는 예상치 못한 코딩 실수를 줄여주기 위한 기능이 let 에는 들어있기에 권장하고 있다고 생각됩니다.
오늘은 var 과 let 의 차이점을 알아 보겠습니다.
먼저, 하기 예제로 var 예약어가 가지는 약점들을 확인 해 봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>let 예약어 예제</h1>
<script>
function sumvar(){
// 1. 실수로 var 생략시 전역변수가 됨
var sum = 0;
for(var i = 1; i <= 10; i++){
sum += i;
}
alert("1~10의 합은 ? " + sum);
/* 2. 재선언 가능 */
var sum = 2;
console.log("재선언 및 초기화 된 값은 ? " + sum);
/* 3. hoisting 됨 : 인터프리터 가 변수와 함수 메모리공간을 선언전에 미리 할당 하는 것을 의미함.*/
console.log( "hoisting var= " + hoisting);
// 오류를 발생하지 않고 undefined 로 나옴.
var hoisting = 100 ;
}
// 1. var예약어를 실수로 지웠을경우, 전역변수가 되어서 의도치 않게 외부에서 수정이 가능하게됨.
// 2. var예약어를 사용한 변수는 다시 선언이 가능하다. 값이 변경된다.
// 3. 호이스팅이 발생한다.
//함수 호출
sumvar();
</script>
</body>
</html>var 약점은 3가지로 뽑아 볼 수 있습니다.
위 주석처럼, 첫버째는 변수 선언시 예약어를 적지 않으면 전역변수로 선언이 되기에, 나의 의도와 별개로 동작을 할 가능성 이 있습니다.
두번째, 자유도가 높은 자바스크립트가 가지는 특색 중 하나라고 생각합니다.
(자바에서는 생각치 못한 내용 입니다.) 한번 선언한 변수의 재선언 입니다. 역시 프로젝트 내에서 오류를 발생할 여지가 생깁니다.
마지막으로 호이스팅이 발생합니다. 즉, 변수 및 함수 선언을 하지 않고 변수나 함수를 사용하면 당연히 오류가 나와야 하지만 var 로 선언된 변수의 경우 선언이 이미 되었다고 생각하고 할당되지 않았다는 undefined 를 반환 합니다.
이런 상황들을 정리해보면, var 를 쓴다고 해서 큰일이 당장 나는 것은 아닙니다.
하지만, 큰 프로젝트 혹은 소스의 양이 많아질 수록 실수가 나올 확률이 높아지는 것은 사실 입니다.
그렇기에 위 예제를 let 예약어를 사용해서 하기처럼 변경하면 관련 문제들을 사전에 막을 수 있습니다.
function sumlet(){
// 1.블럭 안에서만 사용가능 함.
let sum = 0;
for(var i = 1; i <= 10; i++){
sum += i;
}
alert("1~10의 합은 ? " + sum);
/* 2.재선언 불가능 */
//let sum = 2;
//console.log("재선언 및 초기화 된 값은 ? " + sum);
/* 3. hoisting 됨 : 인터프리터 가 변수와 함수 메모리공간을 선언전에 미리 할당 하는 것을 의미함.*/
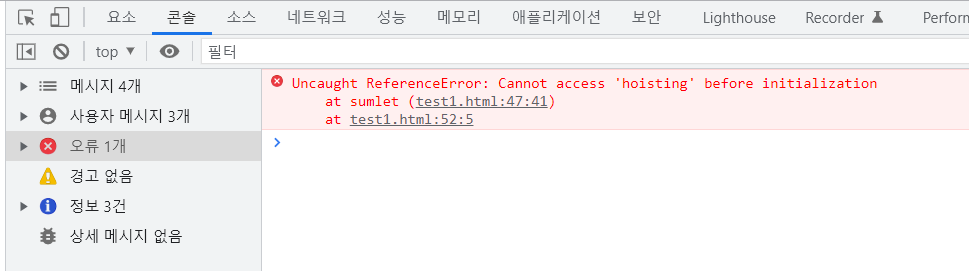
console.log( "hoisting let= " + hoisting);
// 오류를 발생함.
let hoisting = 100 ;
}
sumlet();let은 블럭문 안에서만 사용됩니다. 전역 변수로 사용이 불가합니다. 즉, 조금더 안전해 질 수 있습니다.
let 으로 선언된 변수는 내가 사용하고 싶은 블럭문 안에서만 동작한다라고 인터프리터에게 말해 주었으니 말이죠.
두번째 위 예제처럼, 동일 스코프 안에서는 재선언이 불가능 합니다. 오류를 발생하므로 코딩시 손쉽게 오류를 방지 할 수 있습니다.

마지막으로, let 예약어로 선언된 변수는 호이스팅을 하지 않기에 잘못된 변수 할당이 되는 것을 막아줍니다.

그렇기에, 하기처럼 코딩을 유도하게 됩니다.
let hoisting = 100 ; //안전하게 변수 선언 및 할당을 하고
console.log( "hoisting let= " + hoisting); // 해당 변수를 사용 한다.
참고로, 자바스크립트에서 호이스팅 이란
인터프리터 가 변수와 함수 메모리공간을 선언전에 미리 할당 하는 것을 의미 합니다.
호이스팅으로 의도치 않게 오류가 발생하면 안되겠습니다.
감사합니다
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| 자바스크립트 HTML DOM 이란 (2) | 2023.07.26 |
|---|---|
| 자바스크립트 HTML 문서 제어하기 (2) | 2023.07.04 |
| 윈도우 창 닫기 함수 (1) | 2023.01.12 |
| 자바스크립트 함수만들기 (2) | 2023.01.11 |
| 새로운 윈도우 창 열기 함수 (2) | 2023.01.10 |


댓글