HTML 은 정적인 형태의 웹 문서입니다.
HTML 태그로만 구성된 웹 문서는 마치 출간된 신문처럼 더 이상 수정이 불가능한 상태입니다.
예를 들어 하기와 같은 문단 만 있는 웹 문서는 항상 해당 내용밖에는 보여줄 수 없습니다.
<body>
<p>
What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries,
but also the leap into electronic typesetting,
remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop
publishing software like
Aldus PageMaker including versions of Lorem Ipsum
</p>
위 텍스트를 수정하기 위해서는 태그의 텍스트를 직접 고쳐 적어야 합니다.
하지만, 자바스크립트를 사용하게 되면 정적인 웹문서를 동적으로 바꿀 수 있습니다. 웹페이지에 생명을 불어넣는 것과 동일합니다. 예를 들자면, 특정 이벤트를 받으면 웹문서 가 실시간으로 변화 되는 것도 가능합니다.
이를 위해서는 자바스크립트가 웹문서를 제어를 해야 합니다. 제어한다는 의미는 HTML의 특정 요소(elements)에 접근 하여 해당 속성값들을 변경시킨다는 것 입니다.
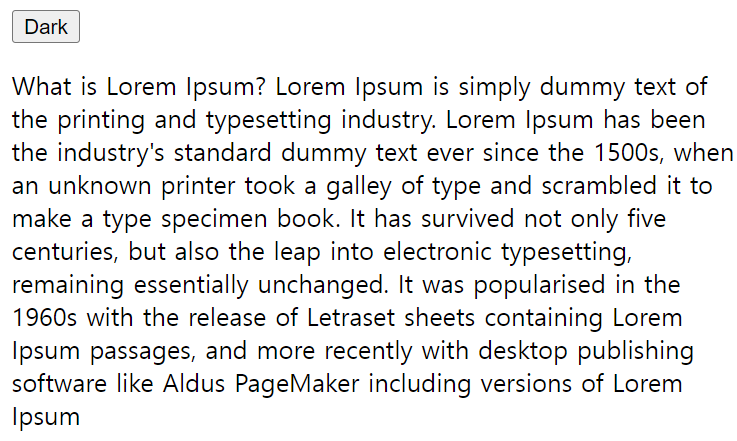
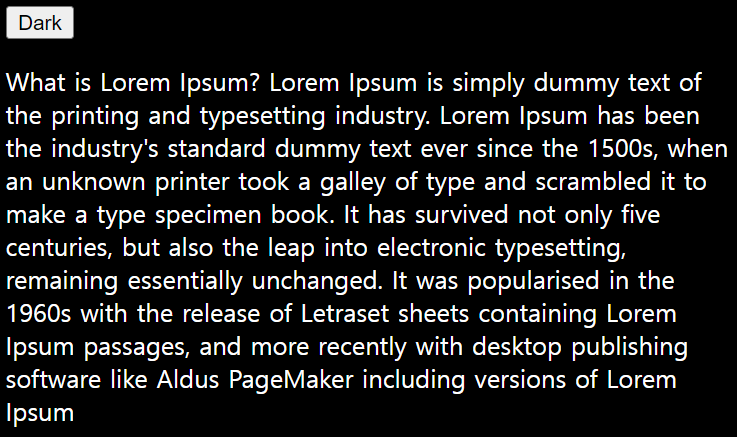
버튼을 클릭하면 배경색상과 텍스트 색상을 바꾸는 예제를 만들어 봅니다.


1. Input 태그 와 type 속성을 활용해서 버튼을 만듭니다.
<input type="button" value="Dark"/>2. onclick 이란 속성을 추가 합니다.
<input type="button" value="Dark" onclick=""/>onclick 속성은 태그에서 지원해주는 전역속성으로 해당 요소에 클릭 이벤트가 발생했을때
자바스크립트 코드를 실행시켜주는 기능을 합니다.
이 예제에서는 "버튼을 클릭하면 특정 자바스크립트 코드를 실행한다" 라고 정의 되겠습니다.
[HTML onclick 속성에 대한 예제 - W3Schools 을 참고하세요]
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
3. onclick 속성값 지정하기
<input type="button" value="Dark" onclick="onClick()"/>
<script>
function onClick(){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
}
</script>onclick 속성값으로 쌍따옴표 사이에 onClick() 이란 함수값을 설정합니다.
버튼 클릭이벤트가 발생하면 onClick() 이라는 자바스크립트 함수를 실행하라는 의미 입니다.
해당 함수는 <script>태그 사이에 코딩합니다.
4. 특정 요소에 접근하는 자바스크립트 함수
특정요소에 접근하기 위해서 document.querySelector() 라는 자바스크립트 함수를 사용합니다.
document.querySelector('body').
이 구문의 뜻은 body 태그요소에 접근한다. 값을 가져온다는 의미 입니다.
그런다음, style 속성에 접근하고
document.querySelector('body').style.
배경색상 값을 블랙으로 설정하라는 겁니다.
backgroundColor='black';
그럼, 하기 구문도 body 태그의 style.color 속성에 접근하여 색상을 흰색으로 바꾸라는 의미 이죠.
document.querySelector('body').style.color='white'style.color 는 텍스트 색상을 말합니다.
[html style 속성 예제]
HTML Styles
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
위 과정을 마친 소스는 이러합니다.
버튼을 클릭하면, 배경은 검정, 텍스트는 흰색으로 바뀌게 됩니다. 자바스크립트 함수에 의해서 웹페이지의 동적인 변화가 나타납겁니다.
<body>
<input type="button" value="Dark" onclick="onClick()"/>
<script>
function onClick(){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
}
</script>
</body>HTML 요소에서 지원하는 이벤트는 다양합니다.
그리고 HTML 요소에 접근하기 위한 자바스크립트 함수도 다양합니다.그렇기에 이 모든것을 외우기 보다는 웹에서 한글 혹은 영어로 해당 동작에 대한 설명을 검색을 해서 API 문서 나 예제를 제공하는 사이트를 통해
해당 기능을 익히고 소스에 적용 하는 것이 좋습니다.
자바스크립트 를 활용하면 웹페이지를 동적으로 재미있게 구성할 수 있습니다.
document.querySelector(); 의 보다 자세한 예제와 설명은 W3shools 사이트를 활용해보세요.
감사합니다.
HTML DOM Document querySelector() Method
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| 브라우저 자바스크립트 활용하기 (2) | 2023.07.27 |
|---|---|
| 자바스크립트 HTML DOM 이란 (2) | 2023.07.26 |
| var 과 let 예약어 차이점 (5) | 2023.01.13 |
| 윈도우 창 닫기 함수 (1) | 2023.01.12 |
| 자바스크립트 함수만들기 (2) | 2023.01.11 |


댓글