18강. DOM을 활용하여 신규요소 제거하기
17강. DOM을 활용하여 신규요소 추가하기16강. 웹 페이지를 동적으로 만들기15강. 버튼 만들기14강. HTML요소 클릭시 동작하도록 만들기.13강. 자바스크립트 함수 사용법함수란 자바스크립트 블록문
soo0100.tistory.com
입력받은 값을 브라우저를 종료하고 다시켜도 나타나도록 하기위해서 로컬 스토리지를 사용한다.
물론, 서버에 저장해도 되지만 로컬에 저장하는 방법부터 먼저 공부한다.
1. 화면구성.

텍스트 필드에 값을 입력한다.
버튼 클릭시 화면에도 추가되면서, 내부적으로는 로컬스토리지 라는 브라우저 내부공간에 저장된다.
<body>
<p>내가 좋아하는 과일을 적어주세요</p>
<input type="text" value="과일이름">
<br/>
<input type="button" value="추가">
<div id="list"></div>
</body>
소스에서는 input 태그를 사용해서 텍스트 필드와 버튼을 만들었고,
추가될 영역을 위해서 div 태그를 사용했다. 해당 내용들이 아리달송하면 재빨리 앞 강의를 살펴보자.
2. 버튼 동작시키기.
추가 버튼을 클릭하면 입력한 텍스트가 추가되도록 만든다.
<script>
function onButtonClick(){
// 텍스트 필드 입력값 가져오기
var text = document.getElementById("text").value;
// 새 요소 만들고
var newItem = document.createElement("div");
// 새 요소에 텍스트 입력값 저장
newItem.innerHTML = text;
// div 영역에 새요소 추가하기
document.getElementById("list").appendChild(newItem);
}
</script>
</head>
<body>
<p>내가 좋아하는 과일을 적어주세요</p>
<input type="text" id="text" value="과일이름">
<br/>
<input type="button" value="추가" onclick="onButtonClick();">
<div id="list"></div>
</body>body 를 수정한다.
text 필드에 접근하기 위해서 id를 설정하고, 버튼 클릭동작을 연결해주기 위해서 onclick 속성을 설정했다.
자바스크립트 코드 부분에서는
함수를 정의하고, 위 주석들의 내용들을 하나씩 구현한다.

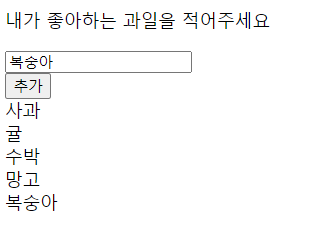
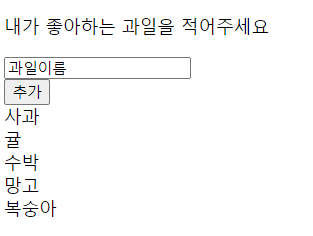
여기 까지 구현을 하면,
화면에 추가된 텍스트가 보이게된다.
하지만, 브라우저 새로고침시 해당 내용들은 모두 사라지게 된다.
그럼, 로컬스토리지를 사용해서 해당 값들을 저장해본다.
3. 로컬스토리지 사용하기!
로컬스토리지 사용은 document 를 사용하는 DOM의 방식과 같다.
localStorage.(저장할 이름)
이렇게 코딩하면 된다. 추가 수정을 해본다.
<script>
function onButtonClick(){
// 텍스트 필드 입력값 가져오기
var text = document.getElementById("text").value;
// 새 요소 만들고
var newItem = document.createElement("div");
// 새 요소에 텍스트 입력값 저장
newItem.innerHTML = text;
// div 영역에 새요소 추가하기
document.getElementById("list").appendChild(newItem);
save();
}
function save(){
// 로컬스토리지에 data라는 공간을 만들고 그곳에 list 컨텐츠를 저장한다.
localStorage.data = document.getElementById("list").innerHTML;
}
function load(){
// 저장된 값을 list 콘텐츠에 저장한다.
document.getElementById("list").innerHTML = localStorage.data;
}
</script>
3-1. 먼저 자바스크립트 부분에 save(), load() 함수를 만들었다.
3-2. onButtonClick()에서 save() 함수를 실행시킨다.
새 요소가 추가될때 마다 저장도 같이 되는 것!
3-3. body 수정하기.
<body>
<p>내가 좋아하는 과일을 적어주세요</p>
<input type="text" id="text" value="과일이름">
<br/>
<input type="button" value="추가" onclick="onButtonClick();">
<div id="list"></div>
<script>
// 앱 실행시 로컬스토리지 저장값이 있다면,
if(localStorage.data){
load();
}
</script>
</body>
앱이 실행될때도 로컬스토리지에 저장된 값을 불러오기 위해서
위와 같이 자바스크립 코드를 넣어준다. 값이 있을때만 load() 함수를 실행한다.
여기까지 코딩하고 앱을 구동해보면,
추가 및 브라우저를 재 실행해도 저장된 값이 잘 로딩된다

여러분은 이제, 값을 입력하고 저장할수 있게되었다.
(물론 브라우저 캐시를 지우게 되면 값을 삭제된다. )
굿!
20강. 자바스크립트 타이머 만들기
19강. 로컬스토리지 사용하기18강. DOM을 활용하여 신규요소 제거하기17강. DOM을 활용하여 신규요소 추가하기16강. 웹 페이지를 동적으로 만들기15강. 버튼 만들기14강. HTML요소 클릭시 동작하도록
soo0100.tistory.com
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| document.writeln 과 document write 차이점 (1) | 2024.08.29 |
|---|---|
| 20강. 자바스크립트 타이머 만들기 (1) | 2024.08.20 |
| 로또 번호 자동 생성하기 (2) | 2024.08.15 |
| 로또 숫자 만들기 with 자바스크립트 (랜덤 함수 활용하기) (3) | 2024.08.12 |
| 17강. DOM을 활용하여 신규요소 추가하기 (1) | 2024.08.05 |


댓글