티스토리 소제목 라인 만들기
티스토리 소제목 라인 만들기입니다. 소제목의 라인 만들기란 하기처럼 제목 좌측과 밑단에 선이 그러지는 것을 말합니다. 선의 두께 및 색상까지 모두 조정이 가능하고, 소 제목을 조금 더 부
soo0100.tistory.com
지난 시간 우리는 타이틀에 밑줄을 넣는 CSS 코드를 완성했습니다.
그럼 이번시간에는 자신의 티스토리에 해당 코드를 넣는 방법을 알아보겠습니다.
만들어놓은 CSS 코드를 넣는 다는것은 즉, 적절한 위치에 넣어야 하는것을 의미합니다.
여러분들의 티스토리 스킨이 다르기에 무조건 외워서 넣기보다는 넣는곳을 찾아서 넣을 수만 있다면스킨이 바뀌더라 언제든 편하게 편집이 가능합니다.
시작해볼까요?
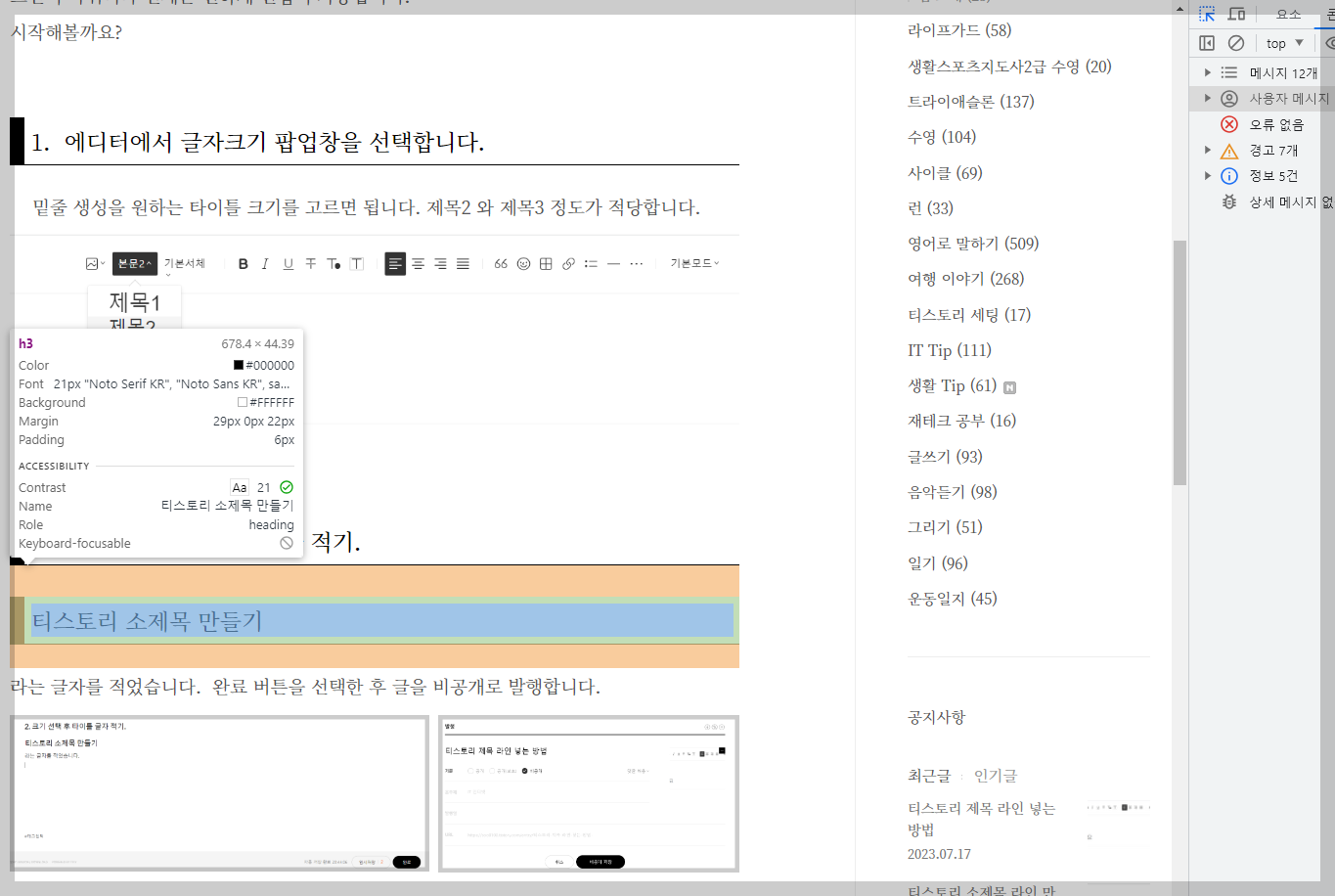
1. 에디터에서 글자크기 팝업창을 선택합니다.
밑줄 생성을 원하는 타이틀 크기를 고르면 됩니다. 제목2 와 제목3 정도가 적당합니다.

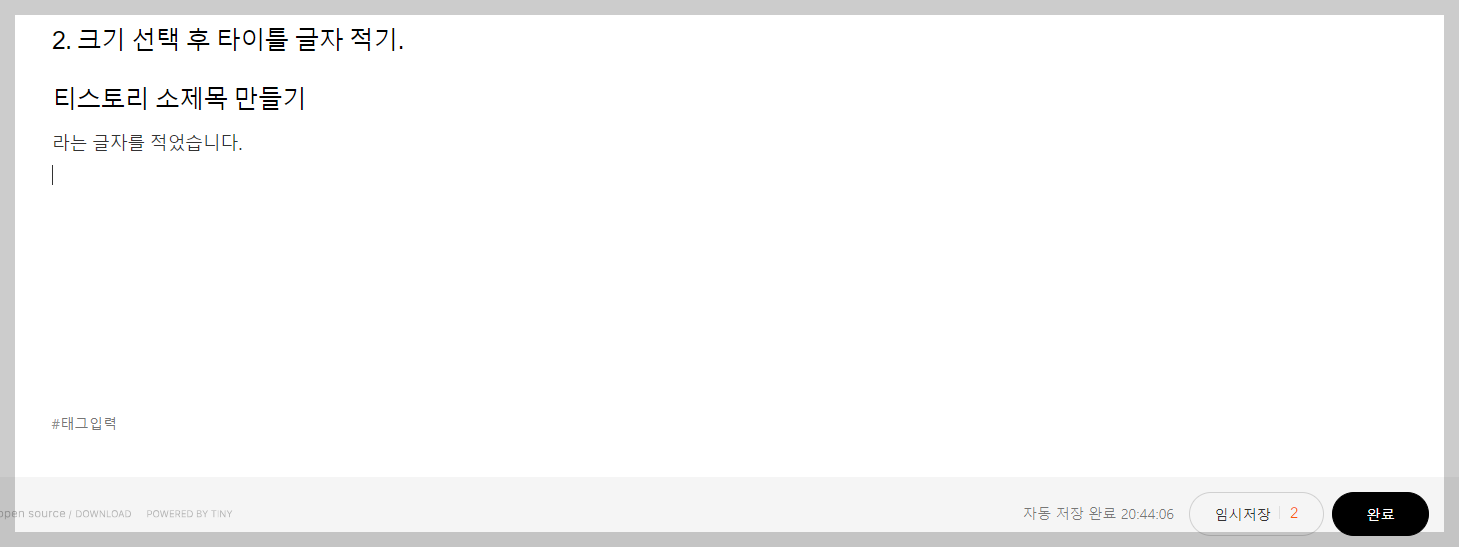
2. 크기 선택 후 타이틀 글자 적기.
티스토리 소제목 만들기
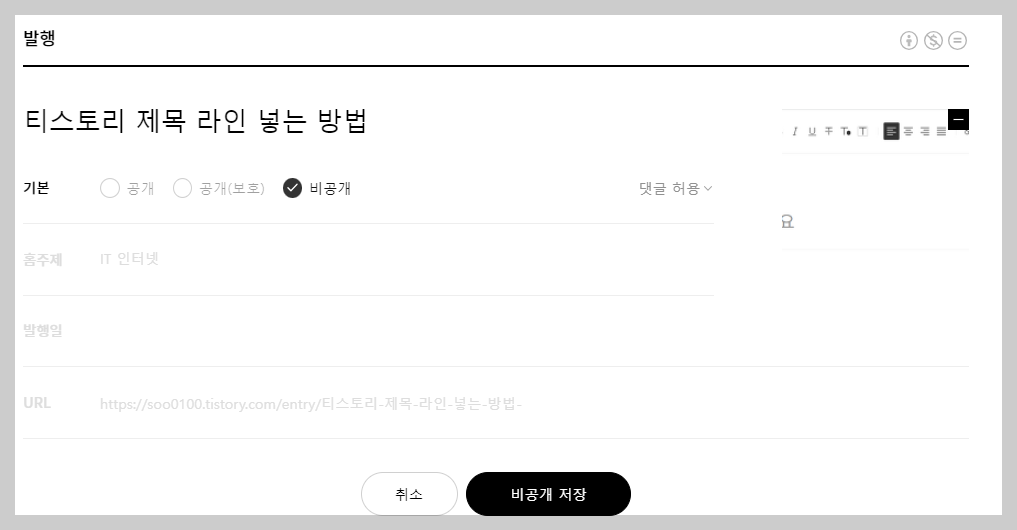
라는 글자를 적었습니다. 완료 버튼을 선택한 후 글을 비공개로 발행합니다.


3. 발행된 글 확인하기
- 비공개로 발행된 글을 우선 확인 합니다.
- 필자의 경우 제목 라인이 이미 적용된 상태입니다. 테두리 선이 현재 없더라도 상관 없습니다.

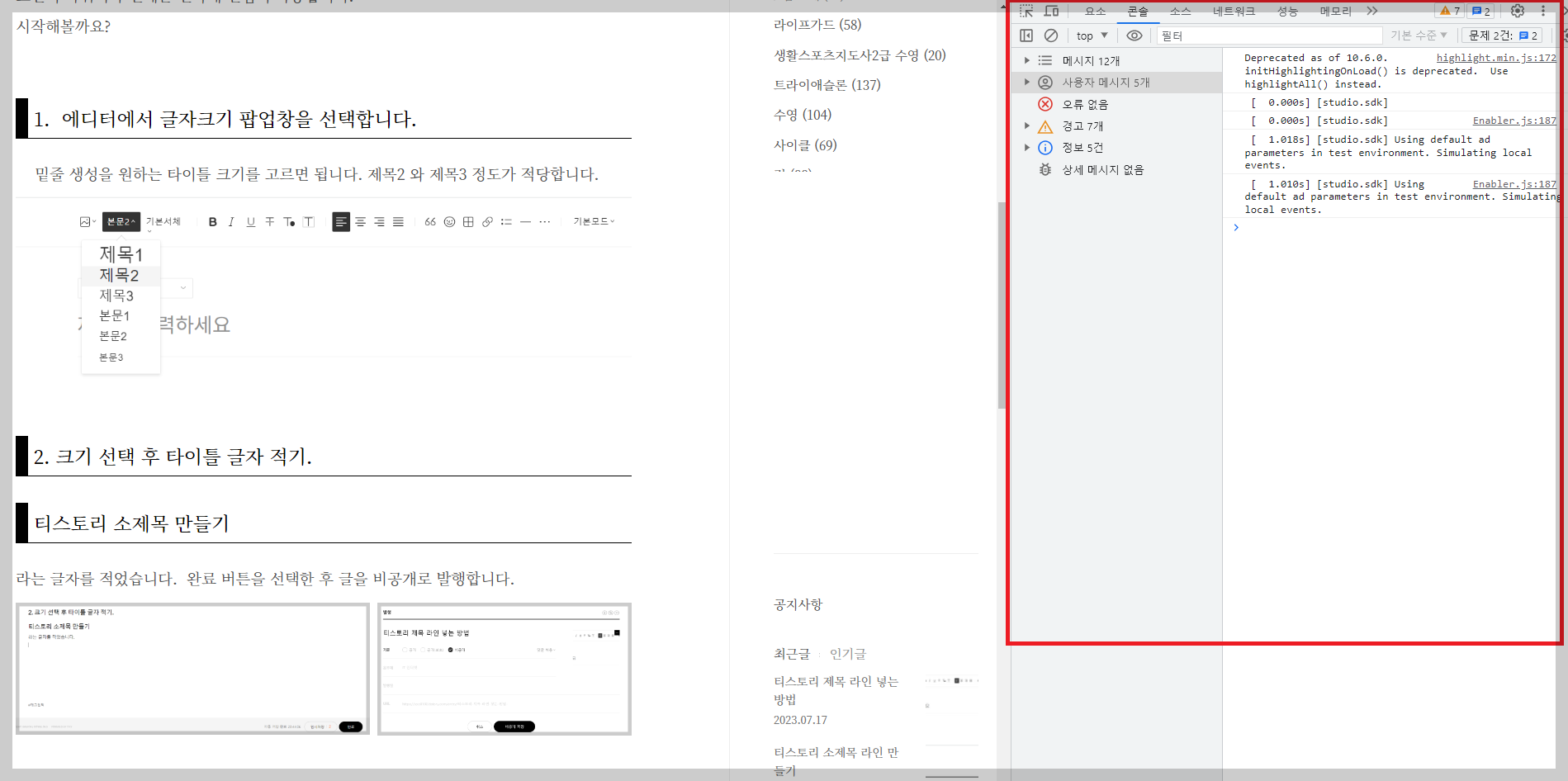
4. F12 번을 눌러서 개발자 모드로 진입 합니다.
- 크롬 브라우저 기준입니다. 키보드 F12 번을 누르면 개발자 모드에 진입합니다.
- 바로 개발자 모드의 기능을 통해서 제목을 나타내는 CSS 위치를 찾고자 합니다.

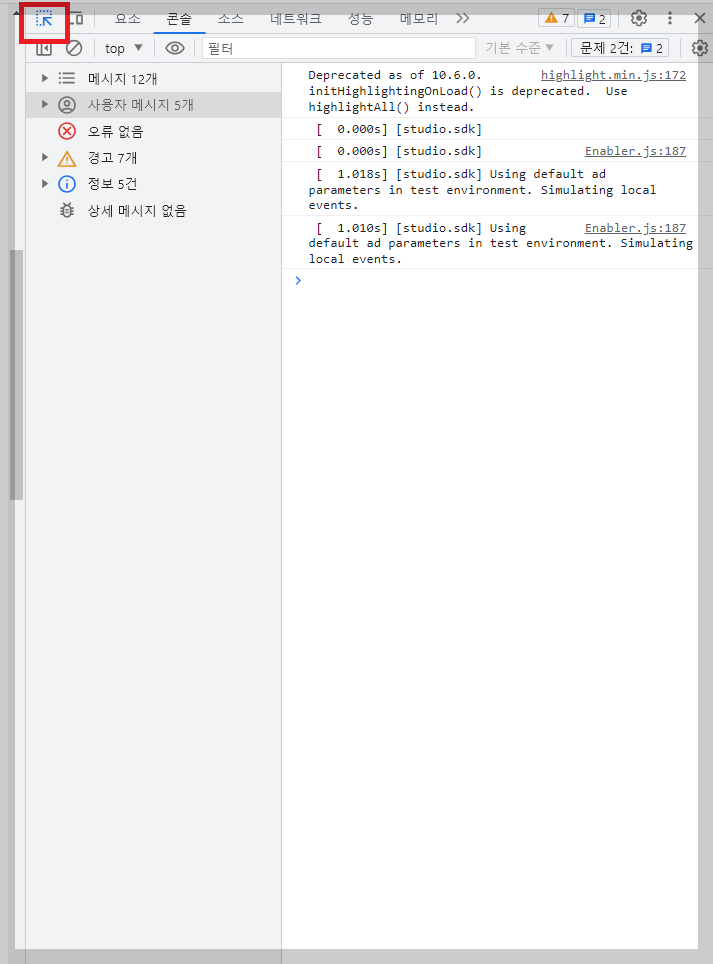
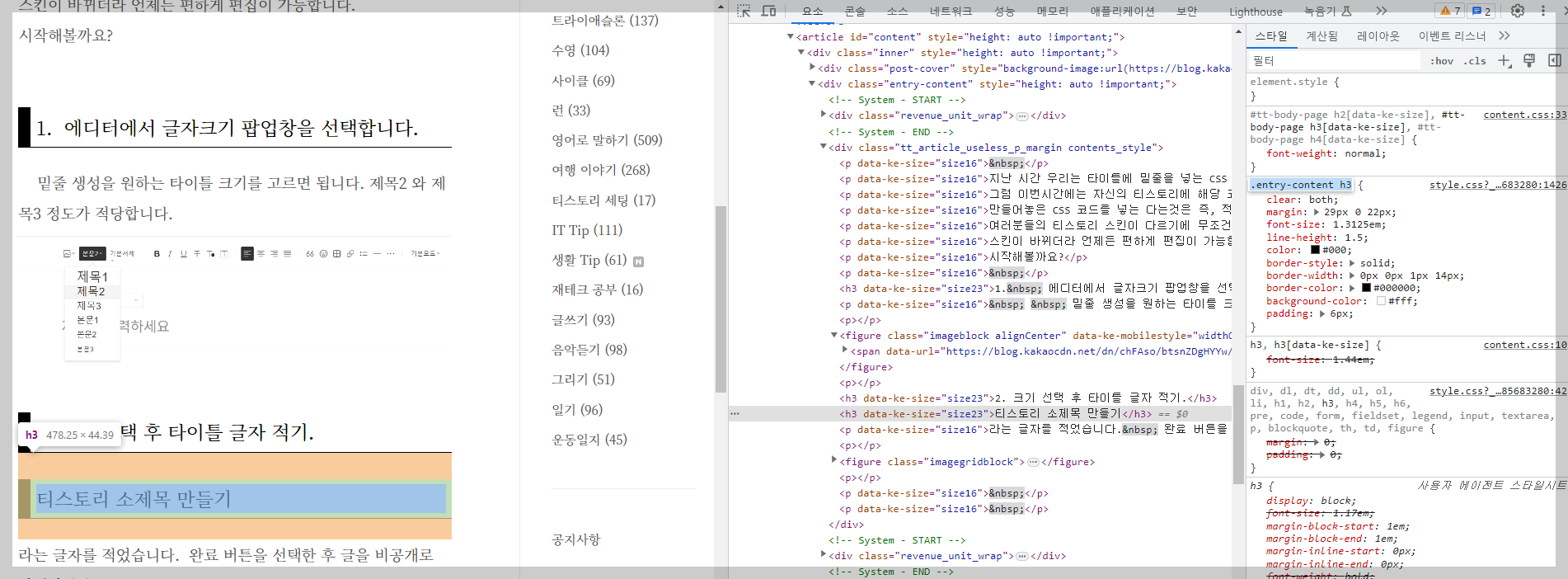
5. 화살표 모양을 클릭 후 제목 텍스트로 마우스를 이동합니다.

마우스를 위치시킨 부분이 하기처럼 사각형 색상으로 표기됩니다.
제목2는 H3 태그를 사용하는 군요. 서브 팝업창에 해당 태그와 CSS 정보를 보여줍니다. 조금 자세히 볼까요?

개발자모드 오른쪽을 보면 '스타일' 탭이 있습니다.
바로 현재 색상으로 지정된 곳의 CSS 를 나타내는 창입니다.

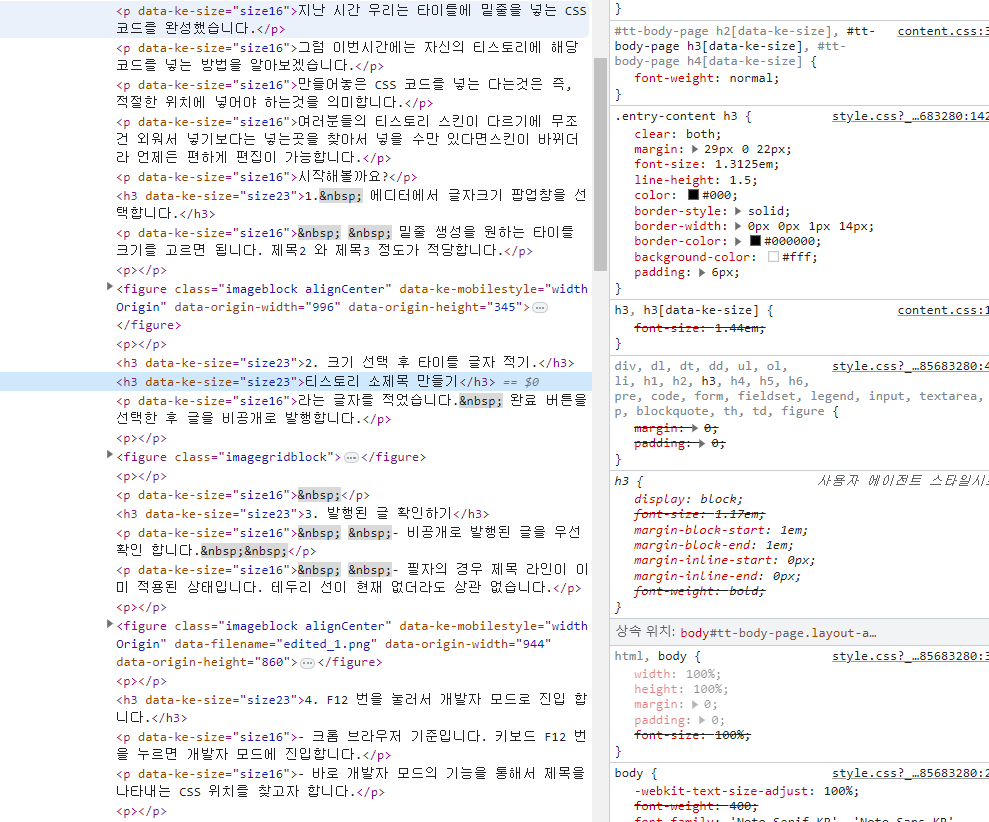
h3 태그를 나타내는 CSS 는 여러곳이 있지만 그중 CSS 박스모델을 나타내는
패딩,마진 컬러 속성이 들어있는 CSS 는 바로 .entry-content h3 입니다.

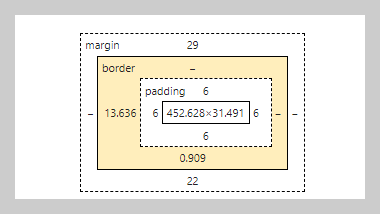
마우스를 조금 내려보면
CSS 의 박스모델을 이미지화 한 화면이 보입니다. 마우스를 위치 시킨 곳의 박스모델 형상을 보여주고 있습니다.
바로 여기의 수치값이 .entry-content h3 와 일치하는지 확인 해보면 됩니다.

바로 이 스킨에서는 .entry-content 라는 CSS 선택자 에 테두리 선 설정을 지정하면 됩니다.
찾았습니다!
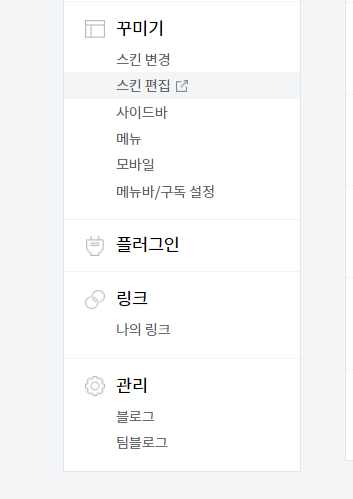
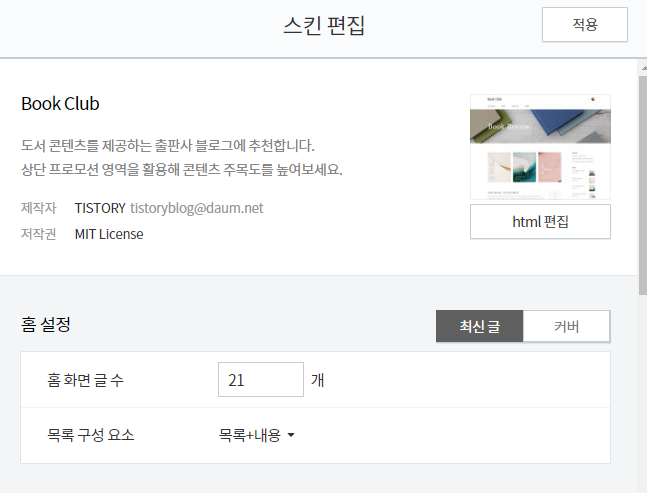
6. 티스토리 설정 >> 꾸미기 >> 스킨 편집 >> html 편집 선택 합니다.


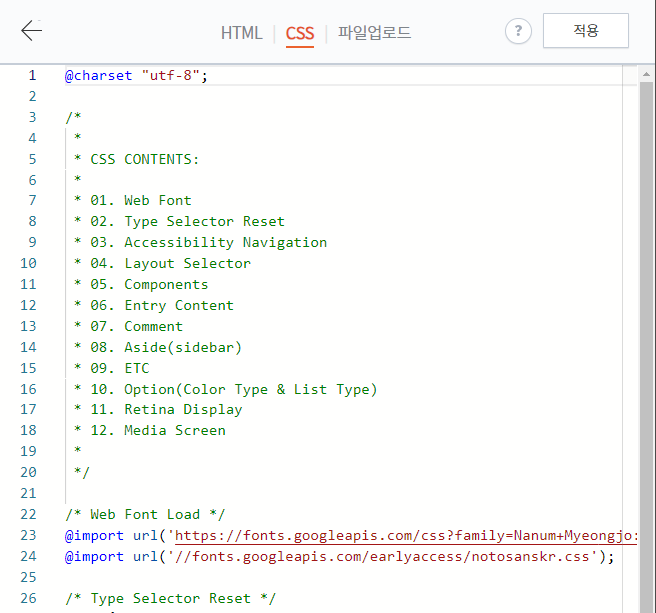
7. CSS 탭을 선택 합니다.

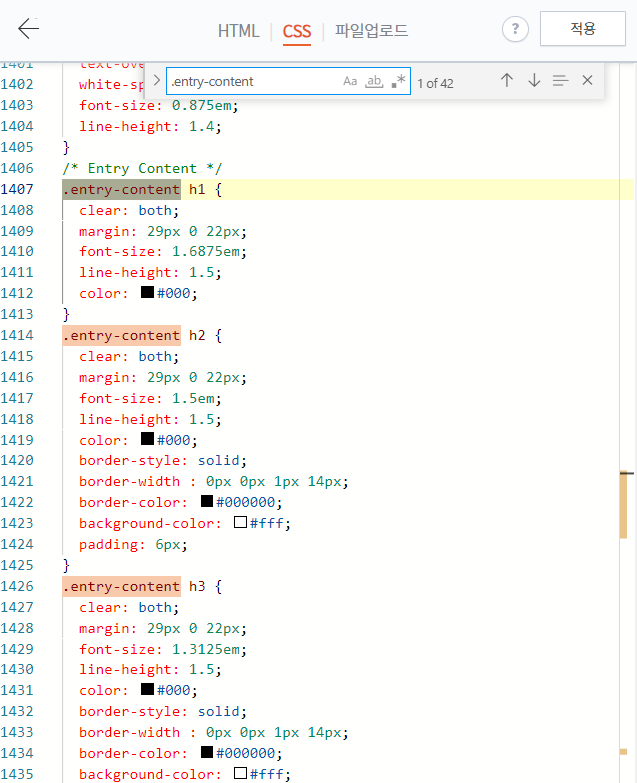
8. Ctr+f 찾기 로 ".entry-content " 찾았던 CSS 선택자를 검색합니다.
- h1,h2,h3등등 제목의 크기에 따른 CSS 코드들이 나옵니다.
- h1 이 가장 큰 글자 입니다.


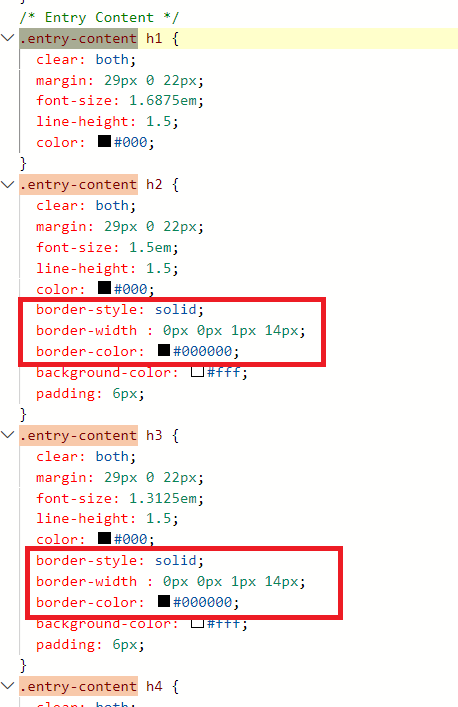
원하는 제목 크기에 지난시간 작성했던 CSS 테두리 선 코드를 삽입 후 적용 버튼을 클릭합니다..
위 코드에서는 h2와 h3에 이미 코드가 적용된 상태 입니다.
모든 과정이 끝났습니다.
제목을 적고 글을 발행하면 하기처럼 테두리 선이 적용됨을 알 수 있습니다.
감사합니다.

'앱 만들기 > CSS study' 카테고리의 다른 글
| 8강. CSS 속성 여러개 적용하는 방법 (0) | 2024.06.28 |
|---|---|
| 7강. CSS 적용하기 (1) | 2024.06.27 |
| 티스토리 소제목 라인 만들기 (4) | 2023.07.16 |
| CSS 테두리 면 설정하기 와 티스토리 소제목 라인 만들기 (5) | 2023.07.14 |
| CSS 테두리 설정 (3) | 2023.07.13 |


댓글