Color 클래스로 색상 값을 손쉽게 지정하는 방법은 3가지가 있다.
Color.RED 처럼 Color 클래스에 선언된 static field 를 활용하는 방법과
Color.parseColor() 함수를 활용하여 인자 값으로 포토샵 등에서 색상 16진수 값을 가져오는 방법이다.
마지막으로는 Color.rgb(r, g, b)로 각 인자 값으로 0~255의 색상 값을 활용하는 방법이다.
public void changeRed(View view) {
// findFragmentById() 로 프래그먼트 를 가져옴.
ColorFragment colorFragment = (ColorFragment) fragmentManager.findFragmentById(R.id.fragment_container_view);
colorFragment.setColor(Color.RED);
}
public void changeOrange(View view) {
// findFragmentById() 로 프래그먼트 를 가져옴.
ColorFragment colorFragment = (ColorFragment) fragmentManager.findFragmentById(R.id.fragment_container_view);
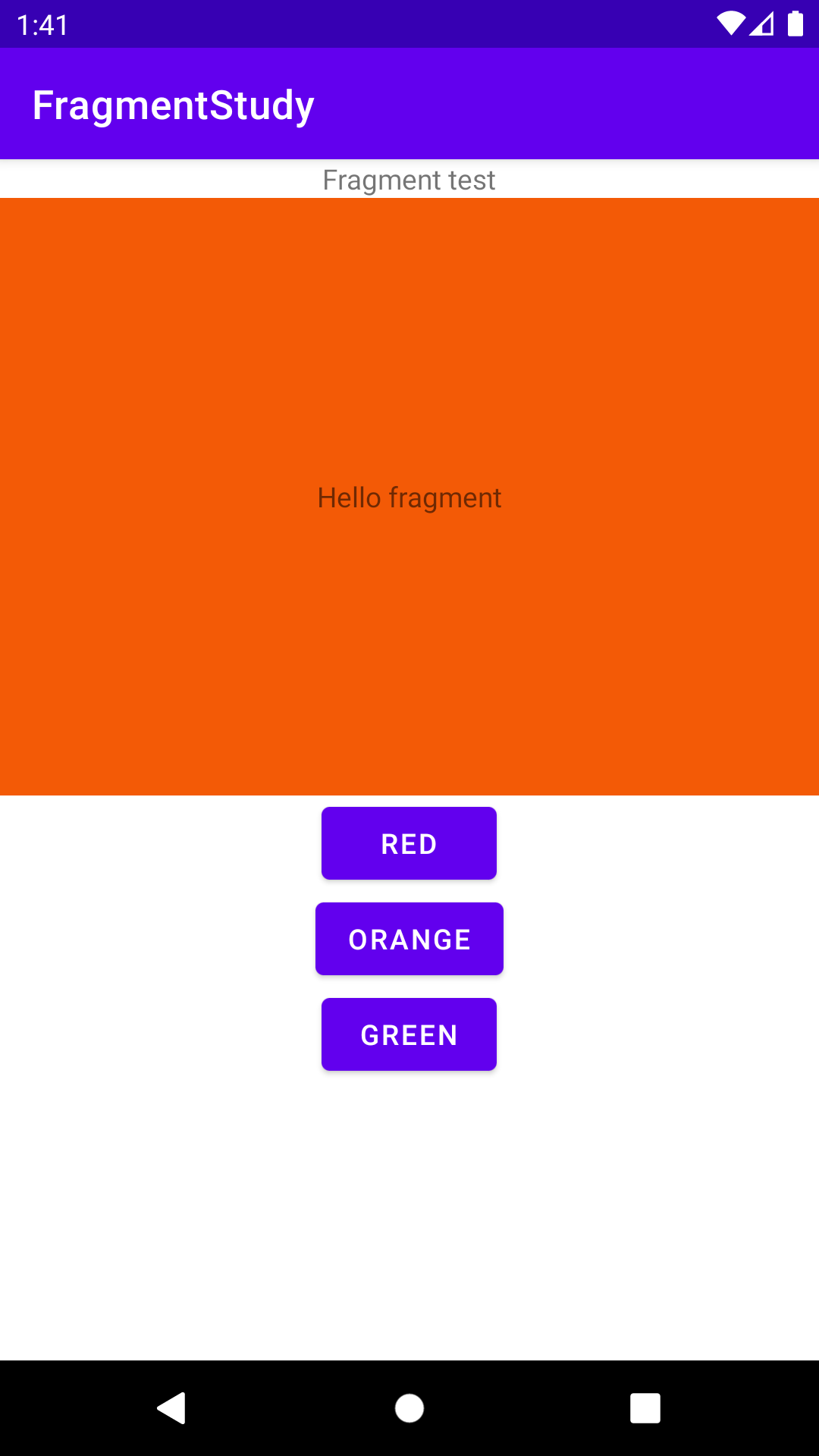
colorFragment.setColor(Color.parseColor("#F35A06"));
}
public void changeGreen(View view) {
// findFragmentById() 로 프래그먼트 를 가져옴.
ColorFragment colorFragment = (ColorFragment) fragmentManager.findFragmentById(R.id.fragment_container_view);
colorFragment.setColor(Color.rgb(0, 255, 0));
}Color를 사용하면 안드로이드 UI 오브젝트에서 편하게 색상값 설정이 가능하다.
사고하고 스스로 공부한다.

반응형
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 안드로이드 스튜디오 자바언어 설정방법, 자바언어가 안나올때 (1) | 2024.12.15 |
|---|---|
| 구글콘솔 앱 출시 안되게 설정하는 방법 (3) | 2023.07.21 |
| FragmentContainerView 사용시 주의 사항 (4) | 2022.08.14 |
| 안드로이드 스튜디오 주석 단축키 (6) | 2022.08.12 |
| 안드로이드 백키 재정의 하기 (2) | 2022.08.08 |


댓글