안드로이드에서는 나인패치라는 것이 있습니다.
다양한 해상도에 맞추어서 이미지를 처리하기 위한 기술이라고 보면 좋겠습니다.
먼저 결과 화면을 보면서 이야기 해보죠.
나인패치라는 것을 적용하면 하기처럼 이미지가 확대되더라도 깨지거나 늘어져 보이지 않습니다.
이게 바로 안드로이드에서 제공하는 나인패치입니다.

그럼 나인 패치를 만들어보겠습니다.
안드로이드 스튜디오에서는 나인패치를 만들기 위한 툴을 제공합니다.
해당 툴을 열기 위해서는 drawable 폴더에 이미지를 넣고 이름을 파일명. 9.png로 변경해줍니다. 그리고 해당 파일을 안드로이드 스튜디오에서 열면 하기와 같은 나인패치 에디터가 열리게 됩니다.

나인패치는 이미지를 늘렸을때 깨지지 않는 기능을 가진 이미지입니다.
지금부터 에디터에서 깨지지 않는 설정을 해보도록 하겠습니다.
나인패치 에디터에서 마우스를 이용해서 양쪽 실선을 안쪽으로 이동시킵니다.

저는 하기처럼 양쪽선을 이동시켰습니다. 이선의 의미는 확대 시 가로 빨간색 영역만 확대를 한다는 의미입니다.
오른쪽 미리 보기창에서 결과를 확인해보면 Button이라는 글자는 늘어나지 않습니다.
그런데, 글자가 한쪽으로 치우 졌네요. 빨간색 부분만 가로로 확대가 되었기 때문입니다. 확대가 되는 영역을 하나 더 설정하면 문제점을 해결할 수 있습니다.

확대를 원하는 영역에 마우스를 터치하면 실선이 두 개 생깁니다. 동일하게 실선을 조정하여 확대될 영역을 조절합니다.
어때요? 오른쪽 미리 보기 창을 보니 Button이라는 글자가 중앙에 배치가 되었습니다.
이렇듯 가로로 확대될 영역을 자신에 맞게 배치하시면 됩니다.

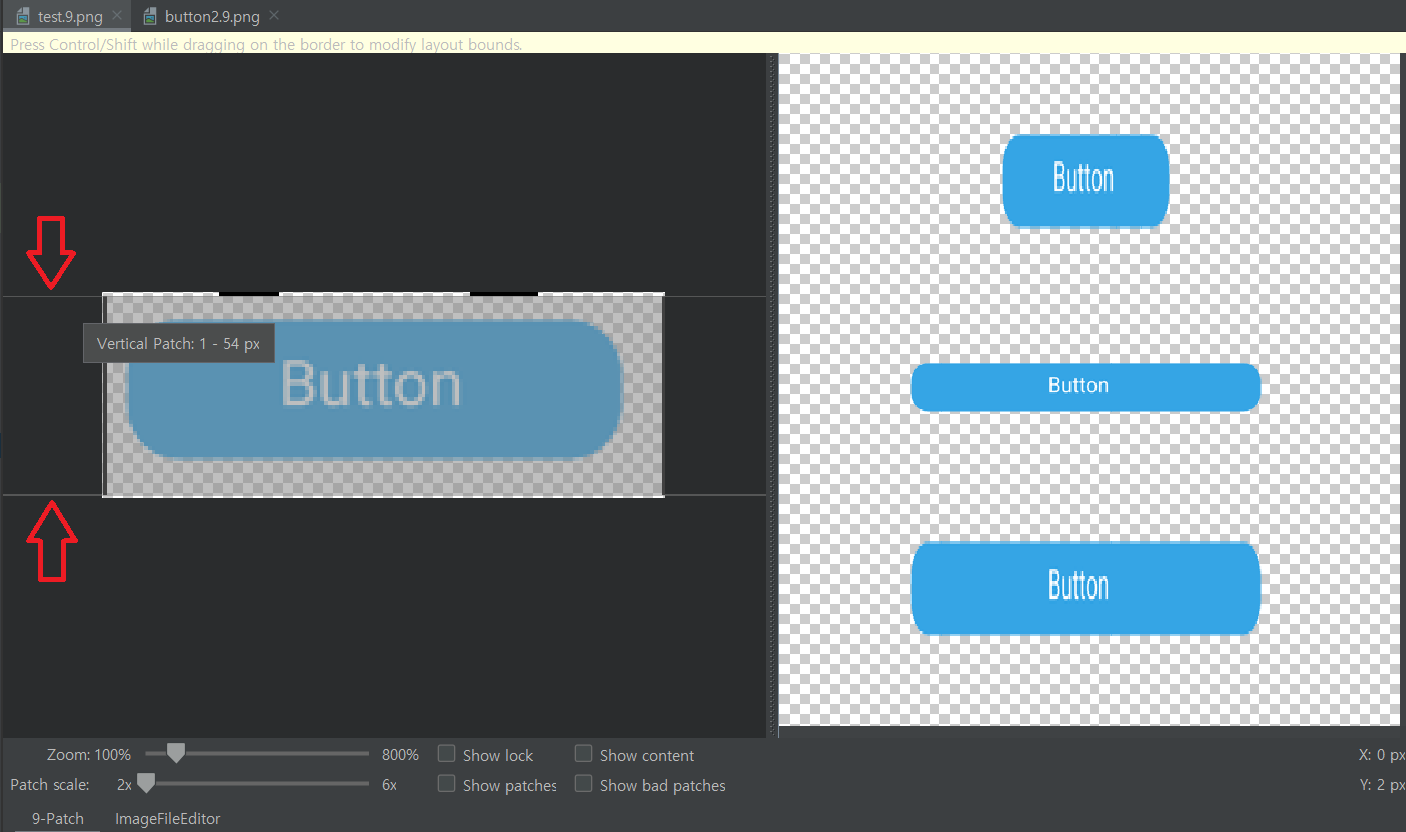
세로 영역도 동일하게 설정합니다.

세로역시 Button 이라는 글자 위아래로 확대공간을 잡았습니다.
미리보기 창에서 Button 이라는 글자가 확대시에도 변형이 없음을 확인이 가능합니다.

완성된 나인패치 이미지는 XML 리소스 파일에서 일반 이미지파일처럼 손쉽게 불러와서 사용이 가능합니다.

안드로이드 스튜디오에서 지원하는 나인패치 이미지를 만들어 보았습니다.
확대시 이미지 깨짐을 방지코자 할때는 나인패치 에디터를 적극활용해보세요.
생각보다 어렵지 않습니다. 감사합니다.

'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 안드로이드 클릭리스너를 구현하는 방법 (5) | 2021.10.27 |
|---|---|
| 인텐트를 이용해 값 전달하기. (2) | 2021.10.14 |
| 안드로이드 핸들러 구현 (2) | 2021.09.04 |
| 안드로이드 AsyncTask 로 비동기 처리 만들어 보기 (2) | 2021.08.30 |
| 안드로이드 작업 쓰레드 만들어서 오래걸리는 일 해보기 (2) | 2021.08.29 |


댓글