HTML DOM을 사용하면 자바스크립트가 HTML 웹 문서의 모든 요소에 접근 및 수정 이 가능하기에
정적인 웹 문서를 동적인 웹문서로 바꿀 수 있습니다.
HTML DOM ( Document Object Model) 은 하나의 웹 페이지가 브라우저에서 로딩될 때 브라우저에 의해서 만들어지며
브라우저가 해당 웹페이지에서 사용할 수 있는 DOM 오브젝트를 생성한다고 이해하면 쉽습니다.
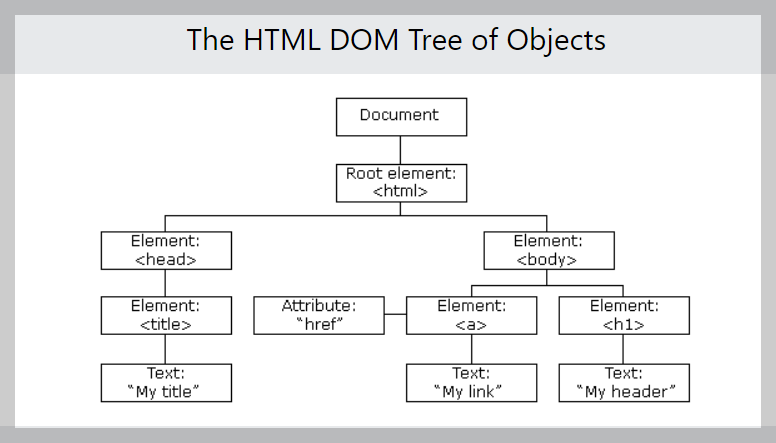
만들어진 오브젝트를 통해서 우리는 손쉽게 HTML 요소에 접근하여 CSS 스타일 및 이벤트를 적용할 수 있다는 이야기입니다. 하나의 웹 페이지를 읽어 들이면 하기처럼 DOM 오브젝트 들이 생성됩니다. 오브젝트 들은 하기의 구조를 가집니다.

DOM을 가지고 어떻게 HTML 요소에 접근하여 동적으로 페이지를 변경시킬지 알아봅니다.
위 그림에서 최상단의 Object 인 Document 오브젝트가 해당 웹페이지의 모든 오브젝트들 중 대장입니다 즉, 소유자라는 뜻입니다. 그래서 해당 웹페이지의 특정 HTML 요소에 접근하기 위해서는 첫 번째로 document 객체부터 시작해야 합니다.
요소에 접근하는 일반적인 방법으로는
document.getElementById(id)
함수를 사용하는 방법이 있습니다. 해당 id를 가진 HTML 요소에 접근할 수 있다는 의미입니다.
"document 오브젝트에 접근하여 getElementById() 라는 함수를 통해서 인자가 id 인 요소를 얻어와라"라고 해석되어집니다.
간단한 예제를 만들어봅니다.
<body>
<p id="hi">안녕하세요</p>
<script>
document.getElementById("hi").innerHTML="Hello";
</script>
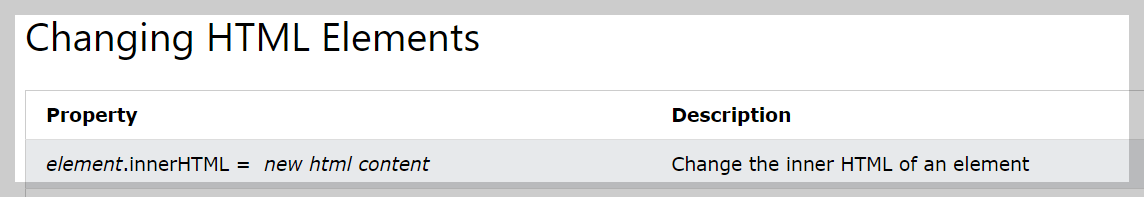
</body>p 태그의 contents(내용)는 '안녕하세요'입니다. 이 내용을 "hello"로 수정하기 위해서, 하기 코드가 사용되었습니다.
document.getElementById("hi"). innerHTML="Hello";
먼저 hi 란 id를 가진 html 요소를 얻어옵니다. 얻어온 요소는 DOM Element라는 객체(object)로 반환됩니다.
DOM Element는 <div> , <p> , <a> 태그로 구성되는 html 요소들을 표현하는 객체입니다.
document 객체를 통해서 가져온 요소를 가리키는 객체가 되는 것 이죠. innerHTML은 바로 Element 객체의 속성으로 해당 요소의 내용을 바꾸는 역할을 합니다.

해당 코드의 결과 값은 당연히 Hello 가 출력됩니다.
버튼을 달아서 버튼이 클릭될 때 해당 값이 바뀌는 것으로 설정해 보겠습니다.
<body>
<p id="hi">안녕하세요</p>
<script>
document.getElementById("hi").innerHTML="Hello";
</script>
<input type="button" value="changeText" onclick="changeText();">
<script>
function changeText(){
document.getElementById("hi").innerHTML="안녕";
}
</script>
</body>위 코드를 적용하면, 하기처럼 "Hello"라고 먼저 표시되지만 버튼을 클릭하면 "안녕"으로 변경됩니다.


자바스크립트 HTML DOM을 알아보면서
document.getElementByID()를 활용한 예제를 만들어 보았습니다.
감사합니다.
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| 자바스크립트 비교연산자(===) (8) | 2023.07.28 |
|---|---|
| 브라우저 자바스크립트 활용하기 (2) | 2023.07.27 |
| 자바스크립트 HTML 문서 제어하기 (2) | 2023.07.04 |
| var 과 let 예약어 차이점 (5) | 2023.01.13 |
| 윈도우 창 닫기 함수 (1) | 2023.01.12 |




댓글