오늘은 티스토리에 애드센스 사이드바 광고 달기를 진행해 보겠습니다.
너무 쉬우니까 하기 플로우 대로 따라만 하세요~
1. 먼저 애드센스 계정에 로그인 후 왼쪽 메뉴 광고-> 개요 -> 신규광고 단위 만들기 -> 디스플레이 광고 선택!!!

2. 그럼 이런 화면이 나옵니다.
왼쪽 상단에 자신이 원하는 광고 배너 이름을 넣어주세요. ( 내 광고들을 구별하기 위한 문구이니 원하시는 걸로)
수직형 선택 그리고, 만들기 클릭!!!

3. 그럼 하기 화면이 나옵니다.
HTML 탭의 코드 복사 -> 완료 클릭해주세요. 여러분의 클립보드에 복사가 되었습니다.
이 코드를 티스토리 쪽에 붙여줄거에요.

4. 자 이제 여러분의 새로운 따끈따끈한 광고가 생성되신걸 볼수 있을겁니다.
참~ 아까 코드 복사를 못했다구요? 걱정마세요. 하기 코드가져오기를 클릭하시면 언제든 코드 복사가 가능합니다.

5. 이제 부터는 티스토리 에요~
티스토리 설정 메뉴 꾸미기 -> 사이드바 선택 해주세요.

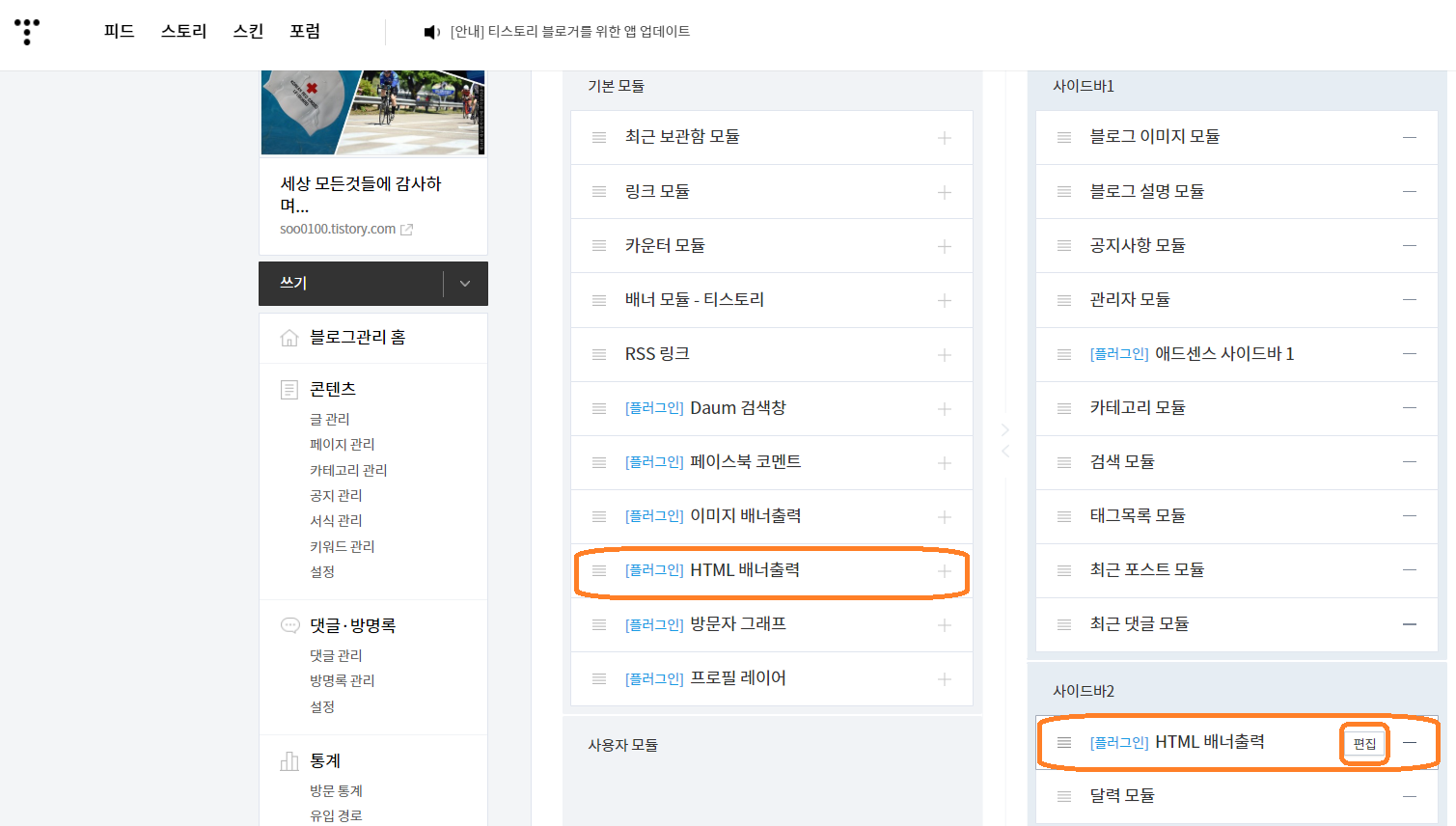
6. 사이드바를 선택하면, 하기 화면 처럼 보이실 겁니다.
HTML 배너 출력 선택하시고 -> 오른쪽 으로 마우스 드래그를 통해서 내가 배치하고 싶은 곳에 HTML 배너출력 을 배치 해주세요. (오른쪽은 현재 자신의 티스토리 사이드 바 구성입니다.)
저는 사이드바2 에 배치를 해보았습니다. 배치 후 편집 선택 해주세요

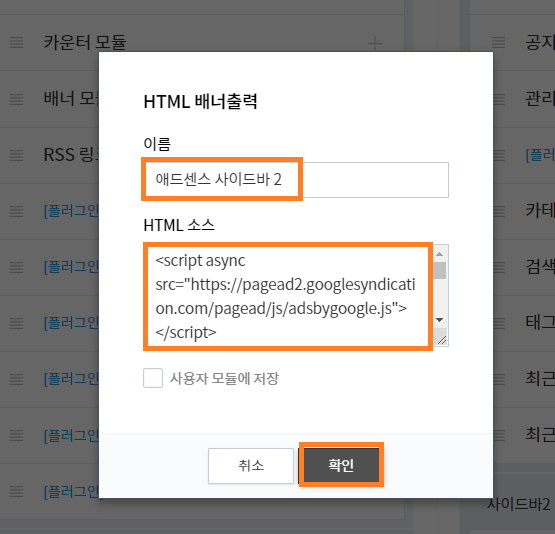
7. 그런 하기와 같은 화면이 나옵니다.
자신이 원하는 사이드바 이름을 입력 하시고, 구글 애드센스 코드를 붙여 넣기 해주세요.
코드가 저장이 안되었다면 다시 애드센스로 돌아가셔서 코드 복사 하면 되겠죠? ^^ 확인 눌러줍니다.

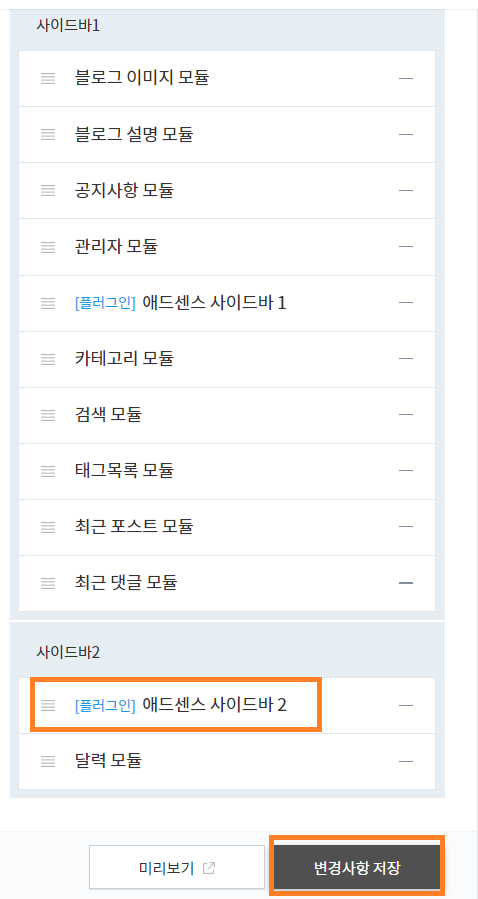
8. 자 이제 수정된 사이드바의 구성을 볼 수 있습니다.
(하기는 저의 구성이므로, 여러분은 다른 구성이겠죠?) 위치는 언제든 이곳에서 변경이 가능합니다.
변경사항 저장 합니다.

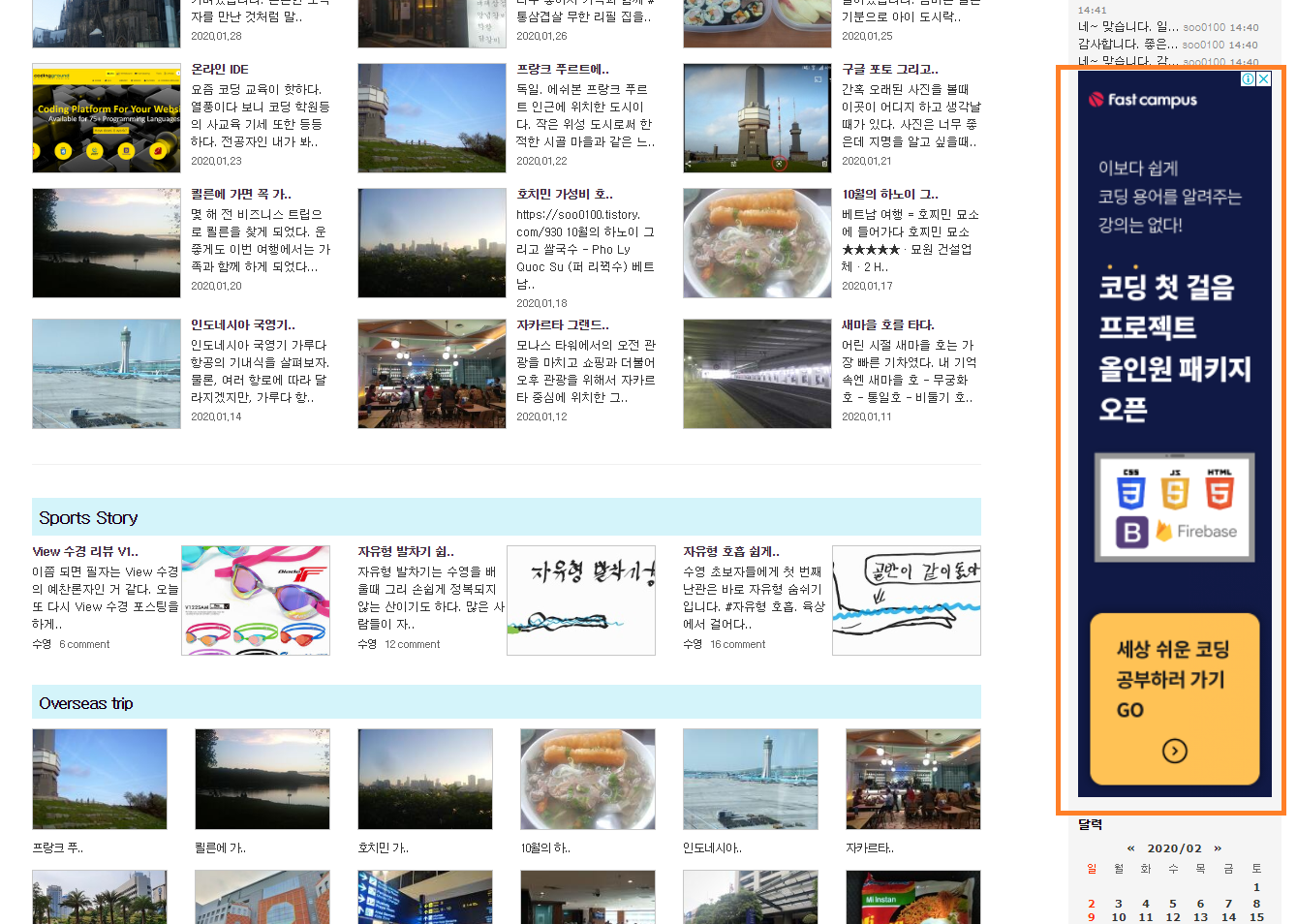
9. 티스토리 메인으로 와 보니, 광고가 송출된 모습을 볼 수 있습니다.
이렇게 붙여진 광고들이 이젠 수익을 올려주어야 겠죠? 하지만 그냥 놔두기 보단
광고 위치등을 알맞게 잘 조정해보세요. 위치에 따른 애드센스 수익율을 분석해보면 수익을 올리는 팁이 되기도 합니다.

감사합니다. 행운이 가득한 하루되시길 바랍니다.

'티스토리 세팅' 카테고리의 다른 글
| 티스토리 일일방문자 600명 미만일때의 광고 설정은 어떻게해야되나? (6) | 2021.10.03 |
|---|---|
| 네이버 서치어드바이저 에 내 블로그 등록하는 방법 (8) | 2021.09.03 |
| 네이버검색광고 에서 키워드 검색하기 (2) | 2021.09.02 |
| 티스토리에 프로그램 코드 예쁘게 표시하기 (2) | 2020.08.27 |
| 티스토리에 글감이 부족할때... (14) | 2020.04.05 |




댓글