자바스크립트 키보드 입력값 화면에 표시하기 2편
https://soo0100.tistory.com/2646 자바스크립트 키보드 입력값 화면에 표시하기 1편키보드 입력값을 브라우저 화면에 출력하는 예제를 만들어본다.키보드로 게임을 조작하기 위한 필수 동작이다. 1. 웹
soo0100.tistory.com
마지막 3편이다.
1편 : 웹 페이지 만들고 캔버스 생성
2편 : 캔버스를 자바스크립트 코드로 불러와서 크기 및 배경색 지정
지난 2편에서는 게임을 위한 기본 게임판을 설계했다.
3편에서는 키보드를 입력받고 그 값을 화면에 출력한다.
키보드를 입력받기 위해서는 이벤트리스터를 등록하자. 이벤트 리스너 란 특정 이벤트가 올라오면(발생하면) 그 이벤트에 해당하는 함수를 연결시켜 주는 함수이다.
하기에서는 키다운, 키업에 대한 함수를 각각 onkeydown, onkeyup 이란 두 함수에 연결했다. (매핑했다)
window.addEventListener("keydown",onkeydown,false);
window.addEventListener("keyup" , onkeyup,false);
var keyStatus ="";
var keyInfo="";
function onkeydown(e){
keyInfo = e.key;
keyStatus = e.type;
drawScreen();
}
function onkeyup(e){
keyInfo = e.key;
keyStatus = e.type;
drawScreen();
}
각 함수는 e 라는 인자 값을 받는다. 해당 인자값을 event 클래스의 내용으로 이벤트에 관련된 모든 정보를 가지고 있는 클래스라고 보면 된다. 여기서 우리가 필요한 것은 e.key 와 e.type이다.
키 값과 버튼의 상태 여기서는 눌러졌는지, 때 졌는지가 중요하겠다. 그 값들을 keyStatus와 keyInfo라는 변수에 저장한다.
그리고 2편에서 만들었던 화면을 그리는 함수 drawScreen()을 호출한다.
참, e.key, e.type 이런 클래스의 멤버(프로퍼티) 값을 다 외워야 하냐고? 아니다.
이런 값들을 예제를 보면서 따라 하거나 api 문서를 참조하면 된다. 요즘시대에 api를 외우는 바보는 없다.
필요할 때마다 웹에서 검색해서 사용하면 된다. api 더 많이 외운다고 해서 똑똑한 것은 아니니 괜히 힘 빼지 말자.
drawScreen() 함수는
//키보드 입력값을 나타낼 텍스트 정보 부분이 추가되었다.
function drawScreen(){
//연결된 HTML문서에서 캔버스를 가져온다
var canvas = document.getElementById("canvas");
// 2D 그림을 그리기 위해서 컨텍스트를 가져온다.
var canvas2D = canvas.getContext("2d");
//배경색 설정 (검정)
canvas2D.fillStyle = "#000000";
//배경 크기 설정
canvas2D.fillRect(0, 0, 800, 600);
//키보드 입력값을 나타낼 텍스트 정보
canvas2D.fillStyle = "#ff0000";
canvas2D.font = "15px Arial";
canvas2D.textBaseline = "top";
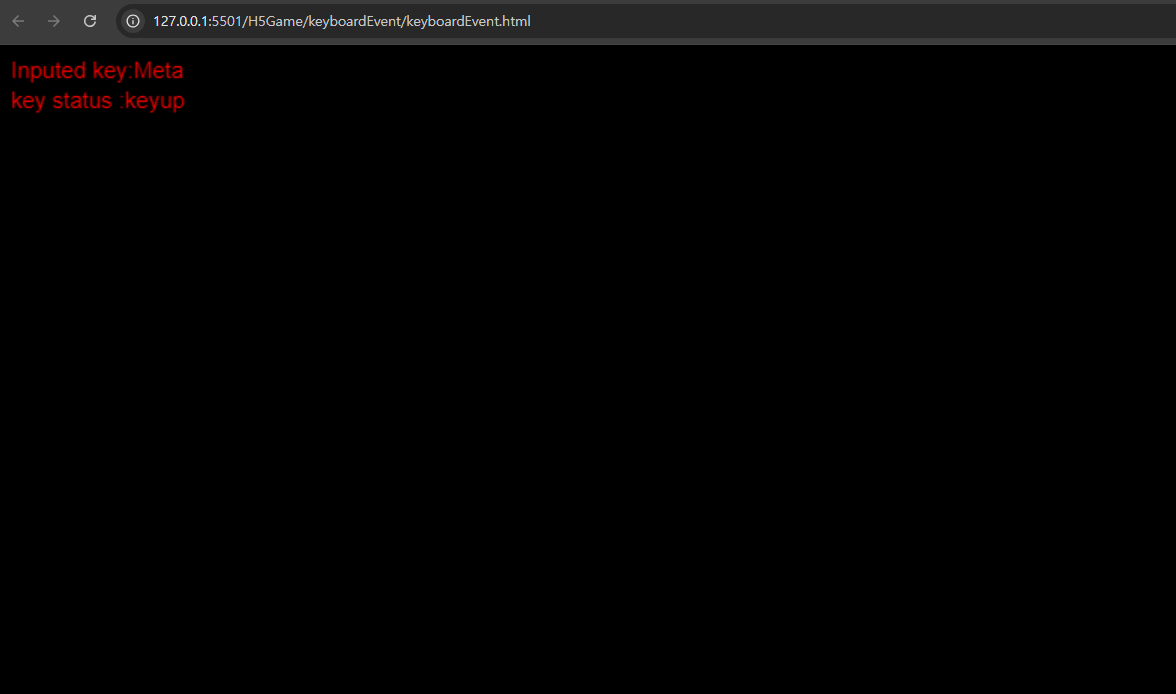
canvas2D.fillText("Inputed key:" + keyInfo,10,10);
canvas2D.fillText("key status :" + keyStatus,10,30);
}
콘텍스트의 색상과 폰트 크기, 위치 정렬을 왼쪽 상단으로 고정하고
fillText라는 함수를 사용해서 키 정보를 출력한다.
(참고로 글자는 이미지와 다르게 왼쪽 하단이 초기점이라서, textBaselline 속성을 사용해서 top으로 설정해 준다) 굳이 외울 필요는 없다.

브라우저에서 실행해 보면, 키 값과 현재 상태를 확인할 수 있다
이제 게임을 위한 키보드 컨트롤이 가까워졌다.
전체코드[자바스크립트]
//윈도우 창이 다 불리면 drawScreen 함수를 호출해라.
window.addEventListener("load",drawScreen,false);
window.addEventListener("keydown",onkeydown,false);
window.addEventListener("keyup" , onkeyup,false);
var keyStatus ="";
var keyInfo="";
function onkeydown(e){
keyInfo = e.key;
keyStatus = e.type;
drawScreen();
}
function onkeyup(e){
keyInfo = e.key;
keyStatus = e.type;
drawScreen();
}
function drawScreen(){
//연결된 HTML문서에서 캔버스를 가져온다
var canvas = document.getElementById("canvas");
// 2D 그림을 그리기 위해서 컨텍스트를 가져온다.
var canvas2D = canvas.getContext("2d");
//배경색 설정 (검정)
canvas2D.fillStyle = "#000000";
//배경 크기 설정
canvas2D.fillRect(0, 0, 800, 600);
//키보드 입력값 적을 텍스트 정보
canvas2D.fillStyle = "#ff0000";
canvas2D.font = "15px Arial";
canvas2D.textBaseline = "top";
canvas2D.fillText("Inputed key:" + keyInfo,10,10);
canvas2D.fillText("key status :" + keyStatus,10,30);
}
[HTML]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키보드 이벤트 나타내기</title>
<script src="keyboardEvent.js"></script>
</head>
<body>
<canvas id="canvas" width="800" height="600"
style = "position: absolute; top: 0px; left: 0px;">
캔버스 호출 오류 입니다
</canvas>
</body>
</html>z
'게임 만들기' 카테고리의 다른 글
| 비행슈팅 게임 만들기 기본 2편 (2) | 2024.09.22 |
|---|---|
| 비행슈팅 게임 만들기 기본 1편 (1) | 2024.09.19 |
| 자바스크립트 캔버스에 이미지 띄우기 (2) | 2024.09.11 |
| 자바스크립트 키보드 입력값 화면에 표시하기 2편 (0) | 2024.09.09 |
| 자바스크립트 키보드 입력값 화면에 표시하기 1편 (0) | 2024.09.08 |




댓글