안드로이드 에선 기본적으로 XML로 화면을 구성하게 된다.
XML 화면구성 -> 코드로 로직 구성 및 XML 컴포넌트들의 인 플레이트
어찌 보면 이 두 개가 다다. 물론 로직 구성을 위한 데이터 처리를 위해 웹서버에 접근하느냐 로컬에 데이터를 사용하는 나의 차이지만. 기본적으로 앱을 만들기 위해서는 화면 구성 -> 앱 로직 구성
두 개의 큰 틀을 따른다.
화면 구성은 XML 화면 컴포넌트들을 에디터 기로 배치해서 손쉽게 구성이 가능하다.
하지만, 때로는 View 객체를 상속받아 직접 화면을 구성한 뒤 화면에 뿌려주어야 할 때가 있다.
이를 커스텀 뷰 라고 말한다. 도형과 선, 텍스트 등을 직접 커스텀 뷰를 통해서 그려보자.
1. MainActivity 는 한줄만 고쳐본다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
// setContentView(R.layout.activity_main);
}
}기본 레이아웃을 내가 만드는 화면으로 대체한다.
내가 구성하는 화면은 View 를 상속 구현하기에 setContentView() 인자로 들어갈 수 있다.
2. 내가 만드는 클래스를 구성한다.
- View 를 상속한다.
- 생성자에서는 MainActivity의 context 를 받아온다.
- View 의 onDraw() 함수를 오버라이딩 한다. 이곳에서 화면을 그려준다.
- Canvas 는 도화지 라 생각하자.
- Paint 는 도화지에 그림을 그려주기 위한 펜, 붓, 물감등으로 생각하자.
public class MyView extends View {
//View 의 생성자. 초기값으로 배경을 설정해주었다.
public MyView(Context context){
super(context);
setBackgroundColor(Color.BLACK);
}
// 화면으로 그려주는 곳이다...
@Override
protected void onDraw(Canvas canvas) {
//페인트는 그림에서 붓과 물감등의 설정체라고 생각하자.
Paint paint = new Paint();
paint.setColor(Color.WHITE);// 선의 색상
paint.setStrokeWidth(20); // 선의 굵기
paint.setAntiAlias(true);
//해당 붓 으로 선을 그린다.
canvas.drawLine(100,100,500,200,paint);
canvas.drawRect(100,300,500,600, paint);
paint.setColor(Color.YELLOW);// 선의 색상
canvas.drawRoundRect(new RectF(550,50,800,500),30,30,paint);
paint.setColor(Color.BLUE);// 선의 색상
canvas.drawOval(new RectF(100,700,300,1000),paint);
paint.setColor(Color.DKGRAY);// 선의 색상
canvas.drawArc(new RectF(30,170,150,300), 0,300,true,paint);
canvas.drawCircle(700,800,200,paint);
paint.setTextSize(80);
canvas.drawText("Zorro",100,1200,paint);
paint.setStrokeWidth(10);
canvas.drawLines(new float[]{100,1250,800,1250,800,1250,30,1450,40,1450,850,1450}, paint);
}
}- Paint 함수들은 API 문서를 참고한다.
안드로이드 스튜디오에서는 Ctrl+q 를 누르면 API 문서를 찾아준다.
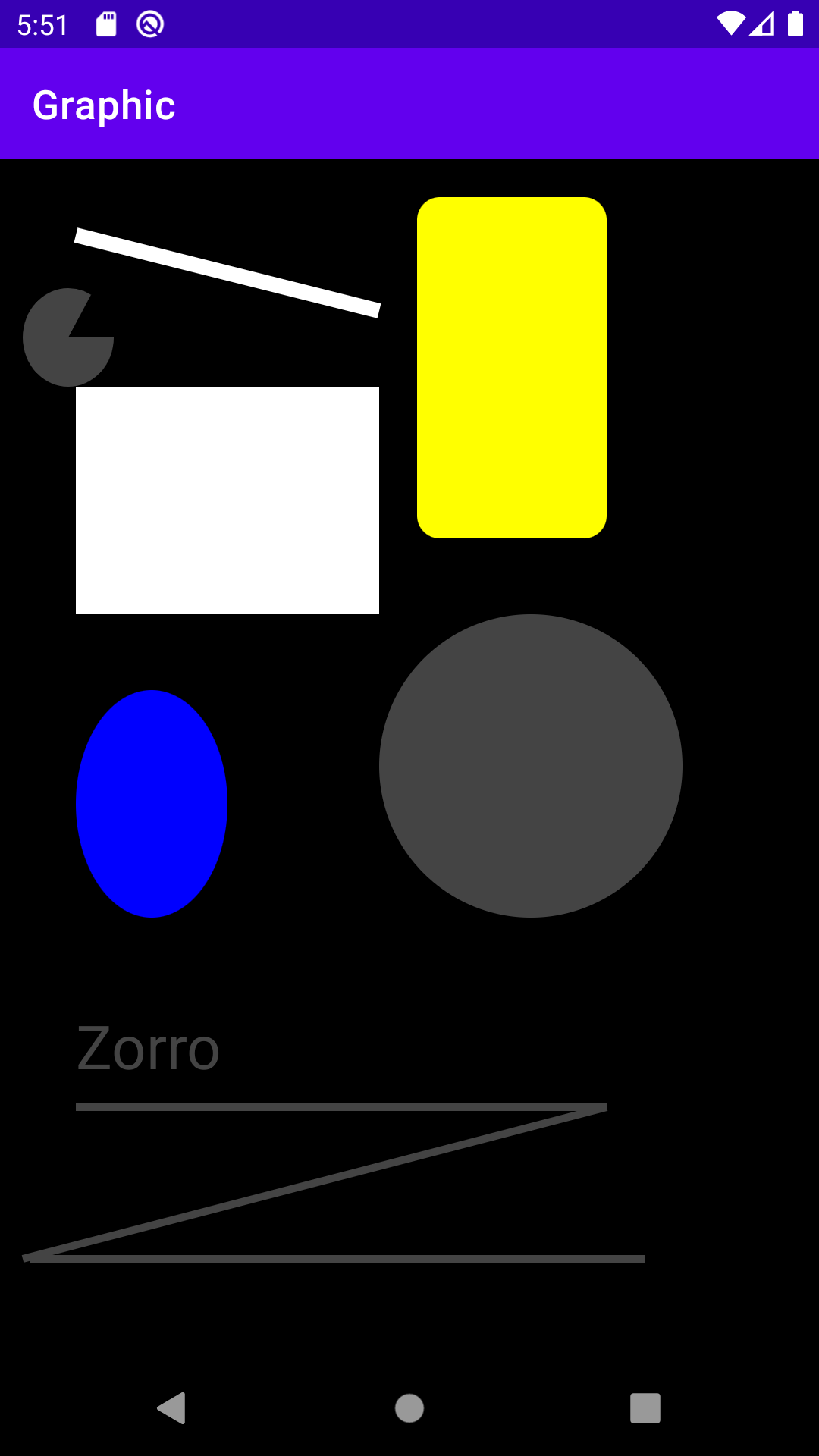
결과는 하기와 같다.

커스텀 뷰를 활용하면 자유롭게 나만의 화면을 구성할 수 있다.
자신만의 앱을 만들때 유용하게 활용되면 좋을듯 하다.
다음 포스팅에서는, 커스텀 뷰 화면(내가 구성한 화면) 을 XML 에 넣어보도록 하자.
XML 컴포넌트 UI 와 커스텀 뷰를 같이 사용하는 것이다.
감사합니다.
https://soo0100.tistory.com/1875
XML 과 커스텀 뷰 같이 사용하기
https://soo0100.tistory.com/1874 코드로 로직 구성 및 XML 컴포넌트들의 인 플레이트 어찌 보면 이 두 개가 다다. 물론 로직 구성을 위한 데이터 처리를 위" data-og-host="soo0100.tistory.com" data-og-source..
soo0100.tistory.com
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 안드로이드 버튼 이벤트를 구현하는 방법 4가지 - 3 (4) | 2022.06.23 |
|---|---|
| XML 과 커스텀 뷰 같이 사용하기 (8) | 2022.06.21 |
| 안드로이드 버튼 이벤트를 구현하는 방법 4가지 - 2 (12) | 2022.06.16 |
| 안드로이드 버튼 이벤트를 구현하는 방법 4가지 - 1 (4) | 2022.06.14 |
| 안드로이드 버튼 색상 바꾸기 (4) | 2022.06.12 |




댓글