반응형
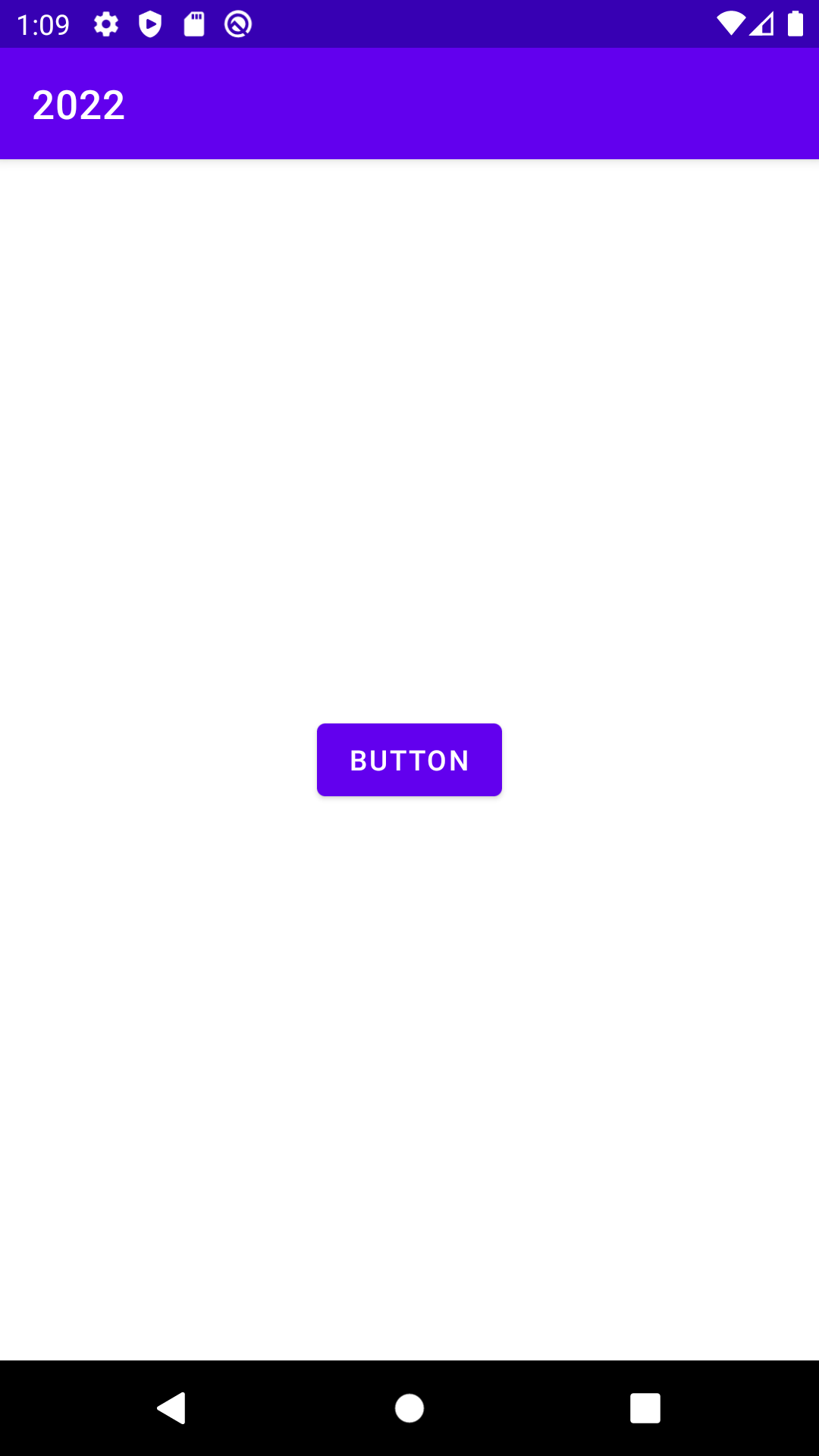
안드로이드 버튼의 기본 색상은 퍼플 입니다.
values/themes/themes.xml 정의를 보면 하기 와 같이 퍼플 컬러값이 지정되어 있습니다.
colorPrimary 를 바꾸게 되면 기본 버튼의 색상이 바뀌게 되지만, colorPrimary 로 등록된 주요 UI 부분의 색상이 모두 바뀌기 때문에 버튼별 색상값을 바꾸는 것이 좋아보입니다.
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>colorPrimary 는 앱바 및 다른 주요 UI 구성요소의 색상 값이라고 정의 되어 있습니다.(안드로이드 개발자 페이지)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- color for the app bar and other primary UI elements -->
<color name="colorPrimary">#3F51B5</color>
<!-- a darker variant of the primary color, used for
the status bar (on Android 5.0+) and contextual app bars -->
<color name="colorPrimaryDark">#303F9F</color>
<!-- a secondary color for controls like checkboxes and text fields -->
<color name="colorAccent">#FF4081</color>
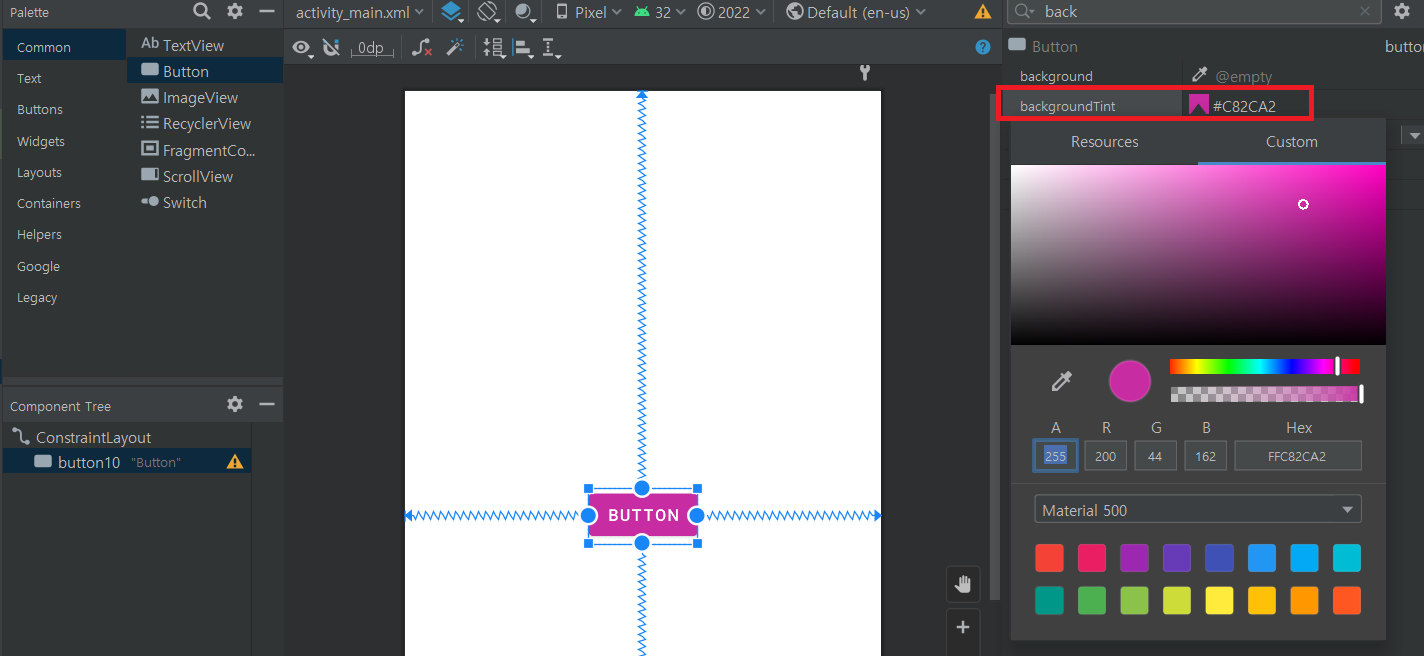
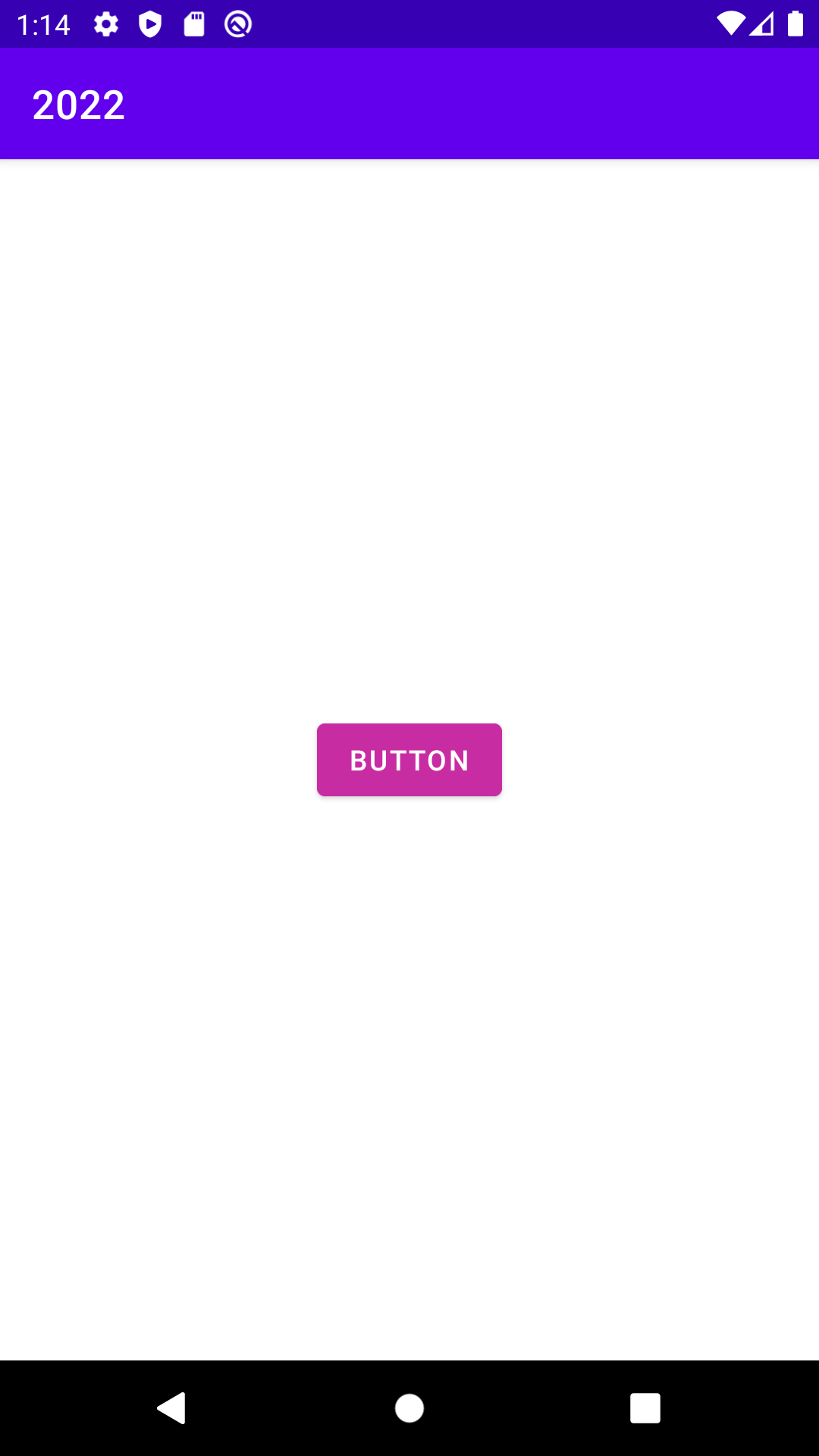
</resources>버튼 색상은 backgroundTint 속성에서 간단히 변경할 수 있습니다.

버튼 색상 수정 전후의 모습 입니다.


감사합니다
반응형
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 안드로이드 버튼 이벤트를 구현하는 방법 4가지 - 2 (12) | 2022.06.16 |
|---|---|
| 안드로이드 버튼 이벤트를 구현하는 방법 4가지 - 1 (4) | 2022.06.14 |
| 데몬쓰레드 만들기 (6) | 2022.06.06 |
| 쓰레드 중지 시키기. (6) | 2022.06.03 |
| 쓰레드 동기화 (8) | 2022.05.11 |




댓글