반응형
안드로이드 프래그먼트 쉽게 만들어보기
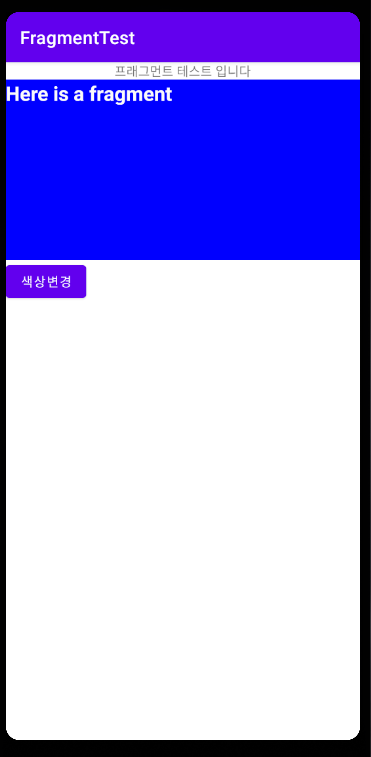
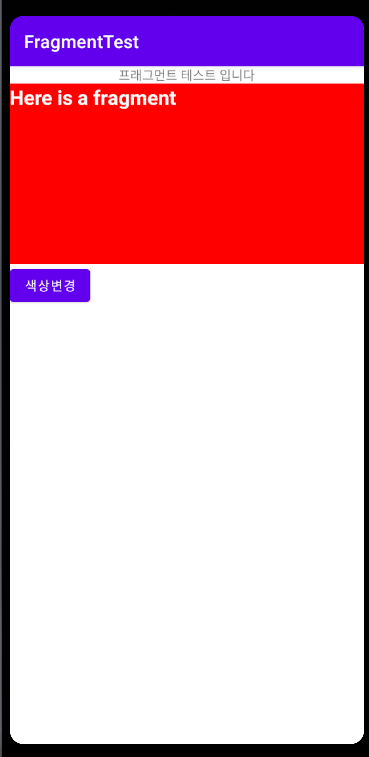
프래그먼트 란? 세분화된 화면이라고 생각하면 된다. 위의 예시에서는 빨간색 영역이 바로 프래그먼트이다. 안드로이드에서, 특정 영역별의 화면을 업데이트하기위해서 액티비티 자체를 변경
soo0100.tistory.com
이번 시간에는 자바 파일을 구성해보자.
3. 프래그먼트 자바 파일 구성하기.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
public class ColorFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
private TextView mFragment_Text;
public ColorFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment ColorFragment.
*/
// TODO: Rename and change types and number of parameters
public static ColorFragment newInstance(String param1, String param2) {
ColorFragment fragment = new ColorFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
// 텍스트 뷰의 배경색을 변경하기.
public void setColor(int color){
mFragment_Text.setBackgroundColor(color);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_color, container, false);
mFragment_Text = (TextView)view.findViewById(R.id.fragment_text);
return view;
}
}
|
cs |
기본으로 생성된 프래그먼트 자바 파일에서 가장 중요한 부분은
바로 onCreateView() 이다. 액티비티의 onCreate() 처럼 화면을 구성해준다.
프래그먼트.xml 파일을 인플레이트 하여 View 형으로 반환해주고 있다.
이 view 를 가지고 액티비티의 findviewById() 처럼 프래그먼트.xml View에 편히 접근이 가능하다.
즉, 프래그먼트 화면 및 데이터 가공등을 위해 활용하면 된다.
4. 메인 액티비티 자바 구성하기.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class MainActivity extends AppCompatActivity {
ColorFragment colorFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//프래그먼트 조작을 위해 프래그먼트 매니저를 얻음
FragmentManager fragmentManager = getSupportFragmentManager();
//개발자가 만든 프래그먼트 안의 View 를 얻어옴.
colorFragment = (ColorFragment)fragmentManager.findFragmentById(R.id.fragment);
colorFragment.setColor(Color.BLUE);
}
// 버튼이 눌릴때 실행되는 함수
public void onClick(View view){
colorFragment.setColor(Color.RED);
}
}
|
cs |
메인 액티비티에서 프래그먼트에 접근하여 구성을 변경하기 위해서는
프래그먼트 매니저를 얻어오는 과정이 필수 이다.
해당 매니저를 통해 메인 레이아웃에서 설정한 프래그먼트 id를 통해서 프래그먼트의 멤버 함수에 접근가능하다.
여기서는 멤버 함수를 통해서 색상을 변경하는 코드를 테스트 해보았다.
프래그먼트 영역만 변화되는 기본 프래그먼트를 만들어보았다.
여러분이 레이아웃을 원하는 대로 변경하면 액티비티 내에 여러가지 프래그먼트가 공존할 수 도 있다.
감사합니다 :)


반응형
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 자바 - 키보드로 부터 문자열 입력받기. (2) | 2021.06.08 |
|---|---|
| 자바- 정수 연산에서 자동 캐스팅 주의할 점. (2) | 2021.06.02 |
| 안드로이드 프래그먼트 쉽게 만들어보기 (1) | 2021.05.02 |
| 커스텀 리스트 뷰 만들기(직접 리스트 뷰 설계하기) (2) | 2021.04.21 |
| 리스트뷰 클릭 이벤트 구현하기 (1) | 2021.04.16 |




댓글