자바스크립트 이벤트 는
HTML 요소에서 이벤트 핸들러 속성에 의해서도 설정 됩니다. 그리고, 다음과 같은 상황에서 실행이 됩니다.
- HTML 페이지 로딩이 완료 되었을때.
- HTML input field 가 변경 되었을때,
- HTML 버튼이 클릭 되었을때,,
이외에도 많은 이벤트 가 있지만 주로 이러 합니다.
이런 이벤트들이 일어날때 해당 HTML 요소에 등록된 핸들러에 의해서 자바스크립트 코드나 함수가 실행되는 구조 입니다.
HTML 요소에 등록되는 이벤트 핸들러의 문법 syntax 는 하기와 같습니다.
자바스크립트 코드는 쌍따옴표 혹은 싱글따옴표 안에 코딩하면 됩니다.


버튼 클릭 예제를 만들어봅니다.
<button onclick="document.getElementById('demo').innerHTML=Date()">The time is?</button>
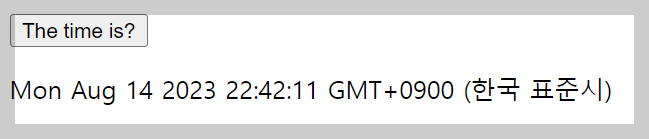
<p id="demo"></p>버튼에 onclick 이벤트 핸들러를 등록합니다. 즉, 버튼이 클릭했을때 날짜 정보를 P요소에 업데이트 하는 코드 입니다.

버튼을 클릭하면 현재 시간을 보여주게 됩니다.
위 예제는 this 키워드를 사용해서 버튼 자체에 표시되도록 할 수 도 있습니다.
<h2>JavaScript HTML Events</h2>
<button onclick="this.innerHTML=Date()">The time is?</button>

함수를 사용한다면
함수를 사용한다면 코드가 조금더 정리도 되고 여러번 반복 호출시 효율적이 되겠습니다.
<button onclick="displayDate()">The time is?</button>
<script>
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>onclick 이벤트 핸들러 뒤에 "displayDate()"라는 함수를 등록 합니다.
함수 정의 부분에서는 이전 동작과 같은 코드를 넣어 둡니다.

동일한 결과값이 나옴을 확인 할 수 있습니다.
HTML 요소의 모든 이벤트 속성을 외우기 보다는 HMTL Event 등으로 검색하면 HTML 이벤트 속성을 정리한 웹 페이지들이 검색 됩니다. 그 페이지 에서 예제등을 통해서 손쉽게 적용하는 것이 효율적 입니다.
내가 필요한 이벤트를 검색해서 적용하는 것 이죠.
하기는 w3school 의 이벤트 속성 페이지 입니다. 감사합니다.
HTML Event Attributes
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| 자바스크립트 String 데이터 형 (2) | 2023.08.17 |
|---|---|
| 자바스크립트 변수에 대해서 (1) | 2023.08.16 |
| HTML 마우스 이벤트 (0) | 2023.08.14 |
| JS document.getElementbyID().innerHTML (1) | 2023.08.10 |
| JS 함수 사용 방법 (6) | 2023.08.08 |




댓글