웹 문서를 만들고 실행하기 위해서는 해당 html 파일을 더블클릭 해야 합니다.

하지만, 에디터에서 바로 실행할 수 있으면 더 편리하겠죠?
비주얼스튜디오 코드에서는 확장 프로그램을 통해서 웹 문서를 바로 실행이 가능합니다.
실행 결과값은 브라우저를 통해서 확인이 가능합니다.
Live sever 설치
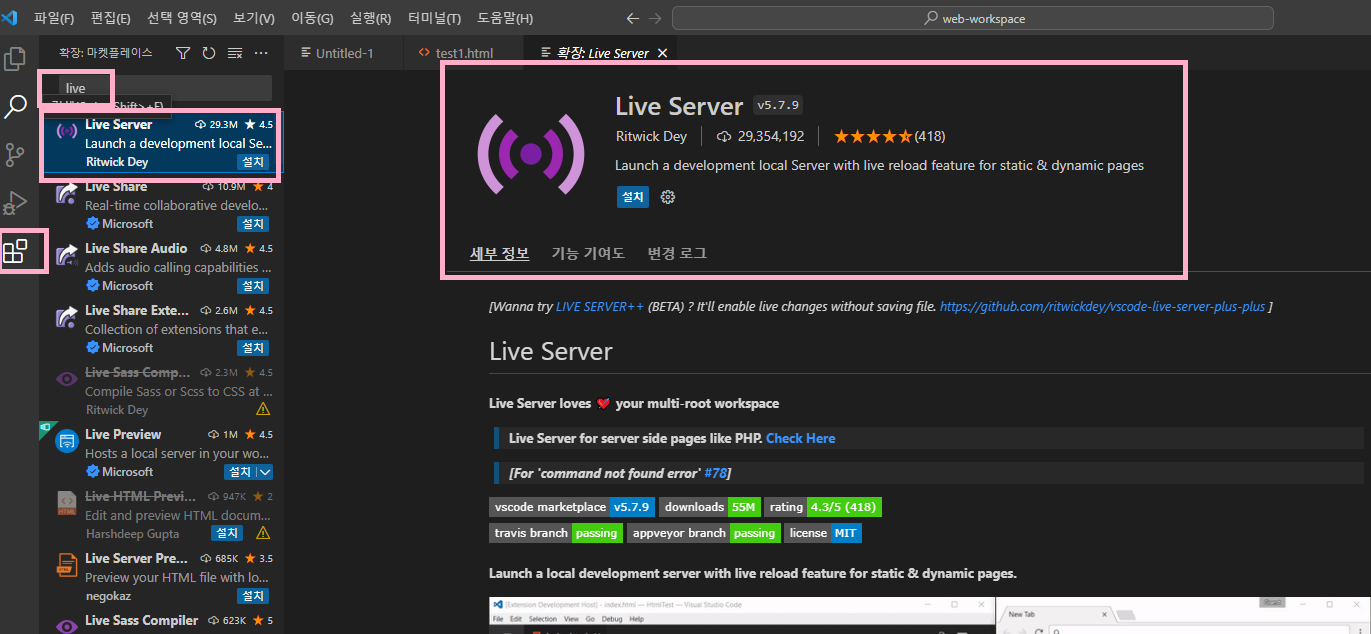
확장 프로그램의 이름은 바로, Live server입니다.
다운로드해보겠습니다. 비주얼스튜디오 코드 왼쪽 사이드바의 하단 확장아이콘을 선택 후
검색 창에 live로 검색합니다. 첫 번째 Live Server를 설치합니다.

설치가 완료되었습니다.

웹 문서 실행
웹 문서를 실행해봅니다.
작성한 웹문서 에디터 창 혹은 파일에서 오른쪽 마우스 클릭 >> Open with Live Server를 선택합니다.

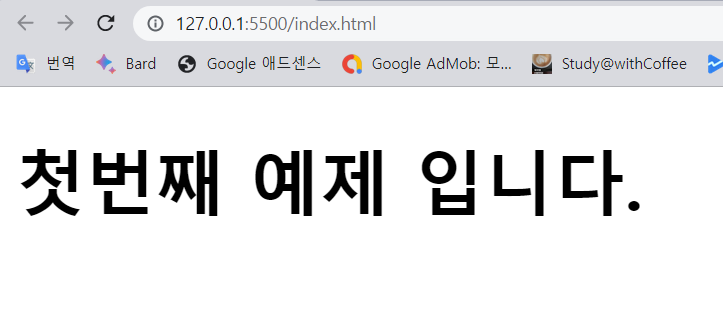
기본으로 설정된 웹 브라우저에서 실행이 된 것을 확인할 수 있습니다.
Live Server 확장 프로그램을 통해 손쉽게 웹 문서를 실행해 보았습니다.

Live server 주소에 관해서
라이브서버로 html 문서를 실행시키면, 주소 창 url 이 127.0.0.1:5500/index.html이라고 표시됩니다.
이는 라이브 서버라는 확장 프로그램이 우리 컴퓨터 로컬에 서버를 구성하여 로컬 주소 127.0.01 그리고 5500번 포트로 해당 웹문서에 접근할 수 있도록 설정했다고 이해하면 됩니다. 그리고 웹 문서 구동을 위해서 브라우저는 루트 디렉터리에 있는 index.html 파일을 항상 찾습니다. 그렇기에 우리가 꼭 index.html 파일을 기재하지 않아도, 브라우저가 index.html 파일을 열게 됩니다.


그래서 127.0.0.1:5500/index.html 은 127.0.0.1 또는 localhost:5500 이라고만 적어주어도 동일한 결괏값이 나올 수 있는 것을 확인할 수 있습니다. 오늘은 비주얼스튜디오 코드에서 웹문서를 실행하는 방법. Live server 설치 및 구동 방법을 알아보았습니다.
감사합니다.
'앱 만들기 > HTML5 study' 카테고리의 다른 글
| <p>태그 예제 (8) | 2023.01.24 |
|---|---|
| HTML 문서의 기본 구조 (4) | 2023.01.21 |
| HTML 이란? (2) | 2023.01.03 |
| HTML h 태그 란? (4) | 2022.11.15 |
| HTML 텍스트 태그 어원 (4) | 2022.11.14 |




댓글