반응형
13강. 자바스크립트 함수 사용법
함수란 자바스크립트 블록문을 하나의 어떤 액션(특정작업)을 할 수 있도록 만든 것이다.함수의 구조는 하기와 같다. function 함수이름(){ 자바스크립트 구문} 함수를 만들기 위해서는 먼저1. fu
soo0100.tistory.com
HTML요소 즉, 화면에 보이는 버튼 이미지, 텍스트 등을 선택시 어떤 액션이 동작하도록 구현하기 위해서는
HTML요소에 자바스크립트 코드를 직접 등록하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 onclick</title>
</head>
<body>
<a href="https://www.google.com" onclick="alert('구글로 이동...');">구글 홈페이지</a>
</br>
<a href="https://www.naver.com" onclick="return false;">네이버로 이동</a>
</body>
</html>
HTML 요소가 클릭 되었을때, 자바스크립트 코드가 동작하기 위해서는
해당 HTML요소에 onclick 속성을 추가하면 된다.
onclick="자바스크립트 코드; "
쌍따옴표 사이에는 자바스크립트 코드를 작성하고 마무리는 ; 을 꼭 적어준다.
위 예제 코드에서는,
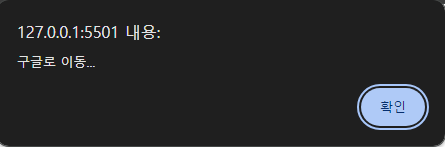
두개의 a 요소에 각각 onclick 속성을 추가하고 속성값으로 alert() 빌트함수 와 자바스크립트 코드를 코딩했다.
첫번째 a 요소를 클릭시는 구글 홈페이지로 이동한다.
두번째 a요소를 클릭시는 return false; 라는 자바스크립트 코드에 의해서 웹페이지가 이동하지 않는다.




반응형
'앱 만들기 > JavaScript study' 카테고리의 다른 글
| 15강-2. 버튼 만들기 (함수 이용) (1) | 2024.07.30 |
|---|---|
| 15강. 버튼 만들기 (2) | 2024.07.23 |
| 13강. 자바스크립트 함수 사용법 (1) | 2024.07.08 |
| 12강. 자바스크립트 if 조건문 사용방법 (0) | 2024.07.06 |
| 11강. 자바스크립트 블럭 과 변수 사용법 (2) | 2024.07.05 |




댓글