1강 HTML 기본구조
하기는 가장 기본적인 구조를 가진 HTML 웹 페이지 이다. Here is a Pharase. 은 html 버전이 html5 라는 것을 알려준다. 은 웹 페이지 문서의 가장 큰 기본 뼈대이고, 이 태그 안에 모든 내용을 담는다.
soo0100.tistory.com
HTML에서 태그란 무엇일까?
바로 <> 기호로 둘러쌓인 HTML 문법의 가장 작은 단위 이다.

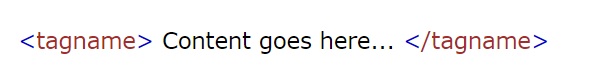
<> 시작되는 태그 를 start tag(시작 태그)
</> 닫히는 태그를 end tag (닫힘 태그)라고 부른다.
이 두 태그 사이에 적히는 text 내용을 content 라고 한다.
<시작태그>콘텐츠<닫힌태그> 이 모두를 가리켜 Element(요소) 라고 부른다.
해당 내용을 몰라도 코딩을 하고 앱을 만드는 데 문제가 없지만
API 문서나 웹에서 이야기 할때 용어를 모르면 의사소통 및 문서내용이 이해가 되지 않기에
최소한의 기본 규칙들은 알아야 한다.
공식적은 HTML Tag(태그) 는 약 150개 정도로 알려져 있다.
<html> , <Input> , <Image> 등등... 태그 라는 단위를 이용해서 웹 페이지에 글자 및 이미지 그리고 다양한 정보를 구조화 해서 만들어 낼 수 있다.
HTML 웹 문서를 만든다는 것은 바로 해당 태그들을 잘 조합해서
문서를 만들어 낸다는 이야기 이다.
그렇다면, HTML 공부는 바로 태그의 쓰임새를 코딩해보는 것이라고 할 수있다.
요즘은 웹에서 수많은 자료를 찾을 수 있다. 태그 역시 동일하다.
그렇기 때문에 모든 태그를 외우기 보다는 자주사용되는 태그들의 쓰임새를 코딩해보고
필요에 따라 그때 그때 검색하여 해당 태그의 예제를 복사 붙여넣기 후 확장하여 사용하는 것이 올바른 방법이라 생각 한다.
HTML 태그 학습법에 대해서 정리하며...
3강. P 태그 사용법
P 태그는 문단을 만든다.P 태그는 열림태그 와 닫힘 태그 로 구성된다.하기 예제에서는 두개의 P태그 요소가 있다. Here is a Pharase. Lorem Ipsum is simply dummy text of the printing and typesetting industry. 문
soo0100.tistory.com
'앱 만들기 > HTML5 study' 카테고리의 다른 글
| 4강. br 태그 사용법 (2) | 2024.06.21 |
|---|---|
| 3강. P 태그 사용법 (1) | 2024.06.20 |
| 1강 HTML 기본구조 (1) | 2024.06.16 |
| HTML <style>태그 와 style 속성 (1) | 2023.07.25 |
| HTML <script> 태그 사용법 (1) | 2023.07.24 |




댓글