상태표시줄에 옵션 메뉴를 만들어 보겠습니다.
옵션메뉴를 선택하면, 화면이 옵션메뉴에 따라 색상이 변경됩니다.

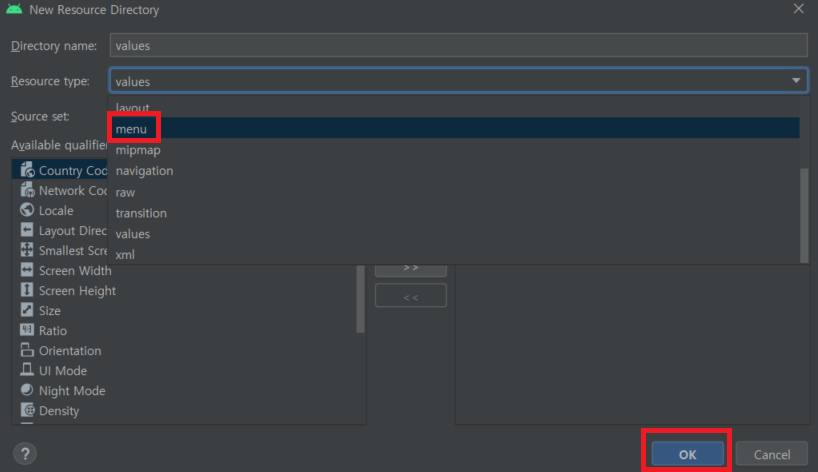
1. 옵션메뉴를 XML로 구성하기 위해서, res-menu 폴더를 만듭니다.


res 폴더에서 마우스 오른쪽 버튼을 누르고 New->Android Resource Directory 를 선택 후, Resource type 를 menu 로 선택하고 폴더를 만듭니다. 폴더는 res 디렉토리 밑에 menu 라고 생깁니다.
2. menu 폴더에 들어갈 menu.xml 파일 작성하기.


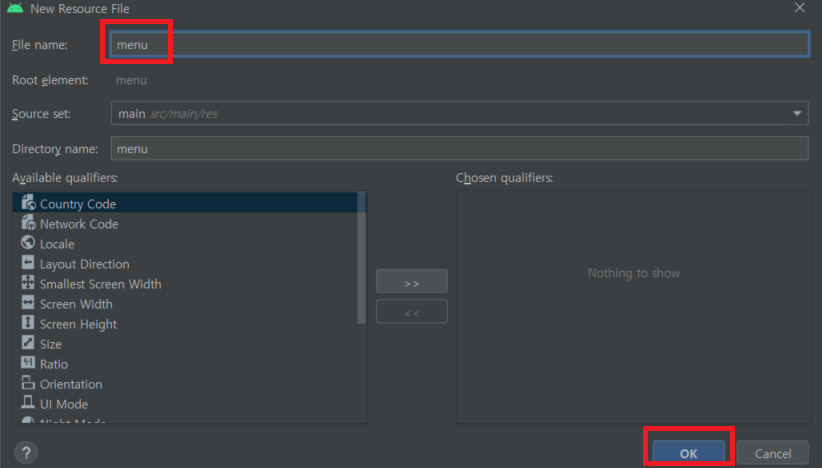
메뉴 폴더에서 마우스 오른쪽 버튼을 선택->New->Menu Resour File 을 선택합니다.
이름을 정하고 OK 버튼을 누릅니다. 해당 xml 파일이 menu 폴더 밑에 생깁니다.
하기 처럼 메뉴를 구성합니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/blue"
android:icon="@drawable/blue"
android:title="파랑색"
app:showAsAction="always" />
<item
android:id="@+id/green"
android:icon="@drawable/green"
android:title="녹색"
app:showAsAction="always" />
<item
android:id="@+id/red"
android:icon="@drawable/red"
android:title="레드"
app:showAsAction="always" />
<item
android:id="@+id/orange"
android:icon="@drawable/orange"
android:title="오렌지"
app:showAsAction="never" />
</menu>4개의 옵션메뉴를 구성했습니다.
app:showAsAction="never" 라고 주면, 화면에 나타나지 않고 더보기 메뉴(:')를 선택시 텍스트 메뉴로 보여집니다.
옵션메뉴 화면 구성은 완료되었습니다.
이제는 옵션메뉴가 코드상에서 동작 하도록 만들어 볼 차례입니다.
3. 옵션메뉴 구동 코드 작성하기
옵션메뉴는 Activity 에서 두개의 함수를 오버라이딩 해야합니다.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu,menu);
return true;
}onCreateOptionsMenu 는 옵션메뉴를 생성하는 함수 입니다.
getMenuInflater()를 통해 메뉴화면을 인플레이트 시켜줍니다. XML 화면을 메모리상에 객체화 하여 올리는 작업을 뜻합니다.
두번째, onCreateOptionsMenu 는 옵션메뉴의 이벤트 액션을 처리해 주는 함수입니다.
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()) {
case R.id.blue:
linearLayout.setBackgroundColor(Color.BLUE);
break;
case R.id.green:
linearLayout.setBackgroundColor(Color.GREEN);
break;
case R.id.red:
linearLayout.setBackgroundColor(Color.RED);
break;
case R.id.orange:
linearLayout.setBackgroundColor(Color.parseColor("#ffa500"));
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}옵션 메뉴에 따라 구현 기능을 넣어주면 됩니다.
위에서는 메인화면의 색상을 변경토록 했습니다.
orange 색상의 경우 Color.parseColor() 함수의 인자값으로 #RGB 색상코드 값을 넣었습니다.
해당 내용은 하기 안드로이드 개발자 사이트를 참고드립니다.
Color | Android Developers
android.net.wifi.hotspot2.omadm
developer.android.com
메인 액티비티에는 화면의 색상을 바꾸기 위해서 레이아웃 객체만 받아왔습니다.
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = findViewById(R.id.LinearLayout);
}옵션메뉴는 하나의 액티비티의 하부에서 동작하는 메뉴입니다.
다음은, 각각의 View 에서 동작을 하는 Context 메뉴를 만들어 보겠습니다.
감사합니다.
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 팝업 메뉴 만들기 (6) | 2022.07.15 |
|---|---|
| 플로팅 컨텍스트 메뉴 만들기 (4) | 2022.07.14 |
| 안드로이드 탐색 메뉴 숨기기 (8) | 2022.07.04 |
| 이너클래스를 커스텀 뷰 로 사용하기 (6) | 2022.07.03 |
| 안드로이드 스튜디오 프로젝트 여러창에서 열기 (6) | 2022.07.02 |




댓글