
간혹 위와 같은 미니배너 를 만들고 싶을 때가 있습니다.
필자가 운영 중인 유튜브 채널 컨셉이 1시간 무료 듣기라서 위와 같은 미니배너 이미지가 필요했고, 그래서 직접 만들어 보았습니다. 그리 어려운 내용이 아니니까 손쉽게 따라 해 볼까요. ^^
편집 프로그램으로는 포토샵을 사용했습니다.
1. 포토샵을 열고, 새 이미지를 만듭니다. 미니배너 사이즈는 500*500 으로 해봅니다.
미니배너 사이즈는 여러분이 원하는 크기대로 해주세요.



2. 텍스트를 입력합니다.
텍스트 도구를 선택

텍스트 레이어에 텍스트를 입력합니다.
문자 스타일 등은 자신이 원하는 방식으로 설정해줍니다. 예쁜 폰트나 글자 크기를 설정해보면 좋겠네요.
자...미니배너의 기본 골격은 다 만들어졌습니다. 배경색 과 글자색을 변경해보겠습니다.

3. 미니배너 배경색 및 텍스트 색상값 설정하기.
디자인에서 색상값을 선택하는 것은 매우 중요합니다.
우리가 전문 디자이너가 아니기에, 색상값은 도움을 좀 받아야 겠죠?

필자는 커피 느낌을 가지는 미니배너를 만들어 보고 싶었습니다.
그래서 일전 필자가 소개드린 색상값 조합 사이트에 접속해서 색상값을 얻어왔습니다.
색상값 얻기는 하기 포스팅을 참고바랍니다.
https://soo0100.tistory.com/993
색상 조합 사이트 ( 색상 값 찾기 )
블로그 혹은 PT 를 만들거나 온라인 오프라인 편집물을 만들때 어떤 색상을 사용하면 좋을까란 고민들을 한번씩 하게되죠? 아무래도 예쁘면 사람들의 눈이 더 가게 되니까요. 그래서, 오늘은 색
soo0100.tistory.com
필자가 얻은 배경과 텍스트 색상값은 하기와 같습니다.

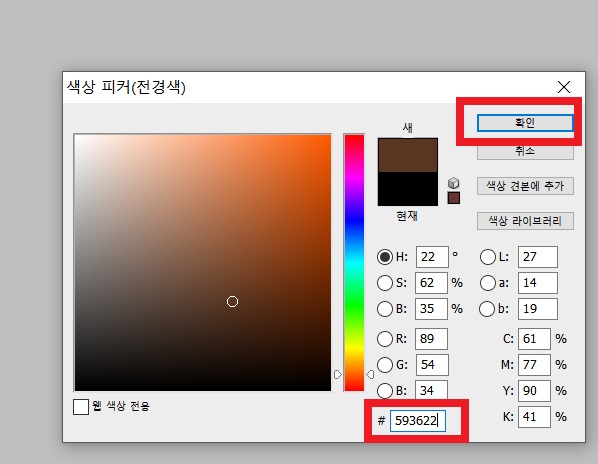
색상값을 포토샵에 입력합니다.
텍스트 색상 설정을 위해서 텍스트를 전체 선택후, 색상값 코드를 입력합니다.


배경색을 설정을 위해서 전경색 아이콘을 선택하고,
얻어온 배경 색상값을 입력합니다.



이제 배너에 적용토록 하겠습니다
Alt+Del 단축키를 누르면 전경색이 배경색으로 설정됩니다.

완성된 이미지를 저장합니다.


해당 내용을 응용하셔서
여러분들이 원하시는 심플하면서도 예쁜 미니배너를 만들어 보셨으면 좋겠습니다
심플한 미니배너 포스팅 이였습니다.
좋은 하루보내세요. 감사합니다.
'IT Tip' 카테고리의 다른 글
| 엑셀 혼합차트 만들기 (막대,선형 차트 동시에) (4) | 2021.09.14 |
|---|---|
| 익스플로러 엣지 브라우저 자동 연결 해제 하기 (2) | 2021.08.27 |
| 크롬 브라우저 홈버튼 설정하기 (2) | 2021.08.17 |
| 크롬 브라우저 백스페이스로 뒤로가기 설정. (4) | 2021.08.14 |
| Mp3 편집 및 볼륨조절 사이트 (4) | 2021.08.05 |




댓글