안드로이드 앱을 만들고 출시하기 전
아이콘을 만들어야 겠죠? 바로 하기처럼 말이죠.

안드로이드 스튜디오 에서는
아이콘을 편리하게 제작할 수 있도록 Image Asset 메뉴를 제공합니다.
시작해보죠~
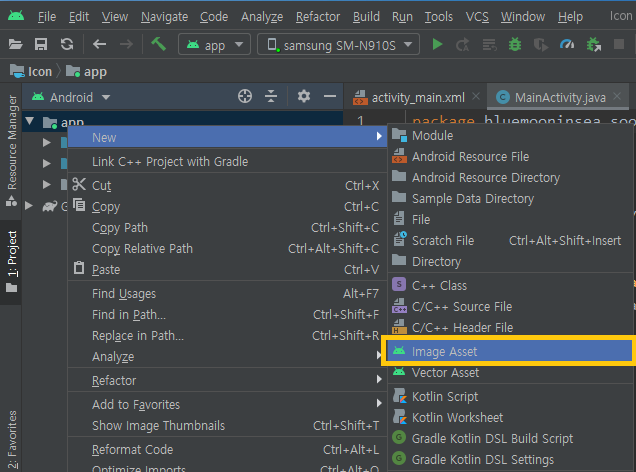
1. 자신이 만든 프로젝트 폴더. 서브메뉴에서 Image Asset 선택.

2. Image Asset
* Icon Type : Apaptive and Legacy 를 추천 드립니다. 최신 및 이전 버전 모두를 지원하는 옵션입니다.
* Name : 자신이 원하는 이름을 적어줍니다. 그러면 자동으로 Layer Name 의 앞 글자도 변경됩니다.
* Foreground Layer : 전면에 보여질 아이콘 이미지를 설정합니다.
Foreground/Background Layer 등은 Adaptive 기능을 지원하기 위함입니다.
(쉽게 설명하자면, 원형/네모형 아이콘 등을 두개의 레이어를 상하로 배치하여 손쉽게 만드는 방식이죠~)
우린 학문을 연구하는 것이 아니기에 그냥 사용을 먼저 해봅시다.
* Background Layer : Foreground 이미지가 png 투명 배경이 아니라면, Background layer 의 컬러값을 선택하고 FFFFFF 값으로 흰색을 설정하거나, 이미지 값을 선택하고 투명 배경을 넣어줍니다.
* Path : 자신이 사용하고 픈 Icon 위치를 설정합니다. Project 폴더에 없어도 됩니다.
(전 원본 아이콘 이미지가 \D 폴더에 있습니다.)
세팅을 마치면 하기 화면 처럼, 생성될 이미지들을 한번에 다 보여줍니다. 매우 편리하죠~
Next 선택 합니다.

3. 다음 화면에서는 프로젝트 폴더에 하기와 같이
아이콘 이미지들이 생성 될 것이라고 보여주고 있습니다. Finish 누릅니다.

4. 프로젝트 창을 확대해서 보니, 방금 추가한 icon 이미지들이 생성 된것을 보실 수 있습니다.

프로젝트 파일보기로 변경해서 보면, 실제 화면 해상도 별로
기존 아이콘 과 자신이 만든 아이콘이 해상도 폴더에 생성된 것을 볼 수 있습니다. 잘 만들어 졌네요 굿~

5. 이젠 내 앱에 직접 적용을 해보겠습니다.
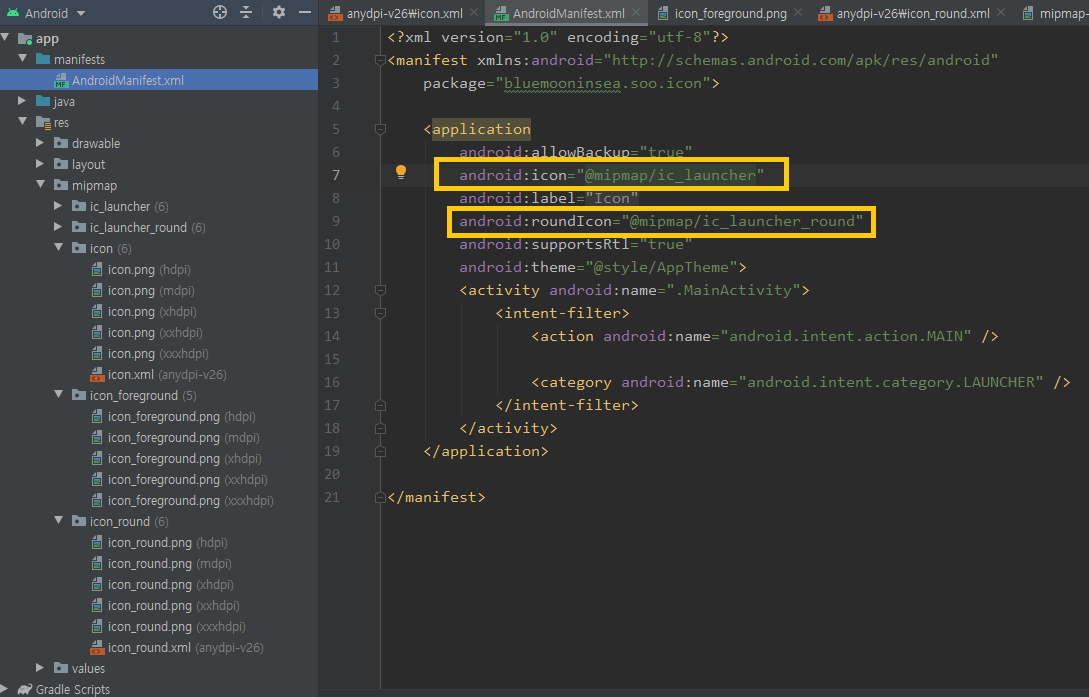
AndroidManifest.xml 파일내 하기 부분을 수정 해야 합니다. 디폴트 아이콘으로 설정되어 있죠?

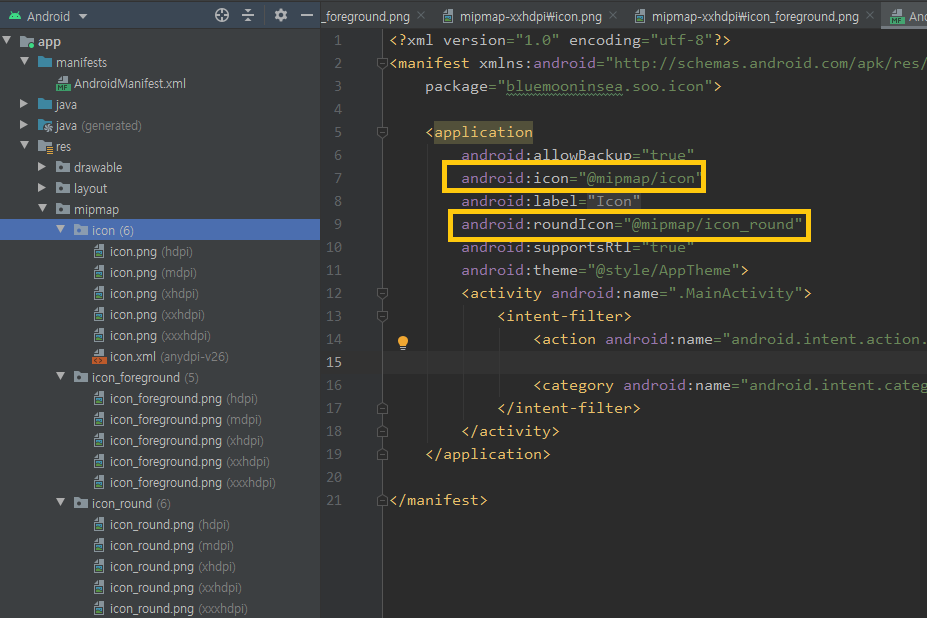
자신이 만든 아이콘 명으로 변경해줍니다.

그리고, 앱을 실행 해줍니다.
하기 처럼 손쉽게 아이콘이 나왔습니다.
안드로이드 버전별로, 아이콘 스타일의 디폴트가 네모 혹은 원형 일 수 있기에, 위 처럼 두개의 설정을 해주는 것이기에
이미지를 보시고 여러분이 원하는 리소스를 설정해주시 면 됩니다.

한가지 더 !
디폴트 아이콘 들은 지워되 되나구요? 네! 됩니다.
하기 프로젝트 보기에서 ic_launcher 가 보이시죠~ 지웁니다.

삭제하니, 우리가 만든 신규 아이콘만 해상도 폴더에 나오는 것을 볼 수 있습니다.
이렇게 정돈해도 되겠죠? ^^

아이콘 추가 제작 부분은 개발자 사이트를 참고 드립니다.
감사합니다. ^^
Image Asset Studio로 앱 아이콘 만들기 | Android 개발자 | Android Developers
Android 스튜디오에는 Image Asset Studio라는 도구가 포함되어 있습니다. 이 도구는 머티리얼 아이콘, 맞춤 이미지, 텍스트 문자열에서 고유의 앱 아이콘을 생성하는 데 도움이 됩니다.
developer.android.com
'앱 만들기 > 안드로이드 study' 카테고리의 다른 글
| 안드로이드 사운드를 재생하자. Media Player 다루기 (14) | 2020.04.25 |
|---|---|
| Admob 배너 광고 생성하기-1. (4) | 2020.04.21 |
| Eclipse auto import 기능 사용하기. (8) | 2020.04.17 |
| 안드로이드 설정 언어 가져오기. (8) | 2020.04.15 |
| JAVA - StringTokenizer (토큰 얻어오기) (12) | 2020.04.13 |




댓글