
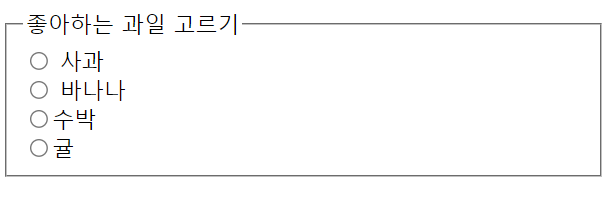
사용자는 위 폼에서 하나의 과일만 선택할 수 있습니다.
이것을 라디오 버튼이라고 하며, 선택된 값은 서버로 전송되게 됩니다.
위 결과에 대한 예제를 만들어 봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>좋아하는 과일 고르기</legend>
<input type="radio" id="apple" name="fruit" value="apple">
<label for="apple">사과</label><br>
<input type="radio" id="banana" name="fruit" value="banana">
<label for="banana">바나나</label><br>
<label><input type="radio" name="fruit" value="watermelon">수박</label><br>
<label><input type="radio" name="fruit" value="mandarin">귤</label>
</fieldset>
</form>
</body>
</html>라디오 버튼 역시 폼이기에 <form></form> 태그 사이에 위치를 합니다.
라디어 버튼을 만들기 위해서는 하기 속성이 중요합니다.
<input> 태그의 type ="radio" 라고 설정하기
name : 여러 개의 라디오 버튼 중 하나만 선택하기 위해서 동일한 값을 설정함. (예:fruit)
value : 서버로 전송되는 실제 해당 라디오 버튼의 값.
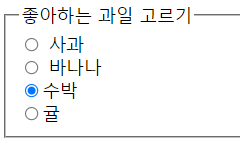
checked 속성을 추가하면 디폴트로 해당 라디오 버튼이 선택되어 나옵니다.
<label><input type="radio" name="fruit" value="watermelon" checked>수박</label><br>
사용자에게 입력받는 폼 중
라디오 버튼에 대해서 알아보았습니다. 감사합니다.
반응형
'앱 만들기 > HTML5' 카테고리의 다른 글
| 전송,리셋 버튼 만들기 (4) | 2023.03.16 |
|---|---|
| 체크박스 예제 (6) | 2023.03.15 |
| <fieldset> 태그 예제 (1) | 2023.03.13 |
| <form> 태그 예제 (2) | 2023.03.12 |
| <Object> 태그 예제 (4) | 2023.03.10 |


댓글