브라우저에서 사용자의 입력을 받을 수 있는 양식을 만드는 태그를 form이라고 합니다.
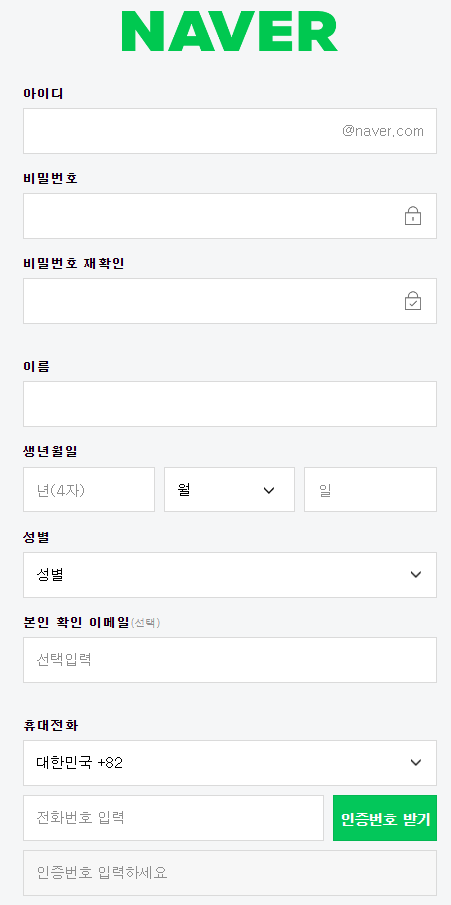
form의 형태는 로그인 화면 및 회원 가입 화면등의 입력받을 수 있는 화면구성을 의미합니다.


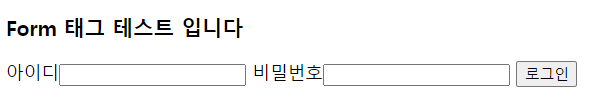
로그인 화면을 만드는 form 예제를 살펴봅니다.

위 입력화면을 만들기 위해서는 기본적으로 <form> 태그를 사용하고,
<form> 태그 안에 세부 폼 요소들을 기술합니다.
<input type="text"> 한줄짜리 텍스트 입력필드를 만듭니다.
<input type="password"> 한줄짜리 비밀번호 입력필드를 만듭니다.
<input type="submit"> 데이터 전송 버튼을 만듭니다. value 속성은 버튼의 이름을 정합니다.
해당 속성을 설정하지 않으면 "제출"로 표기됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>Form 태그 테스트 입니다</h3>
<form>
아이디<input type="text">
비밀번호<input type="password">
<input type="submit" value="로그인">
</form>
</body>
</html>각각의 폼 요소에는 lable 을 붙일 수 있습니다.
레이블은 입력란을 표기하는 텍스트를 의미하며, 위 예제에서는 '아이디' 와 '비밀번호' 을 의미합니다.
이 부분을 <lable>태그로 둘러싸면, 화면적으로 바뀌는 것은 없으나 내부적으로 브라우저는 해당 텍스트 와 폼요소가 연결되어 있다는 것을 알게 됩니다.
lable을 만들어 봅니다.
레이블로 텍스트와 폼요소를 같이 쌀수 있습니다. 간단한 폼 요소의 경우 이렇게 작성해도 됩니다.
<form>
<lable>아이디<input type="Text"></lable>
<lable>비밀번호<input type="password"></lable>
</form>
레이블과 폼요소를 구분해서 코딩도 가능 합니다.
<form>
<lable for="id">아이디</lable>
<input type="text" id="id">
<lable for="pw">비밀번호</lable>
<input type="password" id="pw">
<input type="submit" value="로그인">
</form>폼 요소에서 id 속성을 사용하고 해당 id를 lable 의 for 속성과 연결해줍니다.
이렇게 코딩하면 lable 과 폼 요소가 떨어져 있더라도 쉽게 인지 할수 있습니다.
폼 작성을 위한 <form>태그의 기본 형식에 대해서 알아보았습니다.
감사합니다.
'앱 만들기 > HTML5' 카테고리의 다른 글
| 라디오 버튼 예제 (2) | 2023.03.14 |
|---|---|
| <fieldset> 태그 예제 (1) | 2023.03.13 |
| <Object> 태그 예제 (4) | 2023.03.10 |
| html 하이퍼링크 예제 (2) | 2023.03.09 |
| 비디오 태그 예제 (2) | 2023.03.07 |


댓글