표를 만드는 태그 예제 입니다.
표를 만들기 위해서는 <table>, <caption> , <th> , <tr> , <td> 태그가 사용됩니다.
각 태그의 의미와 동작은 하기와 같습니다.
<table> 표를 정의합니다. table 태그 사이에 표를 이루는 하기 구성요소를 넣어야 합니다.
<caption> 표의 제목을 표시하며, 생략이 가능합니다.
<tr> 행을 나타냅니다. (table row)
<th> 제목을 나타내는 열을 만듭니다.(table header)
<td> 행안에 각각의 열을 나타냅니다. (table data)
해당 태그의 예제를 살펴봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- table을 정의합니다. -->
<table>
<!-- caption 은 표의 제목을 나타냅니다 -->
<caption>시간표</caption>
<!-- table row 행을 나타냅니다. -->
<tr>
<!-- table header cell의 약자로 제목행의 데이터를 표기한다. 진하고 중앙정렬로 표기 -->
<th>세션</th>
<th>월요일</th>
<th>화요일</th>
<th>수요일</th>
<th>목요일</th>
<th>금요일</th>
</tr>
<tr>
<!-- table data cell 의 약자로 열을 나타냅니다. -->
<td>1교시</td>
<td>역사</td>
<td>국어</td>
<td>체육</td>
<td>영어</td>
<td>과학</td>
</tr>
<tr>
<td>2교시</td>
<td>한문</td>
<td>영어</td>
<td>수학</td>
<td>생물</td>
<td>지리</td>
</tr>
<tr>
<td>3교시</td>
<td>미술</td>
<td>수학</td>
<td>과학</td>
<td>생물</td>
<td>영어</td>
</tr>
<tr>
<td>4교시</td>
<td>음악</td>
<td>한문</td>
<td>체육</td>
<td>수학</td>
<td>과학</td>
</tr>
</table>
</body>
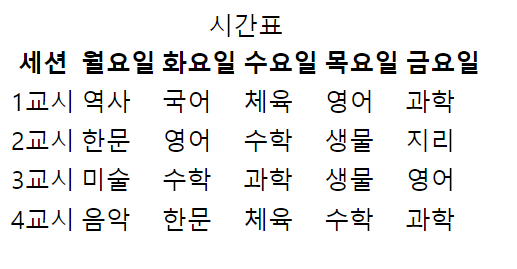
</html>예제의 결과 값은 하기와 같습니다.

이상 표를 만드는 table, caption, th, tr, td 태그 예제 였습니다.
감사합니다.
표 셀 확장태그 예제
표를 구성하는 태그 표를 구성하는 기본 태그 예제 입니다. 표는 , , , , 로 기본 구조를 이룹니다. 해당 태그의 예제를 살펴봅니다. 시간표 세션 월요일 화요일 수요일 목요일 금요일 1교시 역사
soo0100.tistory.com
반응형
'앱 만들기 > HTML5' 카테고리의 다른 글
| html 표 셀 합치기 예제 (4) | 2023.03.04 |
|---|---|
| 이미지를 표현해주는 태그 예제 (2) | 2023.03.03 |
| <dl> 태그 예제 (2) | 2023.02.27 |
| <ul>태그 예제 (2) | 2023.02.26 |
| <ol> 태그 속성 (2) | 2023.02.19 |


댓글