<ol> 태그 사용법
태그는 odered list 의 약자로 순서가 있는 목록 이라는 뜻 입니다. HTML 에서 하기와 같은 순서가 있는 목차를 만들고 싶다면 ol 태그를 사용하면 됩니다. 그럼, 실제 예제를 살펴보겠습니다. 나이키
soo0100.tistory.com
지난 시간 살펴본 <ol> 태그에는 속성 값을 줄 수 있습니다.
속성 값이란 태그의 기본 기능에 부가적인 기능을 추가한다라고 이해하면 됩니다.
예제를 통해서 보면
<!-- Odered list -->
<ol type ="1" start="2">
<li>나이키</li>
<li>아디다스</li>
<li>푸마</li>
<li>프로스펙스</li>
</ol>
<ol type ="a" start="3">
<li>나이키</li>
<li>아디다스</li>
<li>푸마</li>
<li>프로스펙스</li>
</ol>
<ol type ="A" start="4">
<li>나이키</li>
<li>아디다스</li>
<li>푸마</li>
<li>프로스펙스</li>
</ol>
<ol type ="i" start="5">
<li>나이키</li>
<li>아디다스</li>
<li>푸마</li>
<li>프로스펙스</li>
</ol>
<ol type ="I" start="6">
<li>나이키</li>
<li>아디다스</li>
<li>푸마</li>
<li>프로스펙스</li>
</ol><ol> 태그 내부에 type 이란 속성은 순서를 표현하는 방법이며, start는 그 표현의 몇 번째부터 보이는 가입니다.
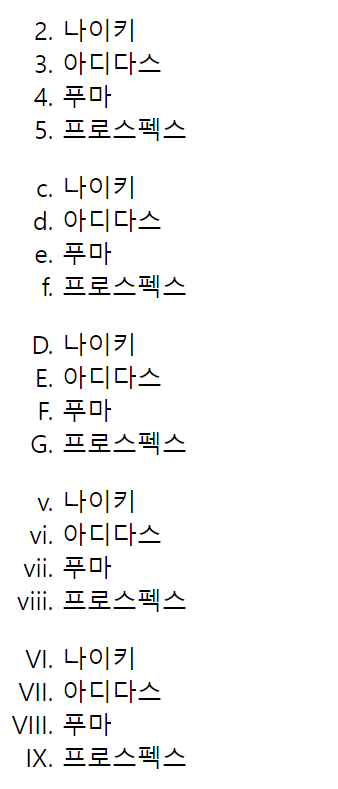
결과를 도출해 보면 하기와 같습니다.
각각의 표현 방식과 순서로 리스트가 결과로 보입니다.

Type : 1(숫자) , a(알파벳 소문자), A(알파벳 대문자) , i(로마 숫자 소문자), I(로마 숫자 대문자) 의 속성값을 가집니다.
Start: 순서를 표현합니다.
<ol type=" ", start=" "> 속성에 대해서 연습해 보았습니다.
감사합니다.
반응형
'앱 만들기 > HTML5' 카테고리의 다른 글
| <dl> 태그 예제 (2) | 2023.02.27 |
|---|---|
| <ul>태그 예제 (2) | 2023.02.26 |
| <ol> 태그 사용법 (4) | 2023.02.06 |
| <hr> 태그 예제 (2) | 2023.02.04 |
| <strong>태그 사용법 (1) | 2023.01.28 |


댓글