html 태그 중 오늘은 strong 태그 입니다.
말그대로 내용 중 강조 하고 싶은 부분을 나타냅니다. <strong>태그를 사용하면 강조하고 싶은 부분을 굵게 볼드 폰트로 표기합니다. 예제 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
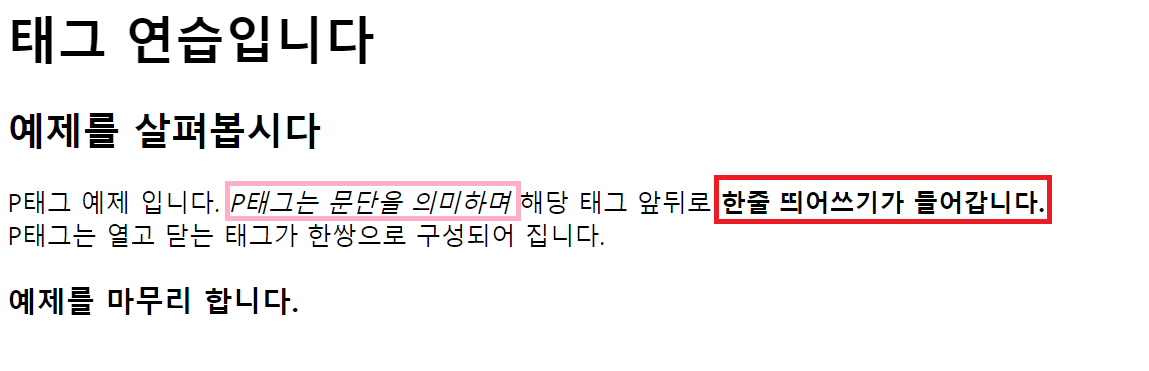
<h1>태그 연습입니다</h1>
<!-- paragraph 의 약자-->
<h2>예제를 살펴봅시다</h2>
<p>
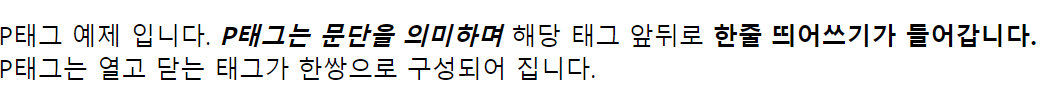
P태그 예제 입니다. <em>P태그는 문단을 의미하며</em>
해당 태그 앞뒤로 <strong>한줄 띄어쓰기가 들어갑니다.</strong>
<br> P태그는 열고 닫는 태그가 한쌍으로 구성되어 집니다.
</p>
<h3>예제를 마무리 합니다.</h3>
</body>
</html><em>태그 역시 강조하는 태그 이지만 강조를 이태릭 타입으로 보여 줍니다.
<strong>은 굵은 폰트로 보여 줍니다. 결과 화면에서 차이를 살펴 봅니다.

강조된 내용을 굵게 표시하고 싶다면, strong 태그를 사용하시면 됩니다.
그럼, 이태릭 체에 굵게 강조된 표기를 하고 싶다면,,, <em> 태그를 사용합니다.

<em><strong>P태그는 문단을 의미하며</strong></em>이렇게 구성해도 되겠죠? ^^
참고로, <b> 태그도 글자를 굵게 표시해줍니다. <strong> 태그와 외형만 볼때는 똑같지만, <strong>태그는 의미적으로
강조 해야할때 사용이 됩니다.
시각장애인을 위한 화면 낭독기로 웹이페지가 읽혀질때는 <strong>태그 부분은 강조하여 읽어주게 됩니다.
이상 <strong>태그 예제 였습니다.
감사합니다.
반응형
'앱 만들기 > HTML5' 카테고리의 다른 글
| <ol> 태그 사용법 (4) | 2023.02.06 |
|---|---|
| <hr> 태그 예제 (2) | 2023.02.04 |
| <em> 태그 사용법 (2) | 2023.01.26 |
| <br>태그 예제 (4) | 2023.01.25 |
| <p>태그 예제 (8) | 2023.01.24 |


댓글