HTML 웹 문서에서 사용자 행동에 반응하도록 만들어 놓은 것이 바로 이벤트입니다.
예를 들자면 마우스를 클릭한다던지 키를 누르는 동작 등등 말이죠.
이번 시간은 그중 키를 눌렀을 때 반응하는 onkeydown 이벤트에 대해서 알아봅니다.
onkeydown Event
유저가 키를 눌렀을때 발생하는 이벤트입니다.
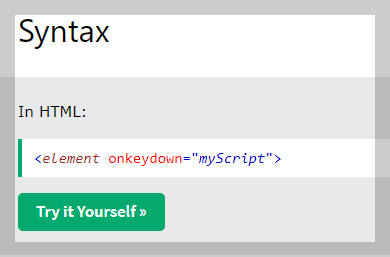
문법은 하기와 같습니다. onkeydown 속성값으로 자바스크립트 코드가 와야 합니다.
규칙입니다.

HTML과 자바스크립트가 연결되는 가장 기본적인 구조라고 할 수 있습니다.
웹페이지에서 하나의 요소에 이벤트가 발생했을 때 자바스크립트 코드가 실행된다 는 것입니다.
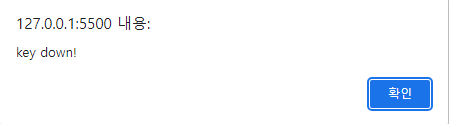
빈 텍스트 박스에 키를 입력하면 팝업창이 보이는 예제를 만들어 봅니다.


코드입니다.
주요한 부분은 input 태그 내 onkeydown 속성을 만들고 해당 이벤트가 발생했을 때 실행하게 만드는 자바스크립트 코드를 작성했다는 것입니다. 해당 자바스크립트 코드는 여기서는 팝업창을 띄우는 alert() 함수가 사용되었습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Changing DarkMode</title>
</head>
<body>
<input type="text" onkeydown="alert('key down!')">
</body>
</html>HTML 에는 사용자 액션을 받아들이기 위한 여러 이벤트가 존재합니다.
이를 모두 외우기보다는 웹 검색을 통해서 자신이 필요한 이벤트만을 위처럼 속성으로 설정하여 그와 연관된 자바스크립트 코드를 구현하는 것이 좋겠습니다.
HTML 정적문서와 자바스크립트가 만나니 액션이 가능한 웹 페이지가 되었습니다.
감사합니다.
[onkeydown 이벤트의 자세한 내용들은 w2school 페이지를 참고하세요]
onkeydown Event
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'앱 만들기 > HTML5' 카테고리의 다른 글
| HTML <style>태그 와 style 속성 (1) | 2023.07.25 |
|---|---|
| HTML <script> 태그 사용법 (1) | 2023.07.24 |
| HTML 태그 구조 (3) | 2023.07.03 |
| HTML 태그 와 속성 이란? (2) | 2023.05.31 |
| embed 태그 로 멀티미디어 파일 불러오기 (0) | 2023.05.09 |


댓글